cdn做缓
- 行业动态
- 2025-03-11
- 7
CDN 做缓存的详细内容
一、CDN
CDN(Content Delivery Network),即内容分发网络,是一种通过在多个地理位置分布服务器来加速互联网内容传输的技术,它的主要目的是减少数据传输延迟,提高用户访问速度和体验。
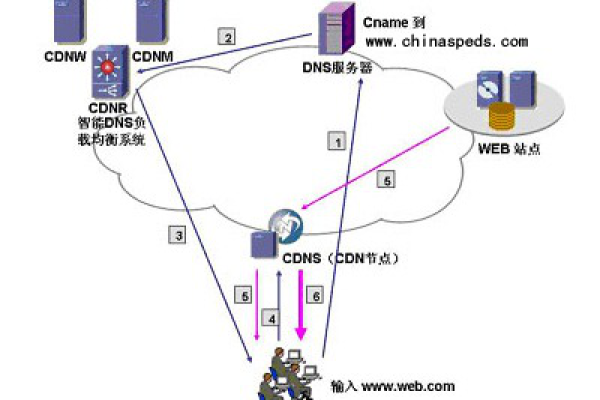
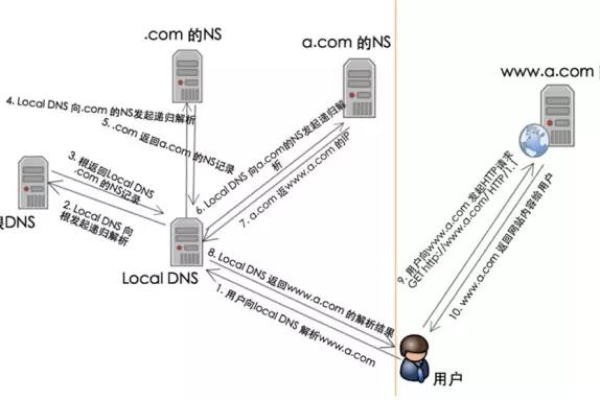
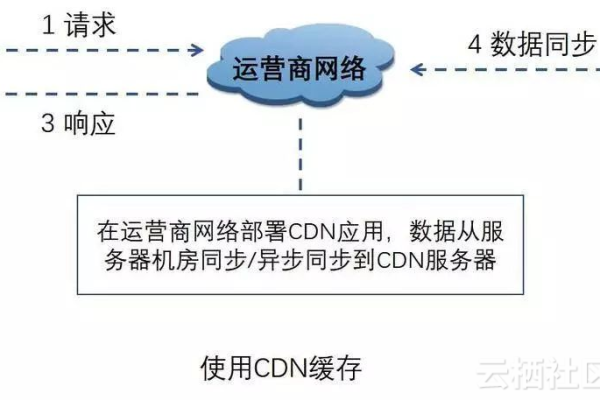
(一)工作原理
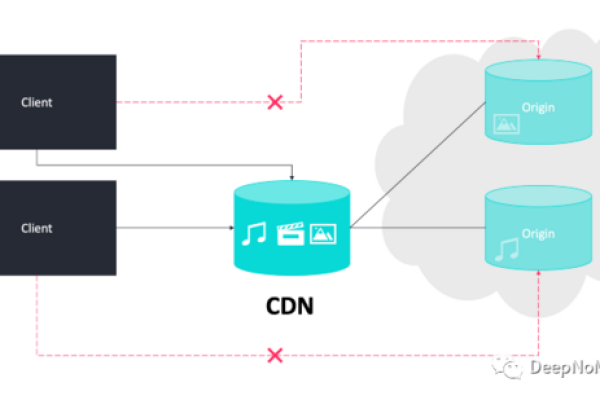
1、用户请求:当用户发起对某个资源的请求时,首先会连接到本地的 CDN 节点。
2、节点处理:CDN 节点会检查自己是否已经缓存了该资源,如果缓存存在,就直接将资源返回给用户;如果缓存不存在,就向源服务器获取资源,同时将资源缓存到本地节点,以备后续用户请求使用。
3、数据同步:为了确保各个节点之间的数据一致性,CDN 系统会定期进行数据同步操作。
(二)优势
1、提高访问速度:通过将内容缓存到离用户更近的节点,减少了数据传输的距离和时间,从而提高了用户的访问速度。
2、减轻源服务器压力:大量的请求被 CDN 节点分担,降低了源服务器的负载,提高了系统的稳定性和可靠性。
3、改善用户体验:快速的访问速度和稳定的性能可以让用户更加满意,提高用户的忠诚度。
二、CDN 缓存的类型

