为何服务器无需独立接地线?
- 行业动态
- 2024-07-24
- 7
【服务器为什么不需要单独接地线】
服务器作为现代信息社会的重要基础设施,其稳定性和安全性受到高度重视,在讨论服务器为何不需要单独接地线时,需要从机房的电力系统设计、服务器本身的构造特点、以及安全规范要求等多个角度进行综合分析。
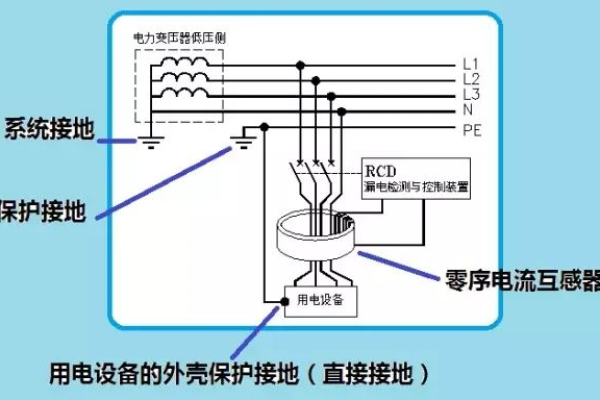
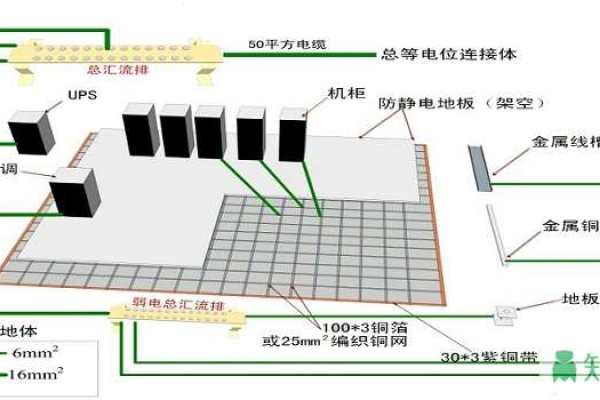
机房的电力系统设计是确保服务器稳定运行的关键因素之一,在现代数据中心的设计中,供电系统、接地装置以及降雷设备都会经过严格的设计和检测,这样的设计旨在创建一个统一的接地系统,确保整个机房内的设备都能在此环境下安全、稳定地工作,个别服务器无需单独设置接地线,它们可以共享机房的整体接地体系。
服务器的构造也是其不需要单独接地线的重要原因,多数服务器的外壳采用导电材料制造,这些材料能够与地面形成一个相对接地的状态,在正常工作过程中,服务器外壳与地面之间自然形成电势差,实现接地的目的,从而不需要通过独立的接地线来完成这一过程。
从电气设计的角度考虑,服务器内部的电源供应系统通常已经包含了对接地线的考虑,这意味着在服务器的电气设计阶段,就已经充分考虑了如何通过设计来确保设备的电气安全,而不是简单地依赖增加接地线的方式。

对于服务器而言,实施有效的电气安全措施比简单地添加接地线更为重要,了解接地和电气安全的基本知识可以知道,接地的核心目的是为了确保电气系统的安全,避免电气事故的发生,在高质量的机房设计中,通过综合的安全防护措施,如采用绝缘保护、设置短路保护和过载保护等,来确保服务器及使用者的安全。
根据电气设计规范和国际标准,有些服务器的设计本身就没有包含接地线的需求,这反映了服务器设备制造商在产品设计时,已经充分考虑了电流回路的路线和安全性问题,认为在特定的设计和应用环境下,服务器可以不依赖于接地线而安全运作。
服务器不需要单独接地线的原因主要在于:一、 机房已具备综合的接地系统;二、服务器自身的设计与构造能够满足接地的需要;三、电气设计与安全措施的综合考虑;四、遵循了相应的设计规范和国际标准,这些因素共同作用,保障了服务器能在没有单独接地线的情况下安全、稳定地运行。
相关问答FAQs

Q1: 如果机房接地系统出现问题,我该如何确保服务器的安全?
A1: 应当立即启动应急措施,首先切断机房的主电源,防止可能的电气事故发生,随后联系专业电气技术人员对机房的接地系统进行全面检查和维修,可以通过增加不间断电源(UPS)等设备来为服务器提供临时的电源保护,确保数据不会因突发停电而丢失。
Q2: 服务器不使用接地线,是否会增加静电放电的风险?
A2: 不会,虽然接地线是防止静电放电的一种手段,但现代服务器设计中采用了多种防静电措施,如使用防静电材料、设计防静电电路等,机房的严格环境控制也大大减少了静电产生的可能性,即便没有单独的接地线,也能有效防止静电放电对服务器造成损害。