如何配置MySQL连接并实现字段连接?
- 行业动态
- 2025-01-02
- 7
JOIN语句,配置mysql连接需在配置文件中设置 host, user, password, database等参数。
MySQL字段连接与配置MySQL连接
一、MySQL字段连接
在MySQL中,字段连接是将多个字段拼接成一个新字段的操作,这种操作在数据分析和报表生成中非常有用,以下是几种常用的字段连接方法:
1. 使用CONCAT函数
CONCAT函数用于将多个字符串连接在一起,它可以接受多个参数,并将它们按顺序连接起来,将first_name和last_name字段连接成一个完整的名字:
SELECT CONCAT(first_name, ' ', last_name) AS full_name FROM employees;
2. 使用||操作符
除了CONCAT函数,还可以使用||操作符进行字段连接,这种方法同样有效,但要注意某些版本的MySQL可能不支持此操作符。
SELECT first_name || ' ' || last_name AS full_name FROM employees;
3. 使用CONCAT_WS函数
CONCAT_WS函数与CONCAT类似,但它允许指定一个分隔符作为第一个参数,这对于需要在字段之间添加特定字符的情况非常有用。
SELECT CONCAT_WS(', ', last_name, first_name) AS full_name FROM employees; 4. 应用场景

显示完整姓名:将first_name和last_name字段连接起来,用于在前端页面显示完整的姓名信息。
生成完整地址:将address、city、state和zip_code字段连接起来,生成完整的地址信息用于邮寄或者显示在页面上。
拼接查询结果:将多个字段连接起来,生成新的字段用于查询操作或者报表展示。
二、配置MySQL连接
为了能够远程访问MySQL数据库,需要进行一些配置工作,以下步骤详细介绍了如何配置MySQL以允许远程连接。
1. 修改用户表的数据
默认情况下,MySQL账号不允许从远程登录,只能在localhost登录,可以通过以下命令修改用户表的数据,使root用户可以从任何主机连接:

UPDATE user SET host = '%' WHERE user = 'root'; FLUSH PRIVILEGES;
2. 授权远程用户
如果需要特定的用户从特定IP地址连接,可以使用以下命令:
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%' IDENTIFIED BY 'mypassword' WITH GRANT OPTION; FLUSH PRIVILEGES;
3. 检查防火墙设置
即使修改了MySQL配置,仍然可能无法连接到MySQL服务器,这时需要检查防火墙设置,使用以下命令查看防火墙状态:
systemctl status firewalld
如果防火墙未运行,可以使用以下命令启动:
systemctl start firewalld
然后添加3306端口到防火墙规则中:

firewall-cmd --permanent --zone=public --add-port=3306/tcp firewall-cmd --reload
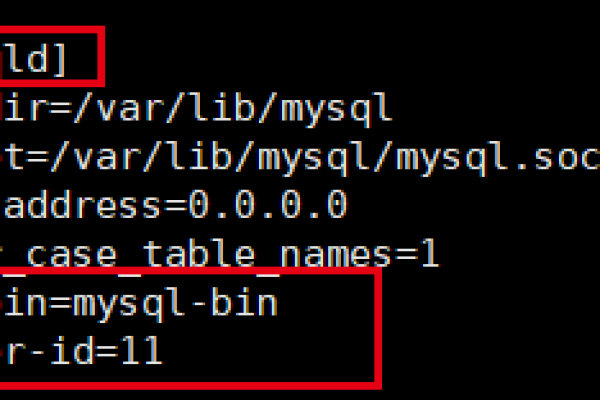
4. 修改MySQL配置文件
如果上述步骤仍未解决问题,可以修改MySQL的配置文件my.cnf(通常位于/etc/mysql/my.cnf或/etc/my.cnf),添加以下内容:
[mysqld] bind-address = 0.0.0.0
保存文件后重启MySQL服务:
systemctl restart mysqld
5. 确保使用正确的加密规则(针对MySQL 8.0)
对于MySQL 8.0版本,还需要确保使用正确的加密规则,如果遇到认证问题,可以使用以下命令修改root用户的认证插件:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'password'; FLUSH PRIVILEGES;
通过以上步骤,可以成功配置MySQL以允许远程连接,从而方便在不同地点对数据库进行管理和访问,无论是在本地还是远程环境中,这些配置都能显著提升工作效率和灵活性。