ASP.NET源码分页存储,如何实现程序分页功能?
- 行业动态
- 2025-03-09
- 6
在ASP.NET中,实现程序分页是一种常见的优化网页性能的技术,它允许用户逐步加载大量数据,而不是一次性加载所有数据,从而提高用户体验和服务器效率,以下是关于ASP.NET源码保存用程序分页的详细解释:
一、分页原理
1、数据源:分页的数据源来自数据库,通过SQL查询,可以获取到满足特定条件的数据子集。
2、分页参数:分页功能需要两个主要参数——每页显示的记录数(PageSize)和当前请求的页码(PageIndex),这两个参数用于计算查询的起始位置和结束位置。
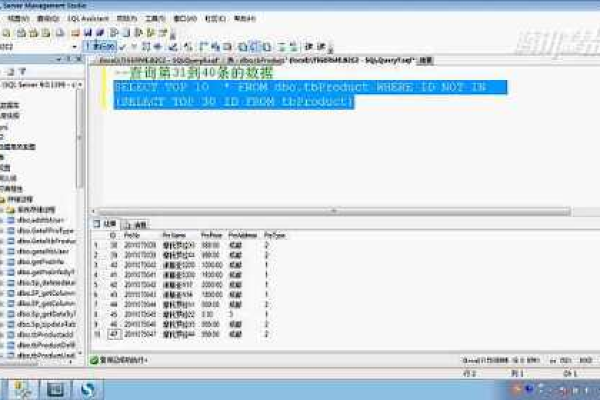
3、数据获取:根据分页参数,构建SQL查询语句,使用TOP关键字或LIMIT子句(取决于数据库类型)来限制返回的记录数,并结合OFFSET子句或ROW_NUMBER函数来跳过前面的记录,从而实现分页效果。
二、代码实现
以下是一个简化的示例,展示如何在ASP.NET中实现程序分页:

PageTools类
这个类封装了分页所需的逻辑和参数。
public class PageTools
{
private string tableName;
public string TableName
{
get { return tableName; }
set { tableName = value; }
}
private string returnColumns;
public string ReturnColumns
{
get { return returnColumns; }
set { returnColumns = value; }
}
private string where;
public string Where
{
get { return where; }
set { where = value; }
}
private string orderColumnName;
public string OrderColumnName
{
get { return orderColumnName; }
set { orderColumnName = value; }
}
private Boolean orderDesc;
public Boolean OrderDesc
{
get { return orderDesc; }
set { orderDesc = value; }
}
private string keyColumnName;
public string KeyColumnName
{
get { return keyColumnName; }
set { keyColumnName = value; }
}
private Int32 pageSize;
public Int32 PageSize
{
get { return pageSize; }
set { pageSize = value; }
}
private Int32 pageIndex;
public Int32 PageIndex
{
get { return pageIndex; }
set { pageIndex = value; }
}
private SqlParameter[] whereParams;
public SqlParameter[] WhereParams
{
get { return whereParams; }
set { whereParams = value; }
}
public PageTools() { }
public DataTable RetrievePagerData()
{
if (pageIndex == 1)
{
return RetrieveTopData();
}
else
{
string sql = string.Format("select top {0} {1} from {2} where {3} and {6} not in ( select top {7} {6} from {2} where {3} order by {4} {5} ) order by {4} {5}", pageSize, returnColumns, tableName, where, orderColumnName, orderDesc == true ? "desc" : string.Empty, keyColumnName, pageSize (pageIndex 1));
return DbHelperSQL.Query(sql, CheckNull(whereParams)).Tables[0];
}
}
public Int32 RetrieveDataCount()
{
string sql = string.Format("select count() from {0} where {1}", tableName, where);
Int32 result = (Int32)DbHelperSQL.GetSingle(sql, CheckNull(whereParams));
return result;
}
public DataTable RetrieveTopData()
{
string sql = string.Format("select top {0} {1} from {2} where {3} order by {4} {5}", pageSize, returnColumns, tableName, where, orderColumnName, orderDesc == true ? "desc" : string.Empty);
return DbHelperSQL.Query(sql, whereParams).Tables[0];
}
} 使用PageTools类
在ASP.NET页面或代码后端,可以创建PageTools类的实例,并设置相应的属性来执行分页查询。
protected void Page_Load(object sender, EventArgs e)
{
PageTools pageTools = new PageTools();
pageTools.TableName = "YourTableName";
pageTools.ReturnColumns = "Column1, Column2"; // 指定要返回的列名,用逗号分隔
pageTools.Where = "YourCondition"; // 指定查询条件
pageTools.OrderColumnName = "OrderColumn"; // 指定排序列名
pageTools.OrderDesc = true; // 是否降序排序
pageTools.KeyColumnName = "ID"; // 主键列名,用于唯一标识记录
pageTools.PageSize = 10; // 每页显示的记录数
pageTools.PageIndex = CurrentPageIndex; // 当前请求的页码,可以通过查询字符串或其他方式获取
DataTable pagedData = pageTools.RetrievePagerData();
// 将分页数据显示在页面上,如GridView、Repeater等控件
} 三、注意事项
1、SQL注入防护:在构建SQL查询时,务必使用参数化查询或存储过程来避免SQL注入攻击。
2、性能优化:对于大数据集,考虑使用索引和合理的数据库架构来优化查询性能,避免在分页查询中选取不必要的列和数据。

3、错误处理:在实际应用中,应添加适当的错误处理机制来捕获和处理可能发生的异常。
4、连接管理:确保正确管理数据库连接,使用连接池来提高性能,并在完成操作后及时关闭连接。
四、相关问答FAQs
问:如何确定每页显示的记录数(PageSize)?
答:每页显示的记录数应根据具体需求和界面设计来确定,一个适中的PageSize可以平衡用户体验和服务器性能,如果记录较少且需要快速浏览全部数据,可以选择较大的PageSize;如果记录较多且需要更精细的控制和导航,可以选择较小的PageSize。

问:如何处理用户点击分页按钮时的页面刷新问题?
答:为了提供更好的用户体验,可以使用AJAX技术来实现无刷新分页,当用户点击分页按钮时,通过AJAX向服务器发送请求获取新页面的数据,并局部更新页面内容而无需整个页面刷新,这通常涉及到JavaScript和服务器端代码的配合使用。














