企业服务CDN,如何助力企业提升网络性能与用户体验?
- 行业动态
- 2025-01-15
- 10
随着互联网的迅猛发展,企业对内容分发网络(CDN)的需求日益增加,CDN通过将内容缓存到离用户更近的服务器上,显著提高了网站的加载速度和用户体验,以下是关于企业服务CDN的详细分析:
1、国内外CDN价格差异
国内CDN服务:由于市场竞争激烈,国内的CDN服务提供商如腾讯云、阿里云和百度云等,提供相对低廉的价格,这些服务商根据不同规模企业的需求,提供多层次的价格方案,适合预算有限的中小型企业。
国际CDN服务:国际知名的CDN服务提供商如Akamai、Cloudflare和Amazon CloudFront,其价格通常较高,这些服务商提供的全球覆盖范围广泛,适用于需要面向国际市场的企业。
2、CDN的核心优势
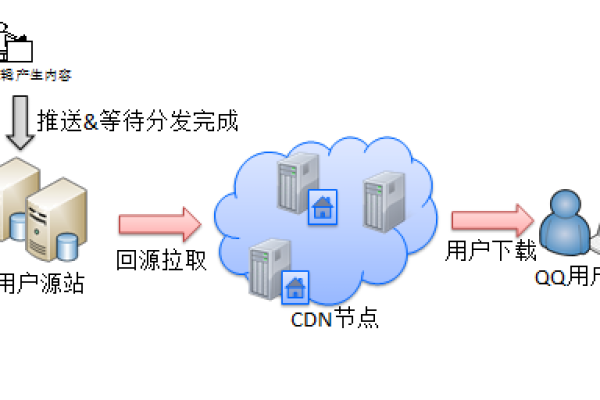
提高网站性能:CDN通过将内容缓存到离用户更近的位置,减少了内容传输的延迟和网络拥塞,从而加快了网站的加载速度。
提升用户体验:更快的页面加载速度和流畅的内容传输可以显著提升用户体验,减少等待时间和用户流失率。
减轻源服务器负载:CDN通过将部分请求分发到边缘节点和缓存服务器上处理,减轻了源服务器的负载压力,提高了源服务器的性能和可靠性。
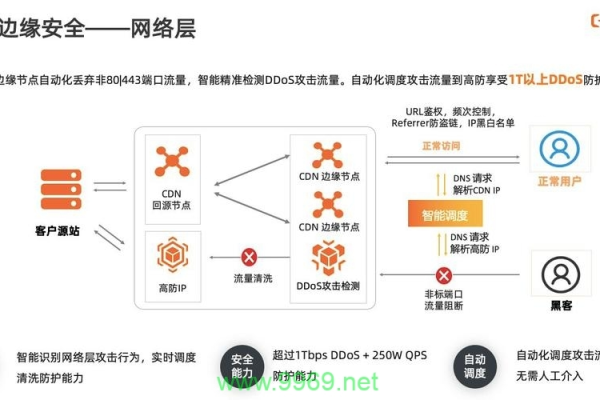
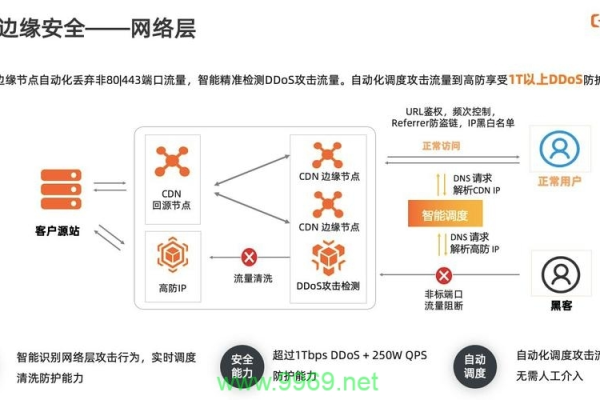
保障网站安全:CDN通常提供DDoS攻击防护、安全认证和数据加密等安全措施,有效保护网站免受网络攻击和数据泄露的威胁。
全球覆盖和可扩展性:CDN通过分布式部署的边缘节点,可以覆盖全球范围内的用户,并具有良好的可扩展性,可以根据需求动态调整网络规模和资源配置。
3、企业如何选择合适的CDN服务
需求分析:企业应首先分析自身的业务需求,包括受众地理位置、访问量、内容更新频率和安全性要求等。
预算考虑:根据企业的预算选择适合的CDN服务,如果主要受众在国内,可以选择价格较低的国内CDN服务;如果面向国际市场,则需考虑国际CDN服务。
与云服务集成:企业还应考虑如何将CDN与现有的云服务进行集成,以提高性能和稳定性,阿里云CDN与阿里云服务器集成紧密,腾讯云CDN与其对象存储服务完美协同工作。

