服务器尺寸是如何计算的?
- 行业动态
- 2025-01-01
- 7
服务器尺寸的计算涉及多个方面,包括物理尺寸和机架尺寸,以下是对服务器尺寸计算方法的详细介绍:
1、物理尺寸
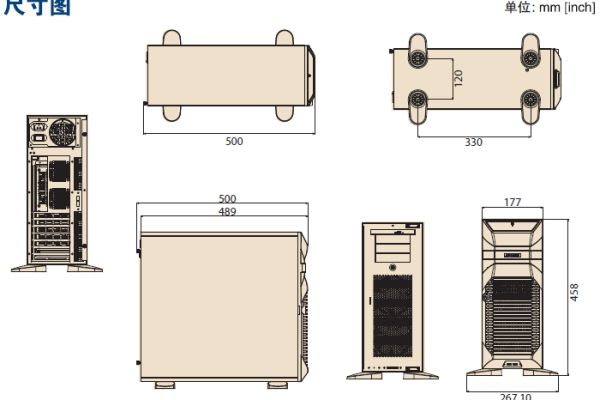
机箱尺寸:服务器的机箱尺寸是指机箱的外部尺寸,通常由厂商提供,在计算物理尺寸时,需要测量服务器机箱的长、宽和高,宽度一般为标准化的19英寸(约482.6毫米),深度则根据服务器的型号和配置有所不同,常见的有600毫米、800毫米等。
机箱配件:考虑到服务器中可能安装的硬盘、电源、网卡等配件的尺寸,这些配件的尺寸也需要测量并计算在内。
额外空间:考虑到服务器的散热、维护和更换硬件的需要,通常还需要留出一定的额外空间。
2、机架尺寸

U数:机架柜的高度通常以U为单位,1U等于1.75英寸(44.45毫米),服务器的高度通常以机架单位(U)来计算,需要根据服务器的高度确定所占用的U数。
机架柜宽度和深度:通常机架柜的宽度为19英寸(482.6毫米),深度可以根据服务器的尺寸和需要进行定制。
间隔空间:考虑到服务器的散热和维护需要,通常需要留出一定的间隔空间。
3、存储容量:服务器的存储容量可以根据硬盘的大小来计算,通常服务器会搭载多个硬盘,并以RAID(独立磁盘冗余阵列)方式组织,提供更大的存储容量和冗余备份功能。

4、虚拟化容量:虚拟化是利用虚拟化技术将一台物理服务器划分为多个虚拟服务器的过程,虚拟化容量可以通过计算虚拟机的数量和各个虚拟机的资源分配情况来计算。
5、性能指标:服务器的性能指标包括处理器的核数、频率、内存容量等,根据服务器的性能指标,可以评估服务器的大小和适用范围。
6、重量:服务器的大小也可以通过其重量来衡量,重量通常以磅或千克计算。
在选择服务器时,除了考虑上述因素外,还需要考虑实际需求和预算限制,根据具体需求选择合适的服务器类型、配置以及扩展性,以确保服务器能够正常运行并满足业务需求,也需要注意机房的要求,包括空间大小、通风系统、电源和网络接入等,以确保机房能够容纳所需服务器并提供足够的支持。

FAQs
Q1: 如何选择合适的服务器尺寸?
A1: 选择合适的服务器尺寸需要综合考虑多个因素,包括服务器的用途、负载预测、机架尺寸、空间需求以及机房要求等,首先明确服务器的具体用途,如存储、网站托管或数据库管理等;然后根据需求和负载预测计算出所需的计算资源量;接着选择适合的服务器类型和配置;最后考虑将来的可扩展性、节能和散热问题,通过这些步骤,可以选择出最适合的服务器尺寸。
Q2: 服务器的U数是如何确定的?
A2: 服务器的U数是根据服务器的高度来确定的,一个U等于1.75英寸(44.45毫米),服务器的高度除以1.75英寸即可得到占用的U数,如果一个服务器的高度为3.5英寸,那么它占用的就是2U的空间。