cdn共性
- 行业动态
- 2025-02-27
- 4
CDN(内容分发网络)是一种利用分布式节点技术,通过在全球部署服务器,将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,以提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时减轻源站压力的技术,以下是对CDN共性的详细阐述:
1、传输:CDN通过将内容缓存到离用户更近的节点上,大大缩短了内容传输的距离和时间,提高了网页加载速度,从而提升用户体验,研究表明,网页加载速度每延迟1秒,可能导致转化率下降7%、页面浏览量下降11%以及客户满意度下降16%,CDN能有效避免这种情况。
2、减轻源服务器压力:大量用户请求由CDN节点处理,减少了源服务器的负载,使其能够专注于核心业务,提高了源服务器的稳定性和可靠性,这有助于确保在高流量情况下,源服务器不会因过载而崩溃。
3、提高网站可用性:在源服务器出现故障或遭受攻击时,由于CDN节点缓存了内容,用户仍能从CDN获取内容,保证了网站的正常访问,这种冗余机制提高了网站的容错能力和抗攻击能力。

4、优化带宽利用:CDN通过合理的缓存和内容分发策略,减少了不必要的数据传输,优化了带宽资源的利用,降低了运营成本,这对于拥有大量静态资源的网站来说尤为重要,可以显著减少跨运营商、跨地域访问带来的带宽浪费。
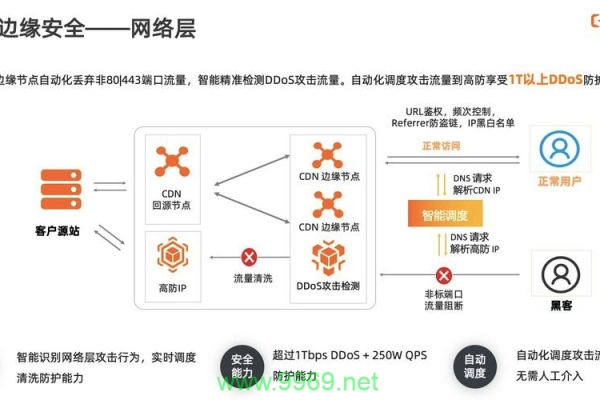
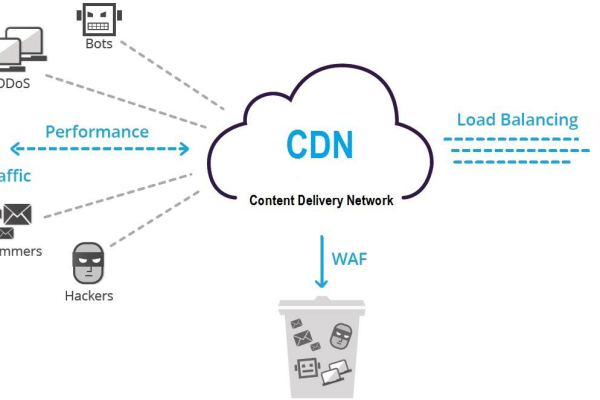
5、增强安全性:一些CDN服务提供商还提供安全防护功能,如抵御DDoS攻击、防止反面爬虫等,保护网站和用户数据的安全,这些安全措施有助于防止网站被破解攻击,确保用户数据的安全性。
6、实现跨运营商、跨地域覆盖:CDN节点分布在各个运营商网络中,用户请求可以被引导至同运营商的CDN节点,避免了跨运营商访问带来的网络问题,提高了访问的稳定性和速度,CDN可以覆盖全球的线路,通过和运营商合作,在全国骨干节点商合理部署边缘分发存储节点,充分利用带宽资源,平衡源站流量。

7、支持多种应用场景:CDN广泛应用于多个领域,包括视频直播、电子商务、游戏行业、企业网站等,在这些场景中,CDN都能发挥其加速内容传输、减轻服务器压力、提高用户体验的作用。
8、易于部署和管理:现代CDN服务通常提供简单易用的界面和工具,使得网站管理员可以轻松地配置和管理CDN,许多CDN服务提供商还提供一站式解决方案,包括云存储、大数据服务、视频云服务等,方便用户根据自己的需求进行选择和定制。
9、可扩展性强:随着用户数量的增加和业务的发展,CDN服务可以灵活地扩展以适应不断变化的需求,无论是增加新的节点还是调整现有节点的配置,都可以在短时间内完成,确保网站始终保持高效运行。

CDN具有加速内容传输、减轻源服务器压力、提高网站可用性、优化带宽利用、增强安全性、实现跨运营商跨地域覆盖、支持多种应用场景、易于部署和管理以及可扩展性强等共性特点,这些特点使得CDN成为现代互联网架构中不可或缺的一部分。