ASP.NET文件上传至服务器流程详解,如何操作?
- 行业动态
- 2025-03-07
- 7
标签创建文件上传控件,结合后端代码(如C#)使用HttpPostedFile`等处理上传逻辑,实现 文件上传至服务器。
在ASP.NET中,实现文件上传到服务器是一个常见的功能需求,以下是详细的步骤和代码示例,以及一些注意事项:
一、使用ASP.NET Web Forms实现文件上传
前端设计
在.aspx文件中,添加一个文件上传控件FileUpload和一个按钮,用于触发上传操作。
<asp:FileUpload ID="FileUpload1" runat="server" /> <asp:Button ID="UploadButton" runat="server" Text="上传" OnClick="UploadButton_Click" />
后端处理
在.aspx.cs文件中,编写按钮的点击事件处理程序,实现文件上传的逻辑,检查是否有文件被选中,然后获取文件名和文件路径,最后将文件保存到服务器的指定目录。
protected void UploadButton_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
string filePath = Server.MapPath("~/UploadFiles/"); // 设置文件保存路径
string fileName = FileUpload1.PostedFile.FileName;
FileUpload1.SaveAs(filePath + fileName); // 保存文件
Response.Write("<p>上传成功!</p>");
}
else
{
Response.Write("<p>请选择要上传的文件!</p>");
}
} 二、使用ASP.NET MVC实现文件上传
前端设计
在视图中,创建一个表单并添加文件输入控件和提交按钮。

@using (Html.BeginForm("UploadFile", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="file" />
<input type="submit" value="Upload" />
} 后端处理
在控制器中,创建一个方法来处理文件上传请求,使用HttpPostedFileBase类来接收上传的文件,并保存到服务器的指定位置。
[HttpPost]
public ActionResult UploadFile(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
var uploadsFolder = Server.MapPath("~/App_Data/uploads");
if (!Directory.Exists(uploadsFolder))
{
Directory.CreateDirectory(uploadsFolder);
}
var fileName = Path.GetFileName(file.FileName);
var filePath = Path.Combine(uploadsFolder, fileName);
file.SaveAs(filePath);
}
ViewBag.Message = "File Uploaded Successfully!!";
return View();
} 三、使用ASP.NET Core实现文件上传
前端设计
在.cshtml文件中,创建一个表单并添加文件输入控件和提交按钮。
<form method="post" enctype="multipart/form-data" asp-action="UploadFile">
<input type="file" name="file" />
<button type="submit">Upload</button>
</form> 后端处理
在控制器中,创建一个方法来处理文件上传请求,使用IFormFile接口来接收上传的文件,并保存到服务器的指定位置。

[HttpPost("upload")]
public async Task<IActionResult> UploadFile(IFormFile file)
{
if (file == null || file.Length == 0)
return BadRequest("No file uploaded.");
var uploadsFolder = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot/uploads");
if (!Directory.Exists(uploadsFolder))
{
Directory.CreateDirectory(uploadsFolder);
}
var filePath = Path.Combine(uploadsFolder, file.FileName);
using (var stream = new FileStream(filePath, FileMode.Create))
{
await file.CopyToAsync(stream);
}
return Ok(new { fileName = file.FileName });
} 四、注意事项
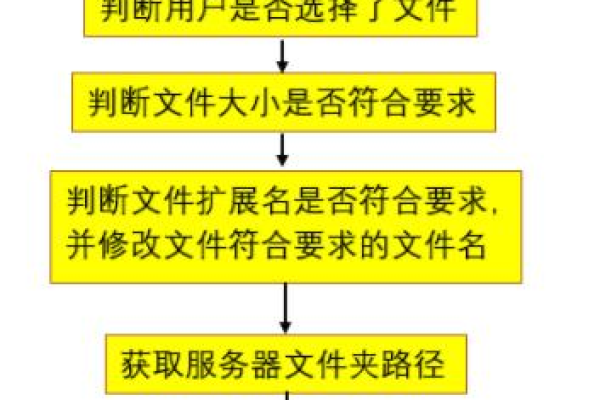
1、安全性:确保对上传的文件进行验证,防止反面文件上传,可以检查文件类型、大小等。
2、存储位置:根据应用的需求,选择合适的存储位置,避免将文件存储在Web根目录下,以减少安全风险。
3、错误处理:添加适当的错误处理逻辑,以便在文件上传失败时向用户提供有意义的反馈。
五、FAQs
Q1:如何在ASP.NET中限制上传文件的类型?

A1:可以在后端代码中通过检查文件的扩展名或MIME类型来限制上传文件的类型,在ASP.NET MVC中,可以在UploadFile方法中添加对文件类型的检查:
if (file != null && file.ContentLength > 0)
{
string allowedExtensions = ".txt,.jpg,.png"; // 允许的文件类型列表
if (!allowedExtensions.Contains(Path.GetExtension(file.FileName).ToLower()))
{
ViewBag.Message = "Invalid file type.";
return View();
}
// 继续处理文件上传...
} Q2:如何处理大文件上传以提高性能?
A2:对于大文件上传,可以考虑使用分片上传或流式处理的方式,在ASP.NET Core中,可以使用IFormFile接口的CopyToAsync方法将文件数据异步复制到目标流中,以避免阻塞主线程并提高性能,还可以考虑使用第三方库或服务来专门处理大文件上传的需求。