bulma 0.6.1 cdn
- 行业动态
- 2025-03-11
- 3
Bulma 0.6.1 CDN 使用指南
一、Bulma 简介
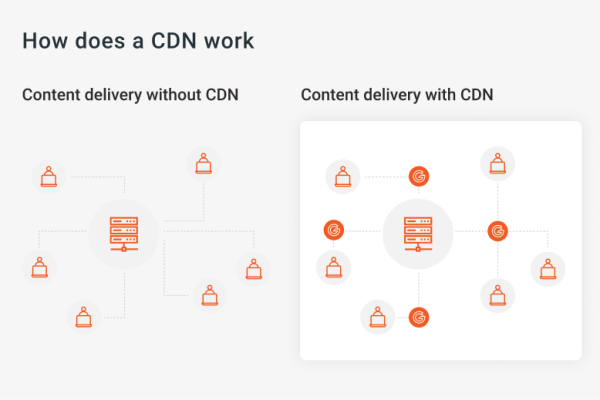
Bulma 是一个基于 Flexbox 的现代 CSS 框架,它简洁、直观且易于使用,其目标是提供一组简单、响应式的布局组件,帮助开发者快速构建美观且功能丰富的用户界面,Bulma 0.6.1 是其中一个特定版本,通过 CDN(内容分发网络)可以方便地在项目中引入并使用。
二、Bulma 0.6.1 CDN 引入方式
(一)通过链接标签引入
在 HTML 文件的<head> 部分添加以下代码,即可引入 Bulma 0.6.1 的 CSS 文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.6.1/css/bulma.min.css">
这种方式最为常见和便捷,适用于大多数简单的网页项目,它将直接从 CDN 加载 Bulma 的样式,无需在本地存储相关文件。
(二)通过 JavaScript 动态引入(不常用)
虽然通常较少使用这种方式引入 CSS,但在某些特定场景下,例如需要根据某些条件动态加载样式时,可以通过 JavaScript 来实现,以下是示例代码:
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://cdn.jsdelivr.net/npm/bulma@0.6.1/css/bulma.min.css';
document.head.appendChild(link); 这种方法相对复杂,且可能在某些老旧浏览器中存在兼容性问题,一般不建议优先使用。

三、Bulma 0.6.1 主要组件及用法示例
(一)容器(Container)
容器用于限制内容的最大宽度,使其在页面上居中显示,并提供一定的内边距,Bulma 提供了container 和container is-fluid 两个类。
| 类名 | 描述 | 示例代码 | 效果 |
container | 默认容器,最大宽度为 1170px,在桌面设备上居中显示,两侧有自动边距。 | | 内容在页面水平居中,宽度不超过 1170px,两侧有适当间距。 |
container is-fluid | 流式容器,宽度占满父元素宽度,没有固定最大宽度限制。 | | 内容宽度随父元素变化,无固定最大宽度,常用于全屏布局或需要自适应宽度的场景。 |
用于突出页面或内容模块的重要信息,有不同的级别,从<h1> 到<h6>,通过不同的类名可以设置标题的大小、对齐方式等样式。
| 类名 | 描述 | 示例代码 | 效果 |
title | 默认标题样式,字体较大且加粗。 | | 显示较大的加粗字体标题“主标题”。 |
subtitle | 副标题样式,字体相对较小,颜色较淡。 | | 显示较小的淡色字体副标题“副标题”,通常与标题配合使用。 |
has-text-centered | 使标题文本居中对齐。 | | 标题“居中标题”在页面中水平居中显示。 |
(三)按钮(Button)
按钮是用户与页面交互的重要元素,Bulma 提供了多种按钮样式和状态。
| 类名 | 描述 | 示例代码 | 效果 |
button | 默认按钮样式,有基本的填充、边框和背景色。 | | 显示一个具有默认样式的按钮,鼠标悬停时会有轻微的背景色变化。 |
button is-primary | 主要按钮,通常用于重要的操作,如提交表单。 | | 按钮呈现蓝色背景,白色文字,视觉上较为突出。 |
button is-disabled | 禁用状态按钮,不可点击。 | | 按钮变为灰色,无法进行点击操作,鼠标悬停时无效果。 |
四、相关问题与解答
(一)问题:如果项目中只需要使用 Bulma 的部分组件和样式,通过 CDN 引入是否会有性能影响?
解答:虽然通过 CDN 引入了整个 Bulma 0.6.1 的 CSS 文件,但实际上浏览器在解析和渲染页面时,只会加载和使用项目中真正引用到的样式规则,现代浏览器通常会对未使用的 CSS 进行优化处理,所以在一定程度上不会对性能产生明显的影响,如果项目对性能要求极高且确实只用到很少一部分 Bulma 的功能,也可以考虑使用 Bulma 的源代码,仅提取所需的组件和样式进行自定义打包,以进一步减小 CSS 文件的大小和提高加载速度。
(二)问题:如何在使用 Bulma 0.6.1 的项目中使用自定义的字体?

解答:要在使用 Bulma 0.6.1 的项目中使用自定义字体,可以通过以下步骤实现:
1、将自定义字体文件(如.woff、.woff2、.ttf 等格式)上传到项目的服务器目录中。
2、在 CSS 文件中使用@font-face 规则来定义自定义字体。
@font-face {
font-family: 'CustomFont';
src: url('path/to/custom-font.woff2') format('woff2'),
url('path/to/custom-font.woff') format('woff');
font-weight: normal;
font-style: normal;
} 3、在需要应用自定义字体的元素上设置font-family 属性为自定义字体的名称。
<p style="font-family: 'CustomFont';">这段文字将使用自定义字体显示。</p>
这样就可以在使用 Bulma 0.6.1 的同时,成功地应用自定义字体到项目中的特定元素上了。