ASPNET图片上传工具类的全面性与易用性,有哪些优势?
- 行业动态
- 2025-03-09
- 7
在ASP.NET开发中,处理图片上传、添加水印、生成缩略图以及裁剪等功能是非常常见的需求,下面将详细介绍一个简单好用且功能齐全的ASP.NET图片上传工具类,帮助开发者快速实现这些功能。
一、工具类介绍
这个ASP.NET图片上传工具类(假设命名为UploadImage)提供了多种设置选项来满足不同的图片处理需求,包括水印添加、缩略图生成和图片裁剪等,通过简单的配置和调用,开发者可以轻松地将这些功能集成到自己的应用程序中。
二、使用方法
1、实例化UploadImage对象:
UploadImage ui = new UploadImage();
2、设置所需参数:
水印内容、位置、缩略图尺寸等都可以通过相应的属性进行设置。

ui.SetWordWater = "哈哈"; // 文字水印
// ui.SetPicWater = Server.MapPath("2.png"); // 图片水印(图片和文字都赋值图片有效)
ui.SetPositionWater = 4; // 水印图片的位置 0居中、1左上角、2右上角、3左下角、4右下角
ui.SetSmallImgHeight = "110,40,20"; // 设置缩略图可以多个
ui.SetSmallImgWidth = "100,40,20"; 3、处理上传的图片文件:
使用Request.Files[0]获取上传的文件,然后调用FileSaveAs方法保存图片并生成缩略图。
var reponseMessage = ui.FileSaveAs(Request.Files[0], Server.MapPath("~/file/temp")); 如果需要裁剪图片,可以使用FileCutSaveAs方法,传入原始文件、保存路径、目标宽度、目标高度以及裁剪模式(CutMode.CutNo表示不裁剪,只按比例缩放)。
var reponseMessage2 = ui.FileCutSaveAs(Request.Files[0], Server.MapPath("~/file/temp2"), 400, 300, UploadImage.CutMode.CutNo); 4、获取返回信息:

通过响应信息可以获取操作结果,如是否出错、Web路径、物理路径、错误信息、目录以及生成的缩略图路径等。
var isError = reponseMessage.IsError; // 是否异常
var webPath = reponseMessage.WebPath; // Web路径
var filePath = reponseMessage.filePath; // 物理路径
var message = reponseMessage.Message; // 错误信息
var directory = reponseMessage.Directory; // 目录
var smallPath1 = reponseMessage.SmallPath(0); // 缩略图路径1
var smallPath2 = reponseMessage.SmallPath(1); // 缩略图路径2
var smallPath3 = reponseMessage.SmallPath(2); // 缩略图路径3 三、关键实现原理
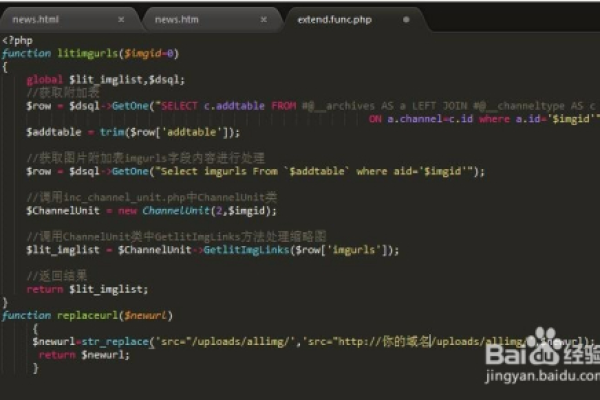
这个工具类的实现原理可能包括使用ASP.NET的文件流操作来读取和保存图片,结合图像处理库(如System.Drawing)来实现水印添加、缩略图生成和图片裁剪等功能,具体的实现细节可能因工具类的具体版本而有所不同,但上述使用方法已经足够开发者快速上手并应用到实际项目中。
四、FAQs(常见问题解答)
Q1: 这个工具类支持哪些图片格式?
A1: 这个工具类默认支持常见的图片格式,如JPEG、JPG、BMP、GIF和PNG,你可以通过设置SetAllowFormat属性来自定义允许上传的图片格式。

Q2: 如果我想限制上传图片的大小,应该怎么做?
A2: 你可以通过设置SetAllowSize属性来限制上传图片的大小,该属性以MB为单位,默认值为1MB,你可以根据需要调整这个值来限制上传图片的大小。