cdn 图片缩放
- 行业动态
- 2025-03-11
- 7
cdn图片缩放全解析
一、cdn图片缩放
cdn(内容分发网络)中的图片缩放功能,允许用户根据特定需求对图片进行尺寸调整,以适应不同的显示场景和设备,这种功能不仅提高了图片的加载速度,还优化了用户体验,特别是在多终端访问环境下。
二、cdn图片缩放的实现方式
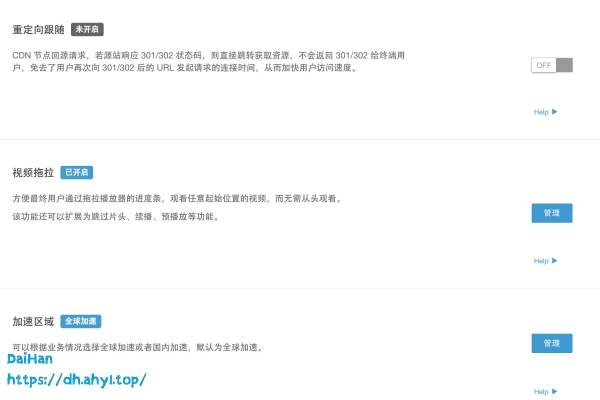
1、通过cdn服务提供商的控制台设置:
大多数cdn服务提供商都提供了图像处理服务,包括图片缩放,用户可以通过登录cdn控制台,选择需要配置的域名,进入“性能优化”或类似选项,开启并配置图片缩放功能,阿里云cdn就提供了这样的配置界面。
2、通过请求url参数实现:
另一种常见的方式是通过在请求图片的url中添加特定的参数来指定图片缩放操作,这些参数通常由cdn服务提供商提供,并在其文档中有详细说明,阿里云cdn支持的图片缩放参数包括w(宽度)、h(高度)、l(最长边)、s(最短边)、fw(固定宽度)、fh(固定高度)等。
三、cdn图片缩放的应用场景
1、电商平台:
在电商平台上,商品图片需要根据不同的终端设备(如手机、平板、pc)进行自适应缩放,以确保图片清晰且加载速度快,cdn图片缩放功能可以自动根据设备屏幕大小调整图片尺寸,提升用户体验。
2、社交媒体:
社交媒体平台上的用户上传的图片往往需要经过处理才能符合平台的显示要求,cdn图片缩放功能可以帮助平台自动裁剪和缩放图片,使其适应不同的展示区域。
3、在线教育:

在线教育平台需要展示大量的课件图片和教学资料,通过cdn图片缩放功能,可以根据用户的设备和网络状况动态调整图片尺寸和质量,确保教学内容的流畅展示。
4、素材网站:
素材网站通常提供高清大图供用户下载和使用,cdn图片缩放功能可以在不影响图片质量的前提下,将高清大图压缩为适合网页展示的尺寸,提高加载速度并节省带宽。
四、cdn图片缩放的优势
1、提高加载速度:
通过减少图片文件的大小和优化传输过程,cdn图片缩放功能可以显著提高图片的加载速度,减少用户等待时间。
2、减轻源站压力:
由于cdn节点可以缓存处理后的图片,因此可以减少对源站的请求次数和带宽消耗,降低源站的负载。

3、提升用户体验:
快速加载的图片和自适应不同设备的显示效果可以提升用户的整体体验,增加用户粘性和满意度。
五、cdn图片缩放的使用限制与注意事项
1、原图限制:
不同的cdn服务提供商对原图的格式、大小和分辨率有不同的限制,阿里云cdn要求原图格式为jpeg、jpg、png、webp、bmp、gif、tiff、jpeg 2000中的一种,且原图大小不能超过10mb,宽×高不能超过16777216px。
2、处理后的图片限制:
处理后的图片也有相应的限制,如宽×高不能超过16777216px,转webp格式时宽和高单边均不能超过16384px等。
3、兼容性问题:

虽然大多数现代浏览器都支持cdn图片缩放功能,但在某些老旧的浏览器或特定的设备上可能会出现兼容性问题,在使用前需要进行充分的测试和验证。
4、安全性考虑:
在使用cdn图片缩放功能时,需要注意保护图片的安全性和隐私性,避免将敏感信息暴露在url参数中,并采取必要的安全措施防止反面攻击和改动。
六、相关问题与解答
1、问:cdn图片缩放是否会影响图片质量?
答:cdn图片缩放本身不会直接降低图片质量,但为了减小文件体积而进行的压缩可能会对图片质量产生一定影响,用户可以通过调整压缩比例和质量参数来平衡图片质量和文件大小之间的关系。
2、问:如何选择合适的cdn服务提供商来实现图片缩放功能?
答:选择合适的cdn服务提供商需要考虑多个因素,包括服务质量、价格、易用性、技术支持等,建议用户根据自己的实际需求和预算进行综合评估,并参考其他用户的评价和反馈来做出选择。