CDN组合创新如何改变网络内容分发的未来?
- 行业动态
- 2024-12-21
- 8
在互联网技术飞速发展的今天,CDN(内容分发网络)作为提升网络传输速度和用户体验的重要基础设施,正经历着前所未有的创新变革,CDN组合创新不仅体现在技术层面的融合与升级,更在于其对新兴应用场景的深度挖掘与适应,以下是对CDN组合创新的详细探讨:
1、CDN组合创新的核心理念
拆解基本要素:CDN组合创新首先要求对现有的CDN系统进行深入分析,识别出构成系统的基本要素,如负载均衡、内容缓存、智能调度等。
要素重新组合:在拆解的基础上,通过创新性地重新组合这些要素,形成新的解决方案或产品,以满足不断变化的市场需求。
2、CDN组合创新的技术路径
传统CDN到融合CDN:从早期的传统CDN,主要依赖缓存提高数据传输性能,到融合CDN的出现,将传统CDN技术与云计算、大数据、人工智能等新兴技术相结合,实现智能化管理和加速。
CDN与边缘计算的融合:随着边缘计算技术的发展,CDN与边缘计算的融合成为趋势,通过在网络边缘部署计算和存储资源,实现数据的实时处理和分析,从而进一步降低延迟,提高处理效率。
P2P技术与CDN的融合:PCDN(P2P+CDN)的概念应运而生,通过在CDN中引入P2P技术,有效结合两者优势,提高流服务能力、实现可管理的网络并改善用户体验。
3、CDN组合创新的应用落地

目标导向型应用:针对具体问题,通过定义问题、设定目标、拆解要素、优化组合等步骤,实现CDN组合创新的应用落地。
新机会探索型应用:通过拆解行业/领域要素,发现十倍速改变要素,并对所拆解的要素进行优化组合,评估最优的组合方式,从而探索新的市场机会点。
4、CDN组合创新的优势体现
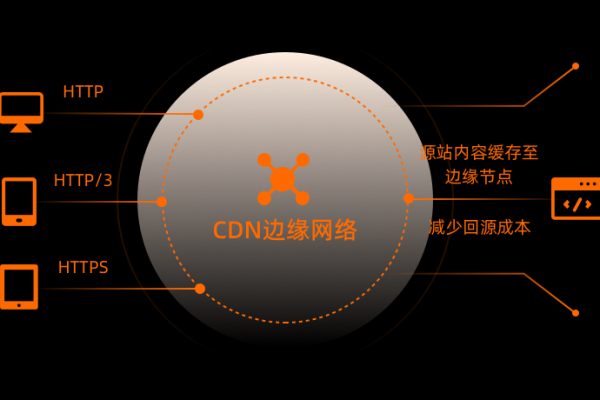
分发效率:通过智能调度、智能缓存等技术,减少用户等待时间,提高访问速度。
降低成本:利用P2P技术充分利用用户的闲置上行带宽,降低运营商成本。
增强可管理性:通过集中分布式架构,限制P2P流量在同一边缘节点区域内,避免骨干网上的流量无序性和风暴。

改善用户体验:提供个性化服务,根据用户位置、行为习惯等实时响应本地用户请求。
5、CDN组合创新的未来展望
技术持续融合:随着5G、物联网等新技术的不断发展,CDN将继续与更多前沿技术深度融合,推动传输生态的创新与发展。
应用场景拓展:未来CDN组合创新将在边缘计算、虚拟现实、物联网等领域发挥更大作用。
安全性增强:结合区块链等技术,为用户提供更加安全、高效的网络服务。
6、FAQs

问:CDN组合创新的主要驱动力是什么?
答:CDN组合创新的主要驱动力包括技术进步、市场需求变化以及用户体验的提升需求。
问:CDN组合创新面临哪些挑战?
答:CDN组合创新面临的挑战主要包括技术整合的复杂性、成本控制、安全性保障以及新应用场景的适应性测试等。
CDN组合创新是应对互联网技术发展挑战、满足多样化需求的关键途径,通过不断的技术创新和应用探索,CDN将继续在提升网络传输效率、降低运营成本、增强用户体验等方面发挥重要作用。