threejs cdn
- 行业动态
- 2025-02-12
- 6
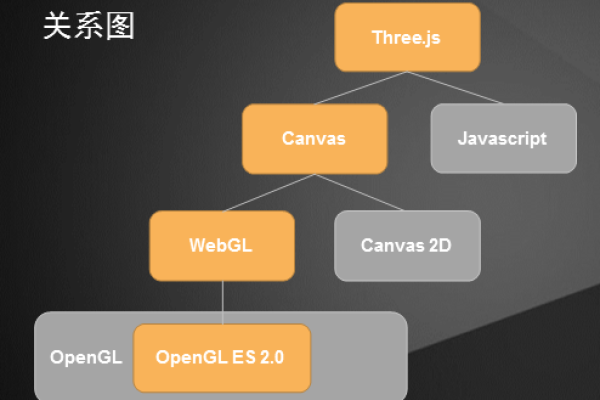
Three.js是一个基于WebGL的JavaScript库,用于在浏览器中创建和显示3D图形,使用CDN(内容分发网络)引入Three.js是一种快速且方便的方法,它不需要下载和安装文件,只需在HTML文件中添加一个<script>标签即可,以下是关于Three.js CDN使用的详细解答:
一、Three.js CDN简介
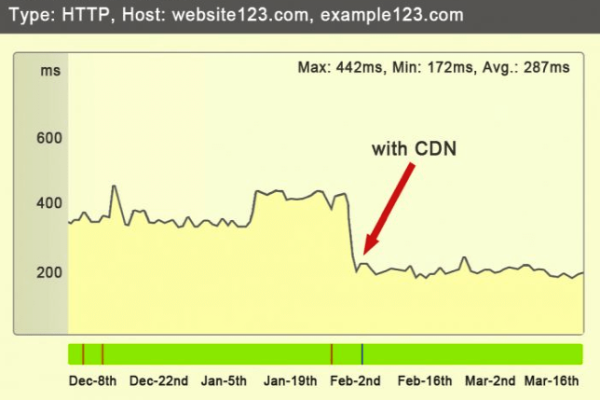
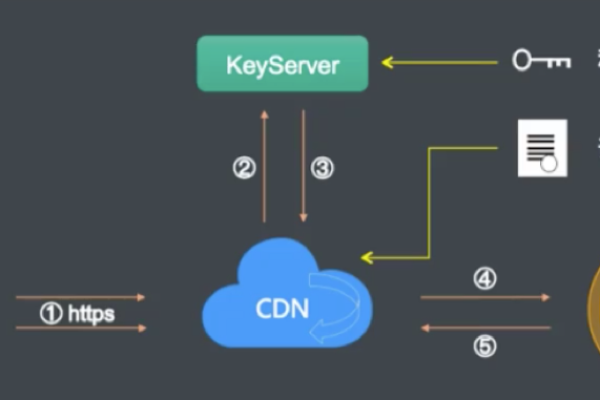
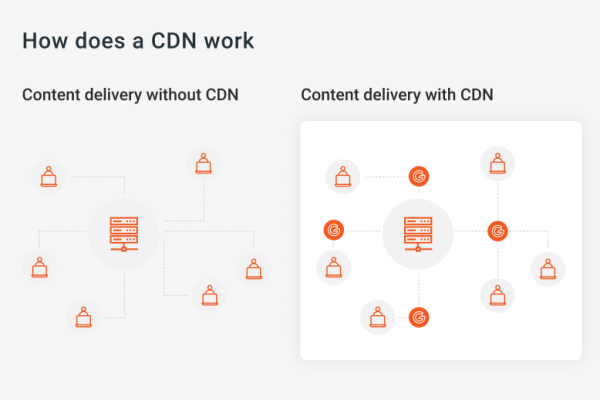
CDN(内容分发网络)是一组分布在全球各地的服务器,它们存储着大量的数据和文件,并能够根据用户的地理位置提供最快的访问速度,通过CDN引入Three.js,可以确保用户从最近的服务器获取Three.js库,从而提高加载速度和性能。
二、Three.js CDN使用方法
要通过CDN引入Three.js,只需在HTML文件的<head>部分或<body>部分添加一个<script>标签,并将src属性设置为Three.js的CDN链接。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three.js Example</title>
<!-引入Three.js CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
</head>
<body>
<script>
// 你的Three.js代码写在这里
</script>
</body>
</html>
上述代码中,https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js是Three.js的CDN链接,其中r128表示版本号,你可以根据需要选择不同版本的Three.js。
三、Three.js CDN优点
1、快速部署:无需下载和安装文件,只需添加一个<script>标签即可引入Three.js。

2、自动更新:CDN会自动更新Three.js库到最新版本,确保你使用的是最新的功能和修复。
3、减轻服务器负担:由于Three.js文件是从CDN服务器加载的,因此可以减轻你自己服务器的负担。
四、注意事项
1、网络依赖:虽然CDN提供了快速的文件传输服务,但它仍然依赖于网络连接,如果用户的网络连接不稳定或CDN提供商出现问题,可能会导致Three.js库加载失败。
2、版本控制:在使用CDN引入Three.js时,建议明确指定版本号,以避免因CDN自动更新而导致的不兼容问题。

3、安全性:确保从可信赖的CDN提供商处引入Three.js库,以避免潜在的安全风险。
五、相关FAQs
Q1:如何通过CDN引入Three.js的特定版本?
A1:可以通过修改CDN链接中的版本号来引入Three.js的特定版本,要引入r125版本的Three.js,可以将CDN链接修改为https://cdnjs.cloudflare.com/ajax/libs/three.js/r125/three.min.js。
Q2:如果CDN引入失败怎么办?

A2:如果CDN引入失败,可以尝试检查网络连接、更换CDN提供商或使用本地引入的方式作为备用方案,也可以查看浏览器的开发者工具中的控制台输出,以获取更详细的错误信息。
六、小编有话说
使用Three.js CDN是一种快速且方便的方式来引入Three.js库,但在使用时需要注意网络依赖、版本控制和安全性等问题,建议根据项目需求选择合适的引入方式,并在正式发布前进行充分测试以确保稳定性和可靠性,也建议关注Three.js的官方文档和社区动态以获取最新的信息和支持。