Hexo托管CDN如何操作及优势是什么?
- 行业动态
- 2025-03-10
- 6
Hexo托管与CDN配置全攻略
一、Hexo简介
Hexo是一个基于Node.js的静态站点生成框架,它能够将Markdown或HTML文件快速转换为静态网页,其优势在于简洁高效,特别适合个人博客、文档网站等小型项目,通过命令行工具,用户可以轻松管理内容、生成静态文件并部署到服务器上。
二、为什么使用CDN
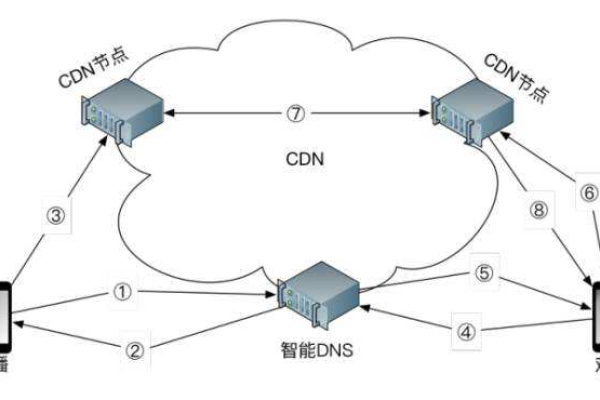
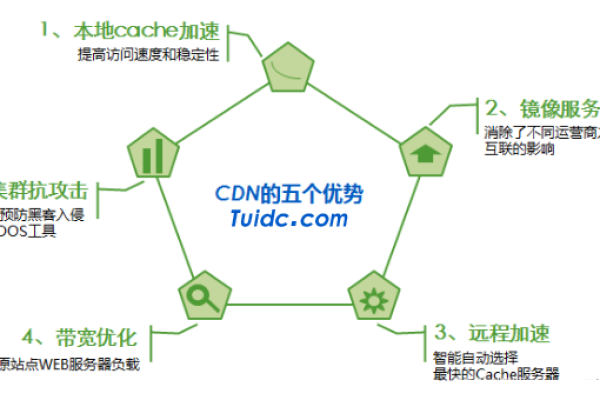
分发网络(CDN)是一种分布式网络服务,它通过在全球范围内的多个节点缓存和分发网站的静态资源,如图片、CSS、JavaScript文件等,使用CDN可以显著提高网站的加载速度和可用性,减少服务器负载,提升用户体验,对于Hexo这样的静态站点,CDN更是不可或缺的优化手段。
三、选择合适的CDN服务提供商
市面上有多家知名的CDN服务提供商,包括但不限于:
1、阿里云CDN:国内领先的CDN服务,提供稳定可靠的加速服务,适合国内用户。
2、酷盾安全CDN:同样适合国内用户,提供丰富的安全和加速功能。
3、Cloudflare:全球知名的CDN服务提供商,拥有广泛的节点分布,支持HTTP和HTTPS访问。
4、七牛云:提供对象存储和CDN服务,适用于静态资源的加速分发。
5、jsDelivr:一个开源的CDN平台,适合托管公共库和前端资源。
选择时,需根据目标受众、预算和性能需求综合考虑。
四、Hexo部署到服务器
在配置CDN之前,首先需要将Hexo站点部署到服务器上,以下是简要步骤:

1、准备环境:确保服务器上已安装Node.js和Git。
2、下载Hexo:通过npm安装Hexo及其相关插件。
npm install -g hexo-cli
3、创建站点:新建一个Hexo站点并进入目录。
hexo init my-hexo-site cd my-hexo-site
4、部署:使用Hexo自带的部署命令将站点部署到服务器。
hexo d
五、配置CDN加速域名
以阿里云CDN为例,配置步骤如下:
1、登录控制台:进入阿里云CDN控制台。
2、添加域名:点击“域名管理”,添加新域名,并完成备案审核(如果尚未备案)。

3、配置源站:设置源站为你的服务器IP地址或域名。
4、获取CNAME:阿里云会为你提供一个CNAME记录,用于后续DNS配置。
六、修改Hexo配置文件
为了让Hexo站点能够正确使用CDN,需要修改其配置文件_config.yml,主要关注以下几个部分:
1、URL设置:将url字段修改为CDN提供的域名。
url: http://your-cdn-domain.com
2、部署配置:如果使用Hexo默认的deployer-git插件,可以这样配置:
deploy:
type: git
repo: https://github.com/yourusername/your-repo.git
branch: master 3、CDN前缀:如果你使用了Hexo的某些插件(如asset-image),可以配置CDN前缀:
cdn:
prefix: http://your-cdn-domain.com 七、修改主题配置文件(可选)
如果Hexo主题中使用了自定义域名或路径,也需要相应地修改主题配置文件(通常位于themes/your-theme/_config.yml):

资源路径前缀 cdn: prefix: http://your-cdn-domain.com
八、配置DNS
在域名管理系统中(如DNSPod、阿里云DNS等),添加或修改CNAME记录,将你的域名指向CDN提供的CNAME地址。
| 主机记录 | 记录类型 | 记录值 |
| www | CNAME | your-cname.cdn-provider.com |
九、测试与验证
完成以上步骤后,等待DNS解析生效(可能需要几分钟到几小时不等),然后在浏览器中输入你的域名进行访问,如果一切配置正确,你应该能够看到通过CDN加速后的Hexo站点,可以通过浏览器开发者工具检查资源加载情况,确认是否所有静态资源都通过CDN加载。
十、常见问题与解答
1、如何检查CDN是否生效?
答:你可以通过浏览器开发者工具查看网络请求,确认静态资源是否从CDN域名加载,可以使用在线工具如Pingdom或GTmetrix来测试网站速度,这些工具通常会显示资源加载的来源。
2、修改CDN配置后多久生效?
答:这取决于DNS提供商和CDN服务商的处理速度,DNS更改可能需要几分钟到48小时不等才能全球范围内生效,在此期间,你可能会遇到新旧配置同时存在的情况,建议在流量较低的时间段进行更改,以减少影响。









