如何使用Flash Builder API进行开发?
- 行业动态
- 2024-12-29
- 8
Flash Builder API是一个强大的工具,用于开发跨平台的富互联网应用程序(RIA),以下是关于Flash Builder API的详细回答:
Flash Builder API
Flash Builder API是Adobe公司提供的一个集成开发环境(IDE),专为使用Adobe Flex框架和ActionScript 3.0进行应用程序开发而设计,它提供了丰富的功能和工具,帮助开发者提高生产力,构建高性能、跨平台的应用程序。
Flash Builder API的核心功能
1、项目创建与管理:
支持创建Flex项目,这些项目可以使用任何后端服务器技术,如Adobe ColdFusion或Adobe LiveCycle Data Services。
提供项目管理工具,包括添加和删除项目及资源、链接到项目外部的资源等。
2、代码编辑与调试:
内置编辑器支持语法高亮、代码提示、重构、代码折叠等功能,提高代码编写效率。
集成调试工具,支持断点设置、单步执行、变量监视等,方便开发者调试应用程序。
3、界面设计与布局:
在设计模式下使用MXML编辑器,支持拖放组件、调整布局和大小,简化用户界面设计。
提供视图状态管理,帮助开发者处理不同屏幕尺寸和分辨率下的界面显示。
4、数据访问与服务集成:

提供多种工具和向导,帮助开发者访问远程数据服务,如WebServices、Remoting Services等。
支持将服务端的Value Object自动转换为AS端的VO,简化数据绑定过程。
5、性能优化与测试:
内置性能分析工具,帮助开发者识别性能瓶颈,优化应用程序性能。
支持单元测试,确保代码质量和可维护性。
6、发布与部署:
支持将应用程序打包为AIR应用,实现桌面应用程序的开发和部署。
提供多种发布选项,满足不同平台和设备的需求。
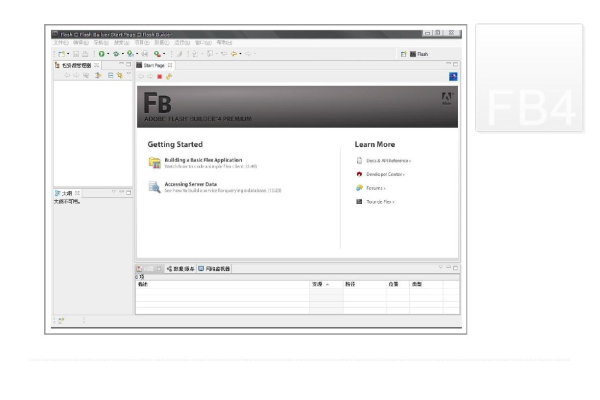
Flash Builder API的版本与安装

Flash Builder有多个版本可供选择,包括Standard和Premium版,Standard版提供全功能集成开发环境,支持Flex框架和ActionScript 3.0的开发;而Premium版则在此基础上增加了内存和性能分析工具以及自动测试工具。
安装Flash Builder时,可以选择插件安装程序或独立安装程序,插件安装程序适用于已安装Eclipse工作台的用户,可以将Flash Builder作为一组插件添加到现有Eclipse中;而独立安装程序则是Eclipse和Flash Builder插件的自定义包装,适合新用户和主要侧重于Flex框架和ActionScript开发的用户。
Flash Builder API的使用示例
以下是一个简单的使用Flash Builder API创建Flex项目并编写ActionScript代码的示例:
1、创建Flex项目:
打开Flash Builder,选择“File” > “New” > “Flex Project”。
输入项目名称,选择目标SDK版本(如Flex SDK 4.6),然后点击“Finish”。
2、编写ActionScript代码:
在项目中创建一个新的ActionScript类文件(如Main.as)。

在Main.as文件中编写以下代码:
package {
import flash.display.Sprite;
[SWF(width="800", height="600", frameRate="60", backgroundColor="#FFFFFF")]
public class Main extends Sprite {
public function Main():void {
super();
var label:Label = new Label();
label.text = "Hello, Flash Builder!";
label.x = 100;
label.y = 100;
addChild(label);
}
}
}
3、运行应用程序:
右键点击Main.as文件,选择“Run As” > “Run on Flash Player”。
Flash Builder将编译并运行应用程序,在Flash Player中显示“Hello, Flash Builder!”消息。
常见问题解答(FAQs)
Q1:Flash Builder支持哪些操作系统?
A1:Flash Builder支持Microsoft Windows和Apple Macintosh OS X操作系统。
Q2:如何在Flash Builder中调试ActionScript代码?
A2:在Flash Builder中调试ActionScript代码非常简单,确保你的应用程序包含断点(可以通过在代码行号左侧双击来设置),选择“Run” > “Debug” > “Debug on Flash Player”来启动调试会话,在调试会话中,你可以使用断点、单步执行、变量监视等功能来调试应用程序。
小编有话说
Flash Builder API作为Adobe公司推出的一款强大开发工具,为使用Flex框架和ActionScript 3.0进行应用程序开发的开发者提供了极大的便利,通过其丰富的功能和工具,开发者可以更加高效地构建高性能、跨平台的富互联网应用程序,无论是初学者还是经验丰富的开发者,都可以通过Flash Builder API轻松上手并深入挖掘其潜力,如果你还没有尝试过Flash Builder API,那么不妨从现在开始,体验它带来的便捷与高效吧!