CPU是如何实现对存储器的直接访问的?
- 行业动态
- 2025-01-18
- 14
CPU直接访问的存储器包括寄存器、高速缓存和主内存,这些存储器在计算机系统中扮演着至关重要的角色,它们各自有独特的特性和功能,确保了CPU能够高效地执行指令和处理数据。
CPU直接访问的存储器类型
1、寄存器:寄存器是位于CPU内部的最快速、最低延迟的存储器,它们用于存储指令和数据,以及在执行过程中保存临时结果,寄存器的数量和类型因CPU架构和体系结构而异,x86架构中常见的寄存器包括通用寄存器(如EAX、EBX)、段寄存器(如CS、DS)等,寄存器的访问速度极快,因为它们直接集成在CPU内部,与CPU核心在同一芯片上。
2、高速缓存:高速缓存(Cache)是位于CPU和主内存之间的存储器层级结构中的一部分,它由多级缓存组成,用于存储最常用的指令和数据,以减少CPU访问主内存的次数,从而提升程序的执行速度,高速缓存分为一级缓存(L1 Cache)、二级缓存(L2 Cache)和三级缓存(L3 Cache),其中L1 Cache通常集成在CPU核心内部,访问速度最快;L2 Cache可能位于CPU核心内部或外部,但仍然非常接近CPU;L3 Cache则通常位于CPU外部,但仍然比主内存快得多。

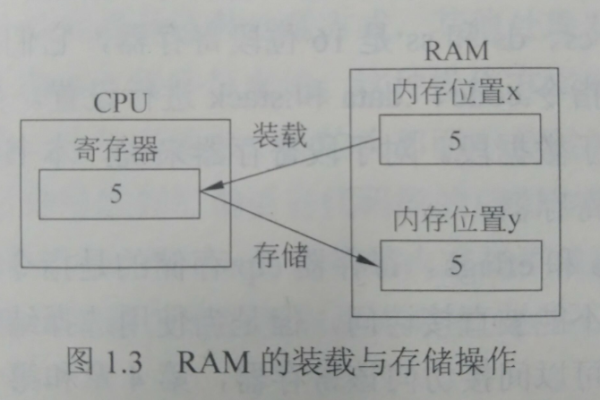
3、主内存:主内存(也称为主存储器或RAM)是CPU能直接寻址访问的存储空间,在计算机工作的时候,所有的数据都要先经过内存,然后才能交由处理器去处理,主内存的特点是读写速度快,但相比寄存器和高速缓存来说稍慢,主内存一般由半导体器件组成,可分为随机存储器(RAM)和只读存储器(ROM),RAM既可以从中读取数据,也可以从中写入数据,但断电后数据就会消失;而ROM中的信息只能读入,不能写入,即使断电也不会丢失。
示例代码
以下是一个简单的x86汇编语言示例,展示了如何使用寄存器进行基本的算术运算:
section .data
num1 dd 42 ; 定义一个双字变量num1并初始化为42
num2 dd 8 ; 定义一个双字变量num2并初始化为8
section .text
global _start
_start:
mov eax, [num1] ; 将num1的值加载到EAX寄存器
add eax, [num2] ; 将EAX寄存器的值与num2的值相加
; 此时EAX寄存器中的值为50(42+8)
; 其他指令...
mov eax, 1 ; 系统调用号(退出)
int 0x80 ; 调用内核
这个示例展示了如何在x86汇编语言中使用寄存器进行基本的算术运算,通过mov指令,我们可以将内存中的值加载到寄存器中,并通过add指令对寄存器中的值进行加法运算。

相关问答FAQs
问:为什么CPU需要直接访问存储器?
答:CPU需要直接访问存储器以便快速获取和执行指令,以及处理数据,寄存器作为CPU内部的最快速存储器,用于存储当前正在执行的指令和数据,确保CPU能够高效地执行任务,高速缓存则减少了CPU访问相对较慢的主内存的次数,从而提升了整体性能,主内存则提供了较大的存储空间,用于存放正在运行的程序和数据。
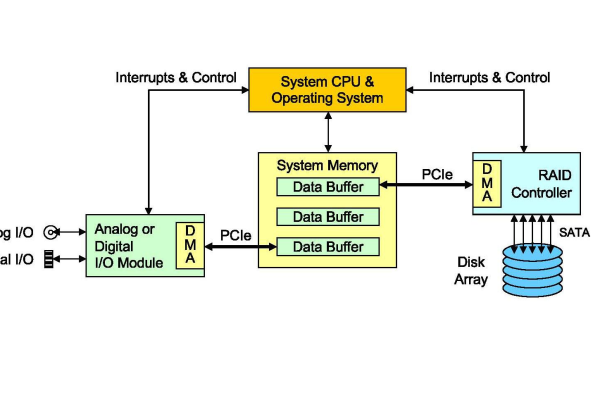
问:DMA与CPU直接访问存储器有什么关系?

答:DMA(直接存储器访问)是一种允许外设和内存之间直接传输数据的机制,旨在提高数据传输的效率,减少CPU的负担,虽然DMA本身不直接涉及CPU对存储器的访问,但它通过允许外设在不需要CPU干预的情况下直接与内存交互,间接提高了CPU利用存储器的效率,在DMA模式下,CPU可以继续执行其他任务,而DMA控制器负责完成数据传输任务,当传输完成时,DMA控制器会向CPU发出中断信号,通知传输已结束。