4、自建CDN的考量
灵活性和定制化配置:自建CDN让企业能够完全掌控节点分布和缓存策略,根据业务需求灵活调整。
高效的成本控制:长期来看,自建CDN可以通过优化和管理流量,进一步控制带宽成本。
数据安全性和隐私保护:自建CDN特别适用于数据敏感的行业,如金融、医疗和政府机构等,在信息保护和合规性方面更加安全可靠。
5、成功案例分析
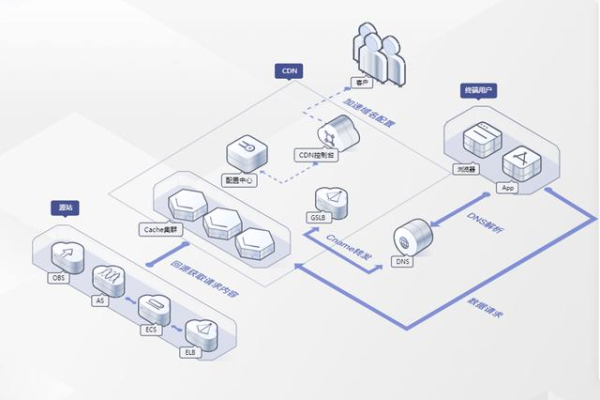
阿里云CDN节点建设:阿里云通过全球部署多个CDN节点,利用智能调度系统,实现了数据的高效传输和低延迟访问。
亚马逊AWS CDN服务:AWS的CloudFront CDN服务通过全球分布的边缘节点和高性能的数据中心,实现了用户请求的快速响应和内容的高效分发。
6、未来趋势
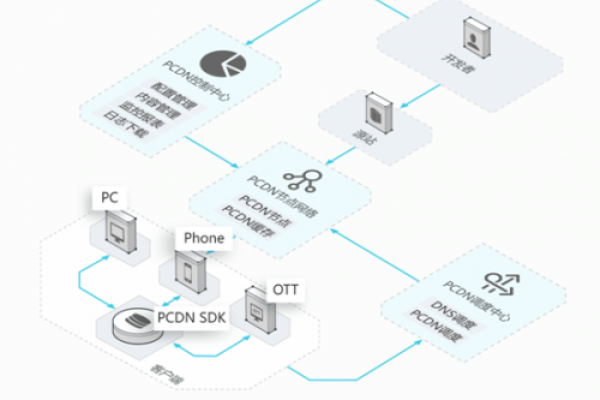
边缘计算:边缘计算是CDN技术的重要发展方向,通过在用户附近部署计算资源,进一步降低数据传输的延迟,提高用户体验。
人工智能:AI技术在CDN领域的应用前景广阔,通过机器学习和深度学习算法,CDN系统可以实现智能调度、流量预测和安全威胁检测,进一步提升系统的性能和安全性。

以下是两个关于企业服务CDN的常见问题及解答:
Q1: 企业在选择CDN服务时需要考虑哪些因素?
A1: 企业在选择CDN服务时,需要考虑以下因素:
受众地理位置:如果主要受众在国内,可以选择国内CDN服务商;如果面向国际市场,则需考虑国际CDN服务。
访问量:高访问量的网站或应用程序需要强大的CDN支持。
内容更新频率:经常更新的内容需要高效的缓存和传输机制。
安全性要求:对于数据敏感的行业,如金融、医疗等,安全性是首要考虑因素。
Q2: 自建CDN有哪些优势和挑战?
A2: 自建CDN的优势和挑战如下:
优势:

灵活性和定制化配置:企业可以根据自身需求灵活调整节点分布和缓存策略。
高效的成本控制:长期来看,自建CDN可以通过优化管理流量,进一步控制带宽成本。
数据安全性和隐私保护:自建CDN在信息保护和合规性方面更加安全可靠。
挑战:
初期投资较高:需要购买高性能服务器、路由器、交换机等关键设备。
技术支持要求高:需要具备一定的技术支持,包括节点部署、缓存策略、负载均衡和安全防护。
建设周期较长:相比租用CDN服务,自建CDN的部署时间可能较长。
CDN已经成为现代企业提高网站性能和用户体验的关键工具,企业在选择CDN服务时,需要根据自身需求和预算权衡国内外CDN提供商的价格和服务,自建CDN虽然具有一定的挑战,但其灵活性、成本控制和数据安全性使其成为一些企业的优选方案,通过合理的需求分析和比较,企业可以找到最适合自己的CDN解决方案。