(一)网页缓存
| 类型 | 描述 | 优点 |
| 静态网页缓存 | 对于不经常变化的网页内容,如公司的介绍页面、产品列表等,CDN 可以直接缓存整个网页。 | 减少服务器的重复请求,加快网页加载速度。 |
| 动态网页缓存 | 一些包含动态元素但主体内容相对稳定的网页,CDN 可以通过智能缓存技术,只缓存不变的部分,而动态生成的部分则实时从源服务器获取。 | 实时性的同时,提高缓存命中率。 |
(二)文件缓存
| 类型 | 描述 | 优点 |
| 图片缓存 | CDN 可以缓存各种格式的图片,如 JPEG、PNG 等。 | 减少图片的加载时间,提高网页的整体显示速度。 |
| 视频缓存 | 对于在线视频平台,CDN 可以缓存视频文件,让用户能够流畅地观看视频。 | 降低视频播放的卡顿率,提高用户观看体验。 |
| 脚本和样式表缓存 | 将网页中的 JavaScript 脚本和 CSS 样式表缓存到 CDN 节点。 | 加快网页的渲染速度,提高页面的交互性能。 |
(三)对象缓存
| 类型 | 描述 | 优点 |
| 数据库查询结果缓存 | 对于一些频繁查询数据库的应用,CDN 可以将查询结果缓存起来。 | 减少数据库的查询次数,提高系统的响应速度。 |
| API 响应缓存 | 当调用外部 API 时,CDN 可以缓存 API 的响应结果。 | 降低 API 调用的频率,节省带宽和服务器资源。 |
三、CDN 缓存的策略
(一)TTL(Time to Live)策略
TTL 是指缓存数据的存活时间,CDN 可以根据不同的资源类型和业务需求设置不同的 TTL 值,对于静态图片,可以设置较长的 TTL,如一周或一个月;对于动态网页,可以设置较短的 TTL,如几分钟或几小时,当缓存数据过期后,CDN 节点会重新向源服务器获取最新的数据。
(二)缓存命中率优化策略
1、预缓存:根据历史访问数据和热门资源列表,提前将可能会被访问的资源缓存到 CDN 节点上。
2、智能路由:通过分析用户的地理位置、网络状况等因素,将用户的请求路由到最合适的 CDN 节点,以提高缓存命中率。
3、缓存更新机制:当源服务器的内容发生变化时,及时通知 CDN 节点更新缓存,避免用户访问到过时的数据。
四、CDN 缓存的管理和维护

(一)监控和统计
1、性能监控:通过监测 CDN 的各项性能指标,如缓存命中率、响应时间、带宽利用率等,及时发现问题并进行调整优化。
2、流量分析:分析 CDN 的流量来源、访问量分布等情况,了解用户行为和需求,为缓存策略的调整提供依据。
(二)缓存清理
1、手动清理:当需要立即清除某些缓存数据时,可以通过管理界面手动进行清理操作。
2、自动清理:设置自动清理规则,根据 TTL 或其他条件自动清理过期或无效的缓存数据。
五、相关问题与解答
(一)问题一:CDN 缓存是否会对网站的安全性产生影响?
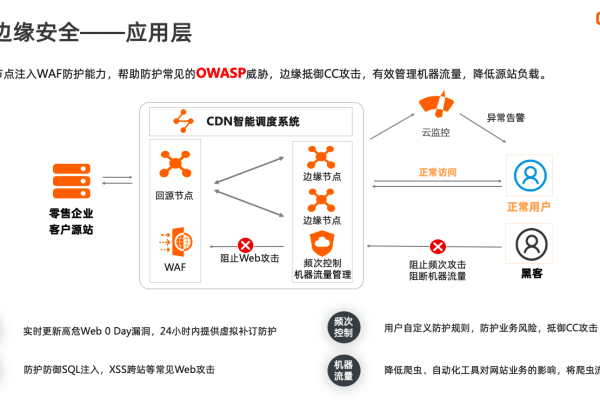
答:一般情况下,CDN 缓存不会对网站的安全性产生负面影响,反而,它可以提供一定的安全防护功能,如防止 DDoS 攻击、防盗链等,如果 CDN 的配置不当或者使用了不可信的 CDN 服务提供商,可能会导致安全问题,如数据泄露、反面改动等,在选择和使用 CDN 时,需要选择可靠的服务提供商,并正确配置相关参数。

(二)问题二:如何判断 CDN 缓存是否生效?
答:可以通过以下几种方法来判断 CDN 缓存是否生效:
1、查看浏览器缓存:在浏览器的开发者工具中,查看请求的资源是否来自 CDN 节点的 IP 地址,如果是,说明 CDN 缓存已经生效。
2、使用 CDN 提供的测试工具:许多 CDN 服务提供商都提供了在线测试工具,可以输入要测试的域名或 URL,查看 CDN 的缓存状态和性能指标。
3、分析网络请求:通过网络抓包工具,分析客户端与服务器之间的网络请求和响应,判断是否有 CDN 节点参与其中以及缓存是否被命中。