如何实现DDoS网页API的接入?
- 行业动态
- 2025-01-16
- 4
DDoS网页API接入是指通过应用程序编程接口(API)将DDoS防护服务集成到网站或应用中,以提供更高效、更安全的防护机制,这种接入方式不仅能够实时监控和拦截DDoS攻击,还能提升带宽利用率,保障业务的稳定可靠,下面将详细介绍如何实现DDoS网页API接入:
一、
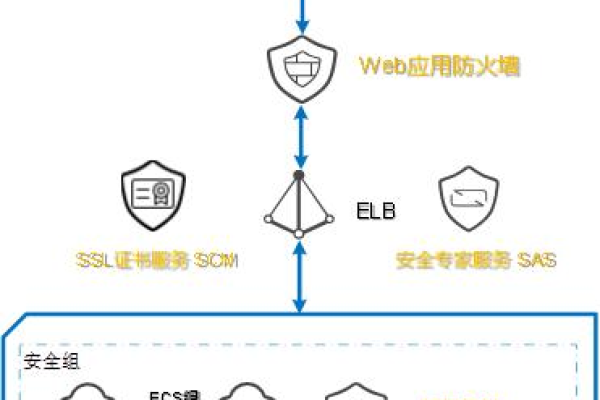
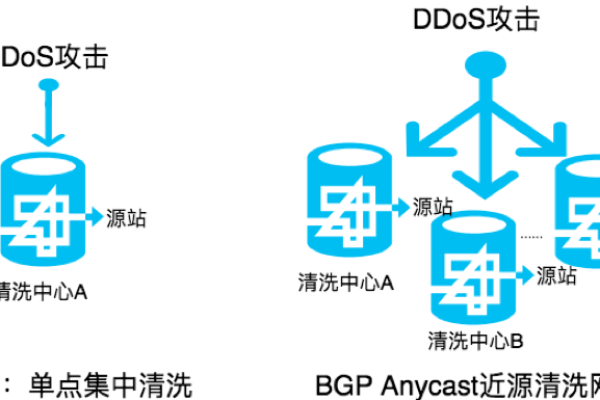
DDoS防护服务为华为云内资源(如弹性云服务器、弹性负载均衡)提供网络层和应用层的DDoS攻击防护,并提供攻击拦截实时告警,只有DDoS原生基础防护支持SDK和API方式接入,而高级防护和高防不支持SDK或API接入。
二、接入流程
1、购买DDoS高防实例:首先需要购买DDoS高防实例,为对接做好准备。
2、添加域名和证书:注册公网域名并添加到DNS服务上,然后将防护域名绑定到API分组上。
3、创建API:在绑定域名的分组上创建一个API,用于后续验证和调用。

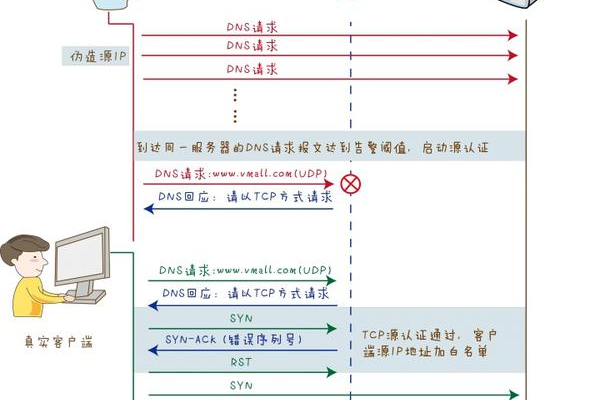
4、验证:调用API进行验证,调用成功表示对接DDoS成功。
三、具体操作步骤
以下是具体的操作步骤及注意事项:
| 步骤 | 描述 |
| 1 | 登录管理控制台,选择“安全” > “DDoS防护”,进入DDoS防护页面。 |
| 2 | 选择“域名接入”或“非域名类业务接入”,根据实际需求选择合适的接入方式。 |
| 3 | 对于域名类业务,需将域名注册到DNS服务上,并将防护域名绑定到API分组上。 |
| 4 | 创建API,并在绑定域名的分组上进行配置。 |
| 5 | 调用API进行验证,确保接入成功。 |
四、常见问题解答
1、什么是透明接入模式?
DDoS原生基础防护和高级防护支持透明接入模式,无需修改域名解析和源站保护设置,直接对华为云上的公网IP资源进行DDoS攻击防护。

2、如何刷新Authorization或cccmessaging-token?
如果请求头中的Authorization或cccmessaging-token失效,需先调用C1系统配置类接口鉴权方式刷新Authorization,再调用第三方请求鉴权(applyToken)接口刷新cccmessaging-token。
五、相关FAQs
1、如何开启网页防改动功能?
开启网页防改动功能后,可以锁定本地文件目录,禁止攻击者修改,网站管理员可通过特权进程进行更新网站内容。

2、如何查看业务日志?
可以通过开启LTS服务来查看业务运行日志,首先需要在LTS服务创建日志组和对应的日志流。
DDoS网页API接入是一种有效的防护手段,能够显著提升网站的安全防护能力,通过合理的规划和配置,企业可以有效应对各种DDoS攻击,保障业务的连续性和稳定性。