如何修改服务器远程连接密码?
- 行业动态
- 2025-03-02
- 10
要更改服务器的远程连接密码,通常需要通过 服务器管理控制台、SSH 登录后使用命令行工具或特定的服务器管理软件进行密码修改操作。
1、Linux系统
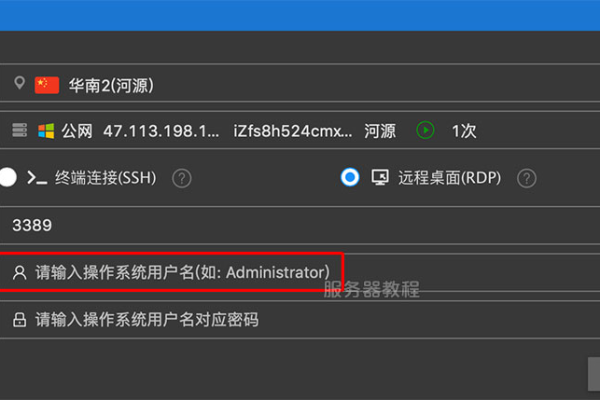
使用SSH登录:通过SSH客户端(如PuTTY、Xshell等)连接到服务器,输入服务器IP地址、端口号、用户名和密码。
切换到管理员用户:如果当前使用的是普通用户账户登录,需要切换到拥有管理员权限的用户,可以使用“su”命令或“sudo su”命令进行切换。
执行密码更改命令:使用“passwd”命令更改密码,输入“passwd”命令,然后按照提示输入旧密码和新密码。
确认密码更改:系统将提示你确认新密码,请按照提示输入新密码并进行确认。

断开远程连接:完成密码更改后,使用适当的命令(exit”命令)关闭远程终端连接。
2、Windows系统
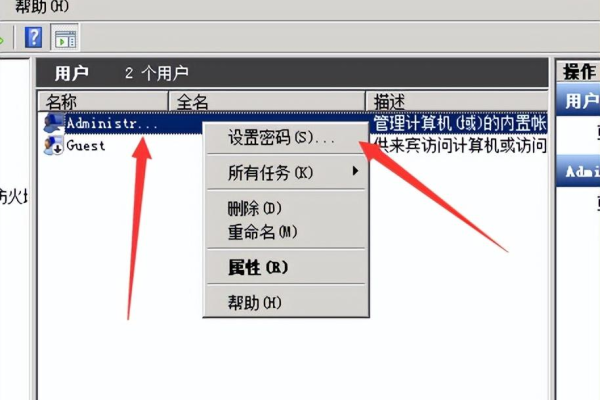
使用远程桌面连接:打开“开始”菜单,搜索“计算机管理”并打开它,在左侧导航栏中,选择“本地用户和组”>“用户”,找到您要更改密码的用户,右键单击它并选择“设置密码”,按照提示输入新密码并保存更改。

使用命令提示符:打开命令提示符,输入以下命令:“net user 用户名 新密码”,将用户名替换为你要更改密码的用户的实际用户名,然后按Enter键。
使用控制面板:打开控制面板,依次选择“用户账户”>“用户账户”>“管理用户账户”,在“Users”(用户)选项卡中,选择要更改密码的用户,然后点击“重置密码”,按照提示输入新密码,并保存更改。
相关问题与解答
1、问题:如何在不重启服务器的情况下使新密码生效?

解答:对于Linux系统,可以尝试使用“service ssh restart”或“systemctl restart sshd”等命令应用新密码,对于Windows系统,通常不需要重启服务器即可使新密码生效。
2、问题:如何确保新密码的安全性?
解答:选择一个强密码,确保新密码足够复杂和安全,并定期更改密码以确保服务器的安全性。