CS230课程,探索深度学习的奥秘与应用?
- 行业动态
- 2025-01-17
- 4
CS230深度学习课程由斯坦福大学教授吴恩达及其助教Kian Katanforoosh讲授,是AI领域中最受欢迎的技能之一,课程内容覆盖广泛,包括深度学习基础、卷积神经网络(CNN)、循环神经网络(RNN)和长短期记忆网络(LSTM),以及这些技术在医疗、自动驾驶、手语识别、音乐生成和自然语言处理等领域的应用案例。
1、课程目录:
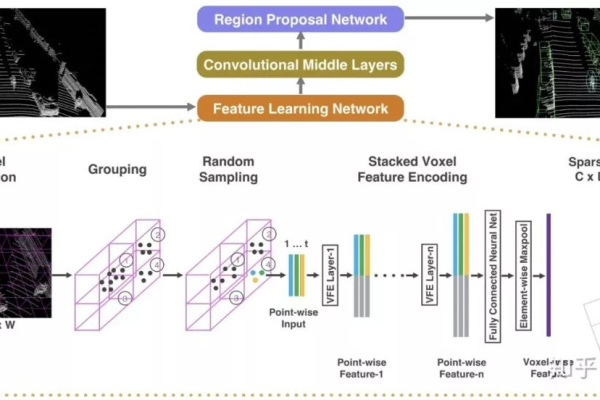
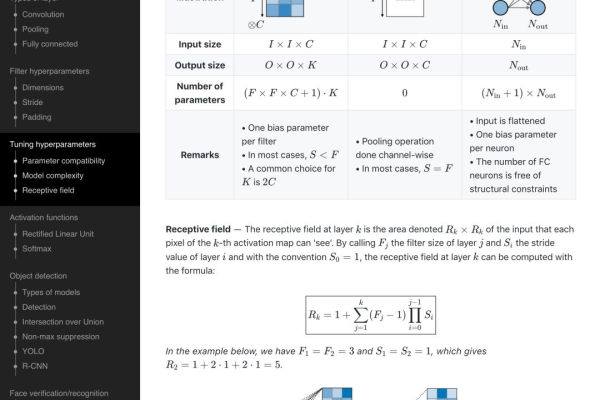
板块1:卷积神经网络(CNN)
板块2:循环神经网络(RNN)
板块3:深度学习直觉
板块4:全周期深度学习项目
板块5:对抗性攻击/GAN
板块6:人工智能+医疗
板块7:深度学习项目策略
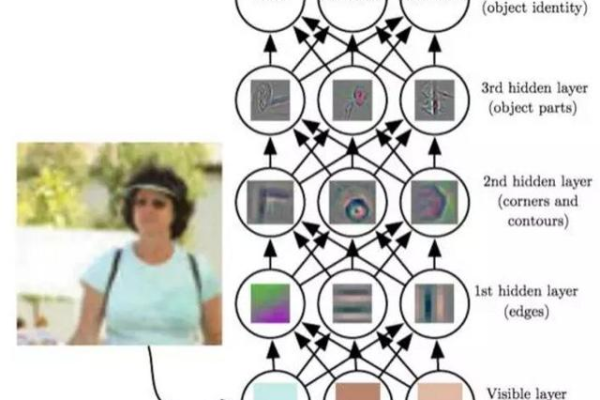
板块8:神经网络的可解释性

板块9:职业建议/阅读研究论文
板块10:深度强化学习
2、前置知识:
掌握计算机科学基本原理和编程能力,达到编写一个相对复杂的计算机程序的水平。
熟悉概率理论,特别是多变量微积分和线性代数。
了解MATLAB、Python或NumPy等编程语言。
项目实践与应用
1、项目实战:

课程中包含多个实际项目,如卷积神经网络基础、深度卷积模型、目标检测、图像风格转换与人脸识别等,帮助学生通过实践巩固理论知识。
学生将使用训练数据和测试数据进行模型的训练和评估,并通过main.py文件启动训练或测试过程。
2、应用领域:
深度学习在医疗领域的应用,如疾病诊断和治疗。
自动驾驶技术中的环境感知和决策制定。
手语识别和音乐生成等创新性应用。
自然语言处理中的情感分析和词嵌入技术。

FAQs
Q1: CS230深度学习课程适合哪些人群?
A1: 该课程适合对深度学习感兴趣并具备一定编程能力和数学基础的学生和专业人士。
Q2: 完成CS230深度学习课程后能获得什么证书吗?
A2: 课程本身不提供官方证书,但完成所有作业和项目可以证明你的深度学习能力。
Q3: 如何获取课程相关的资源和资料?
A3: 课程资源可以在斯坦福大学提供的CS230项目GitHub页面上找到,包括速查表、配置文件和模型定义文件等。
CS230深度学习课程不仅提供了全面的理论知识,还通过丰富的项目实践和应用案例,帮助学生深入理解和掌握深度学习技术,对于有志于在AI领域深造的人来说,这是一门非常有价值的课程。