如何在织梦5.x中为{dede:channel}标签添加行数序号属性?
- 行业动态
- 2024-08-27
- 4382
在织梦5.x中,给{dede:channel}标签增加行数序号属性,可以通过修改模板文件实现。首先找到对应的模板文件,然后在 {dede:channel}标签内部添加一个计数器变量,$i`,并在循环开始时将其初始化为1。在每次循环结束时,将计数器加1,即可实现行数序号的显示。
要给织梦5.x的{dede:channel}标签增加行数序号属性,可以通过修改模板文件来实现,具体步骤如下:

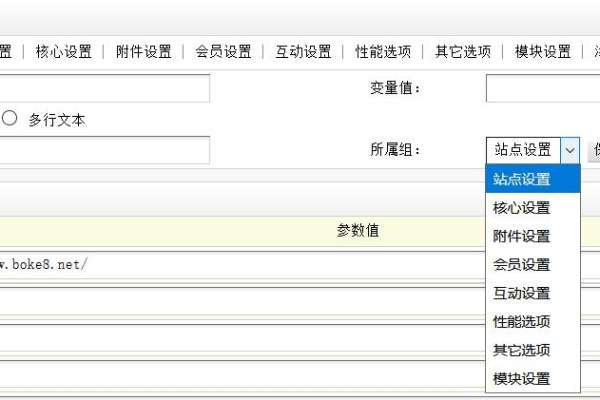
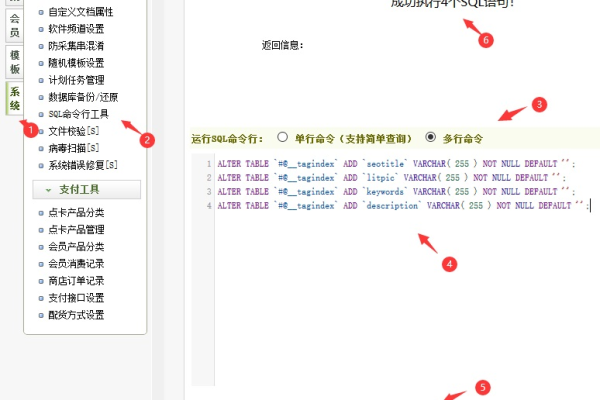
1、打开织梦CMS后台管理界面,进入“模板管理”页面。
2、找到需要修改的模板文件,通常是位于/templets/default目录下的index.htm或其他相关模板文件。
3、在模板文件中,找到{dede:channel}标签所在的代码块。
4、在{dede:channel}标签内部,添加一个名为rownum的属性,并设置其值为'yes',这样,每个频道列表项都会显示行号。
示例代码:
<ul>
{dede:channel rownum='yes' currentcurrent'>~a~</li>"}
<li><a href="[field:typelink/]">[field:typename/]</a></li>
{/dede:channel}
</ul>在这个示例中,我们为{dede:channel}标签添加了rownum='yes'属性,并在每个频道列表项前添加了一个行号,我们还设置了当前选中频道的样式为<li >。
注意:如果你希望自定义行号的样式或位置,可以在模板文件中使用CSS样式进行调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/64949.html