ASP.NET弹幕系统如何运作?
- 行业动态
- 2025-03-09
- 6
ASP.NET弹幕功能实现详解
随着互联网技术的不断发展,实时互动功能在网站和应用中变得越来越重要,弹幕功能作为一种流行的用户互动方式,被广泛应用于视频分享、直播等场景,ASP.NET作为微软公司推出的一套强大的Web开发框架,为开发者提供了丰富的工具和功能,使得实现弹幕功能变得更加简单和高效,本文将详细介绍如何在ASP.NET中实现弹幕功能,包括关键技术、代码示例以及常见问题解决方案。
一、关键技术介绍
1、ASP.NET基础:ASP.NET是微软公司推出的一套Web应用程序开发框架,基于.NET Framework构建,它支持多种编程语言,如C#、VB.NET等,并提供了丰富的控件、服务和API,帮助开发者快速构建功能强大的Web应用。
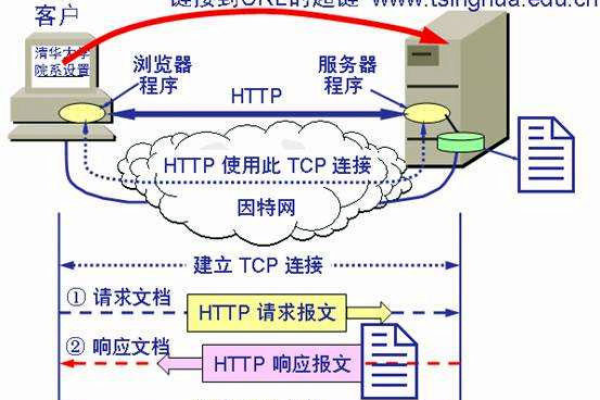
2、SignalR简介:SignalR是一个用于ASP.NET的库,它简化了实时Web功能的实现,通过SignalR,服务器可以实时向客户端推送消息,实现类似聊天室、实时通知等功能,在弹幕功能的实现中,SignalR将发挥关键作用,负责处理服务器与客户端之间的实时通信。
3、数据库设计:为了存储弹幕数据,我们需要设计一个合适的数据库结构,弹幕信息会包括发送者、内容、时间戳等字段,我们可以使用SQL Server、MySQL等关系型数据库来存储这些数据。

二、代码示例
1、项目搭建:创建一个新的ASP.NET Web应用程序项目,并添加必要的NuGet包,如Microsoft.AspNet.SignalR。
2、数据库操作类:定义一个数据库操作类,用于执行弹幕数据的增删改查操作,这个类将封装所有与数据库交互的逻辑,确保数据的一致性和完整性。
public class BulletScreenRepository
{
private readonly string _connectionString;
public BulletScreenRepository(string connectionString)
{
_connectionString = connectionString;
}
// 添加弹幕数据
public void AddBulletScreen(string userName, string comment)
{
using (SqlConnection connection = new SqlConnection(_connectionString))
{
string sql = "INSERT INTO BulletScreens (UserName, Comment, TimeStamp) VALUES (@UserName, @Comment, GETDATE())";
using (SqlCommand command = new SqlCommand(sql, connection))
{
command.Parameters.AddWithValue("@UserName", userName);
command.Parameters.AddWithValue("@Comment", comment);
connection.Open();
command.ExecuteNonQuery();
}
}
}
// 获取所有弹幕数据
public List<BulletScreen> GetAllBulletScreens()
{
List<BulletScreen> bulletScreens = new List<BulletScreen>();
using (SqlConnection connection = new SqlConnection(_connectionString))
{
string sql = "SELECT FROM BulletScreens";
using (SqlCommand command = new SqlCommand(sql, connection))
{
connection.Open();
SqlDataReader reader = command.ExecuteReader();
while (reader.Read())
{
BulletScreen bulletScreen = new BulletScreen
{
Id = Convert.ToInt32(reader["Id"]),
UserName = reader["UserName"].ToString(),
Comment = reader["Comment"].ToString(),
TimeStamp = Convert.ToDateTime(reader["TimeStamp"])
};
bulletScreens.Add(bulletScreen);
}
}
}
return bulletScreens;
}
} 3、弹幕处理类:定义一个弹幕处理类,用于处理客户端发送的弹幕消息,并将其广播给所有连接的客户端,这个类将利用SignalR的功能来实现消息的实时推送。

public class BulletScreenHub : Hub
{
private readonly BulletScreenRepository _repository;
public BulletScreenHub(BulletScreenRepository repository)
{
_repository = repository;
}
// 客户端连接时调用
public override Task OnConnected()
{
// 从客户端获取用户名并保存到Context中(可选)
return base.OnConnected();
}
// 接收客户端发送的弹幕消息并广播给所有客户端
public void SendMessage(string message)
{
// 解析消息中的用户名和评论内容(这里假设消息格式为"用户名: 评论内容")
string[] parts = message.Split(new[] { ": " }, 2);
string userName = parts[0];
string comment = parts[1];
// 将弹幕消息保存到数据库中
_repository.AddBulletScreen(userName, comment);
// 广播弹幕消息给所有客户端
Clients.All.broadcastMessage(message);
}
} 4、前端页面设计:设计一个简单的前端页面,用于展示弹幕效果和发送弹幕消息,这个页面将包含一个文本框用于输入弹幕内容、一个按钮用于发送弹幕以及一个区域用于展示当前的弹幕消息。
<!DOCTYPE html>
<html>
<head>
<title>弹幕演示</title>
<style>
/ 简单的样式设置 /
#chat { width: 300px; height: 400px; border: 1px solid #ccc; overflow-y: scroll; }
#messageInput { width: calc(100% 8px); }
</style>
</head>
<body>
<div id="chat"></div>
<input type="text" id="messageInput" placeholder="输入弹幕内容..." />
<button onclick="sendMessage()">发送弹幕</button>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/signalr/jquery.signalr-2.4.3.min.js"></script>
<script src="/signalr/hubs"></script>
<script>
$(function () {
var chat = $.connection('bulletScreenHub').chat;
$.extend(chat, { broadcastMessage: function (message) { $('#chat').append('<div>' + message + '</div>'); } });
$('#messageInput').keypress(function (event) { if (event.keyCode == 13) sendMessage(); });
function sendMessage() { var message = $('#messageInput').val(); if (message) { $.connection.hub.send('SendMessage', message); $('#messageInput').val(''); } }
});
$.connection.hub.start().done(function () { $('#messageInput').removeAttr('disabled'); });
</script>
</body>
</html> 三、常见问题及解决方案
1、性能问题:当大量用户同时发送弹幕时,服务器可能会面临性能压力,为了解决这个问题,可以考虑使用缓存技术来减少数据库访问次数;对弹幕消息进行限流处理也是必要的。
2、安全问题可能包含敏感信息或反面脚本,在将弹幕消息保存到数据库之前,需要进行严格的过滤和验证;还需要防范跨站脚本攻击(XSS)等安全威胁。

3、兼容性问题:不同的浏览器对WebSocket的支持程度不同,为了确保弹幕功能在所有主流浏览器上都能正常工作,需要做好兼容性测试和处理工作。
通过结合ASP.NET的强大功能和SignalR的实时通信能力,我们可以轻松地在Web应用中实现弹幕功能,在实际应用中,还需要考虑性能优化、安全防护和用户体验等方面的问题,希望本文能为你提供有益的参考和帮助。