关于Icon图标CDN的疑问解答,如何高效使用图标资源?
- 行业动态
- 2025-03-09
- 5
Icon 图标 CDN:优化网站性能与用户体验的关键技术
在当今数字化时代,网站的加载速度和用户体验对于吸引和保留用户至关重要,Icon 图标作为网站视觉设计的重要元素,其加载速度直接影响着页面的整体呈现效果,而内容分发网络(CDN)则为加速 Icon 图标的加载提供了有效的解决方案。
一、Icon 图标的重要性
Icon 图标以其简洁直观的视觉语言,能够在瞬间传达信息,帮助用户快速理解网站的功能和导航结构,常见的搜索图标、菜单图标、社交媒体图标等,已经成为用户普遍认知的视觉符号,它们不仅提升了界面的美观度,还增强了用户操作的便捷性和效率。
| 图标类型 | 功能描述 | 示例应用 |
| 导航图标 | 引导用户在不同页面或功能模块间切换 | 顶部导航栏中的主页、产品、联系我们等图标 |
| 操作图标 | 表示特定的交互动作,如添加、删除、保存等 | 表单中的提交按钮图标、文件管理器中的删除图标 |
| 社交图标 | 链接到各类社交平台,方便用户分享和传播 | 底部的微信、微博、QQ 等社交分享图标 |
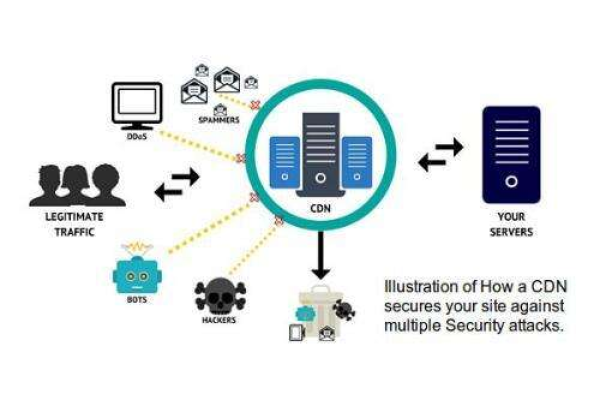
二、CDN 的原理与优势
CDN 是一种分布式服务器系统,它通过在全球多个地理位置部署节点服务器,将网站的静态资源(包括 Icon 图标)缓存到离用户最近的节点上,当用户请求访问这些资源时,CDN 会自动将请求路由到距离用户最近的节点,从而大大缩短了数据传输的距离和时间,提高了资源的加载速度。
CDN 的优势主要体现在以下几个方面:

1、加速全球访问:无论用户身处何地,都能从附近的节点获取资源,有效减少延迟,实现快速加载。
2、减轻源服务器压力:大部分静态资源请求由 CDN 节点处理,降低了源服务器的负载,提高了网站的稳定性和可用性。
3、提高带宽利用率:CDN 节点可以根据用户的网络状况自动选择最优的传输路径,优化带宽利用,减少网络拥堵。
三、Icon 图标使用 CDN 的流程
1、准备 Icon 图标资源:将网站所需的 Icon 图标整理成合适的格式(如 PNG、SVG 等),并存储在源服务器上的特定目录中。

2、配置 CDN 服务:选择一家可靠的 CDN 服务提供商,并在其管理控制台中进行相关配置,通常需要指定源存储空间(即存放 Icon 图标的源服务器目录)、创建缓存规则、设置域名解析等。
3、更新网站代码:将网站中引用 Icon 图标的路径修改为 CDN 提供的加速域名路径,使浏览器能够直接从 CDN 节点获取图标资源。
四、相关问题与解答
问题 1:如何选择合适的 CDN 服务提供商?
答:在选择 CDN 服务提供商时,需要考虑以下因素:节点分布范围(是否覆盖目标用户群体所在地区)、服务质量(包括缓存命中率、带宽稳定性等)、价格成本(根据网站流量需求评估费用合理性)、技术支持(是否有及时响应的技术团队解决潜在问题),一些知名的 CDN 提供商如阿里云 CDN、酷盾安全 CDN、七牛云 CDN 等都是不错的选择,可以根据自身情况进行对比和试用。

问题 2:Icon 图标更新了,如何确保 CDN 上的图标也能及时同步更新?
答:一般在配置 CDN 时,可以设置缓存失效时间或者手动触发缓存刷新机制,当 Icon 图标更新后,可以通过 CDN 管理控制台的缓存刷新功能,使 CDN 节点上的旧缓存失效,强制重新回源服务器获取最新的图标资源并进行缓存,以保证用户访问到的是最新版本的图标,合理设置缓存过期时间也很重要,避免缓存时间过长导致图标更新不及时的情况发生。
利用 CDN 来加速 Icon 图标的加载是提升网站性能和用户体验的有效手段,通过正确配置和使用 CDN,网站开发者能够为用户提供更流畅、高效的浏览体验,增强网站的竞争力。















