CDN与JQuery的整合问题及解决方案探究
- 行业动态
- 2025-03-03
- 9
CDN 与 jQuery:加速 Web 开发与优化
一、CDN
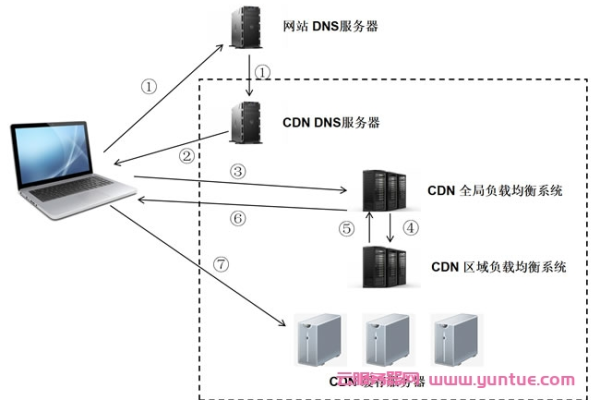
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,它通过在多个地理位置部署服务器节点,将网站的内容缓存到离用户最近的节点上,从而加速内容的传输速度,提高网站的访问性能和用户体验。
| CDN 特点 | 描述 |
| 分布式架构 | 全球多个节点,减少数据传输延迟 |
| 缓存机制 | 缓存静态资源,减轻源服务器负载 |
| 智能路由 | 根据用户地理位置分配最优节点 |
二、jQuery 简介
jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档操作、事件处理、动画效果和 Ajax 交互,通过提供丰富的 API,jQuery 让开发者能够更高效地编写 JavaScript 代码,实现各种网页交互功能。
| jQuery 优势 | 具体表现 |
| 简洁的语法 | 方便操作 DOM、处理事件等 |
| 跨浏览器兼容 | 统一不同浏览器的差异 |
| 丰富的插件生态 | 扩展功能便捷 |
三、CDN 与 jQuery 结合的优势
1、加速 jQuery 库加载
由于 CDN 节点分布广泛,用户可以从距离较近的节点获取 jQuery 库文件,大大缩短了加载时间,相比从源服务器直接加载,使用 CDN 可以让页面更快地显示和使用 jQuery 功能。

2、减轻服务器负担
当大量用户同时访问一个网站并需要加载 jQuery 时,如果都从源服务器获取,会给服务器带来巨大压力,而使用 CDN 后,CDN 节点承担了大部分流量,减轻了源服务器的负载,提高了网站的稳定性和响应速度。
3、提高可靠性
CDN 通常具有冗余设计和备份机制,即使某个节点出现故障,也能自动切换到其他正常节点,确保 jQuery 库的稳定供应,这比单一的源服务器更加可靠,减少了因服务器问题导致网站功能异常的风险。
四、如何在项目中使用 CDN 加载 jQuery
1、引入 jQuery CDN 链接

在 HTML 文件的<head> 或<body> 标签内,使用<script> 标签引入 jQuery 的 CDN 链接,
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
这样就可以在页面中直接使用 jQuery 的各种功能了。
2、选择可靠的 CDN 提供商
除了官方的 jQuery CDN,还有一些知名的第三方 CDN 提供商,如百度静态资源公共库、七牛云等,这些提供商也提供了稳定的 jQuery 库文件,开发者可以根据自己的需求选择合适的 CDN。
| CDN 提供商 | 特点 |
| 官方 jQuery CDN | 最权威,更新及时 |
| 百度静态资源公共库 | 国内访问速度快,兼容性好 |
| 七牛云 | 提供丰富的配置选项和数据分析功能 |
五、常见问题与解答
问题 1:使用 CDN 加载 jQuery 是否会存在安全风险?

答:一般情况下,使用知名可靠的 CDN 提供商加载 jQuery 是相对安全的,这些提供商会采取一系列安全措施来保障文件的安全性和完整性,如加密传输、防止改动等,为了确保更高的安全性,开发者可以定期检查 CDN 链接的有效性和文件的完整性,避免使用来源不明或不可信的 CDN。
问题 2:CDN 服务出现故障,如何保证网站仍能正常使用 jQuery 功能?
答:一种常见的做法是在本地服务器上也保存一份 jQuery 库文件,在引用 CDN 链接的同时,设置一个备用方案,当检测到 CDN 无法正常加载时,自动切换到本地的 jQuery 文件,以下是一个简单的示例代码:
<script>
if (typeof jQuery == 'undefined') {
document.write('<script src="/localpath/jquery-3.6.0.min.js"></script>');
} else {
console.log('jQuery loaded from CDN');
}
</script>
这样,即使在 CDN 出现问题时,网站也能依靠本地的 jQuery 文件正常运行相关功能。
CDN 与 jQuery 的结合为 Web 开发带来了诸多便利和优势,合理利用它们能够显著提升网站的性能和用户体验。
















