Akamai CDN与DDoS攻击,如何应对网络流量冲击?
- 行业动态
- 2025-03-09
- 5
Akamai CDN与DDoS防御
一、Akamai CDN
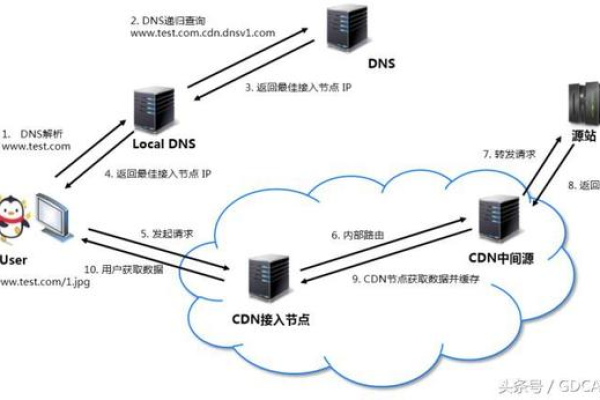
Akamai作为全球领先的内容分发网络(CDN)服务提供商,其核心优势在于通过遍布全球的服务器节点,将网站内容缓存到离用户最近的地方,这种分布式架构不仅提高了网站的加载速度和用户体验,还显著增强了网站的安全性,尤其是在抵御分布式拒绝服务(DDoS)攻击方面。
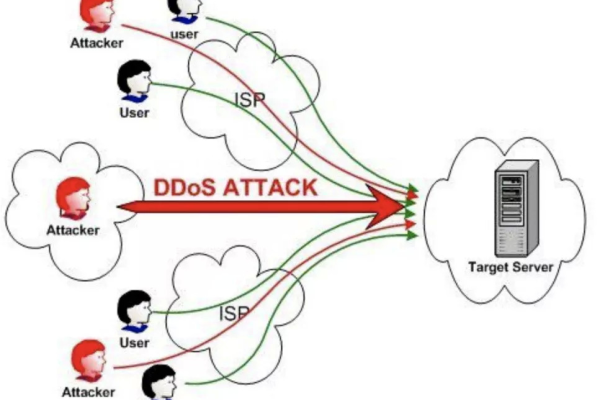
二、Akamai CDN的DDoS防御机制
1、分布式防御:Akamai的CDN网络由遍布全球的多个边缘节点组成,这些节点共同分摊了用户请求的处理压力,当某个节点遭遇DDoS攻击时,其他节点可以继续为合法用户提供服务,确保整体服务的连续性。
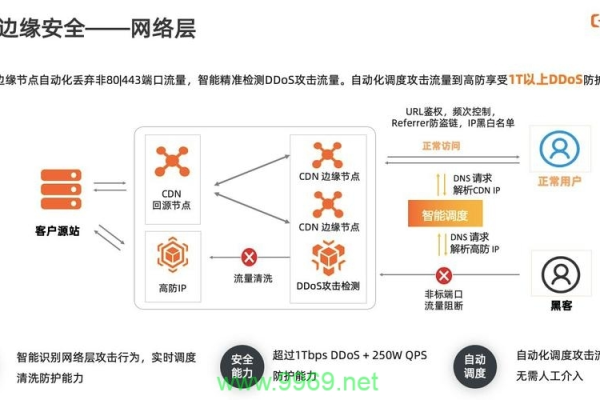
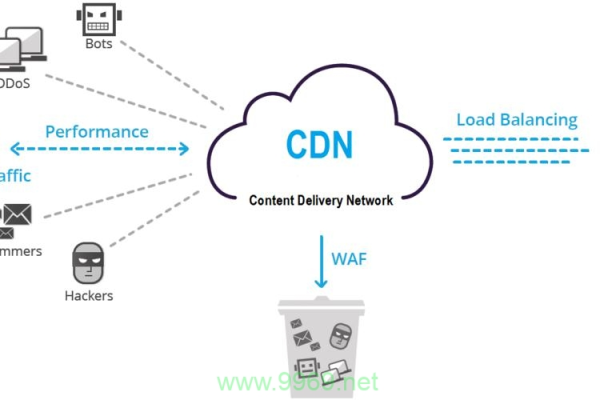
2、流量清洗:Akamai的CDN节点通常配备有先进的流量清洗功能,能够识别并拦截反面流量,当检测到DDoS攻击时,CDN会自动启动清洗流程,过滤掉攻击流量,只将合法流量传递给源站。
3、智能限流:Akamai可以对流量进行智能限流,对异常流量进行限制,比如限制单个IP的访问频率,这样可以防止反面用户通过发送大量请求来耗尽服务器资源。

4、隐藏源站IP:利用CDN服务,网站的源服务器IP地址被隐藏在CDN提供的全局IP之下,攻击者通常只能看到并攻击CDN的边缘节点,而无法直接定位和攻击源站,从而增加了攻击的难度。
5、高级防护服务:Akamai提供更高级别的DDoS防护功能,如更强大的流量清洗能力、实时监控与自动防御策略调整、深度包检测(DPI)、应用层防护等,这些服务能够应对更大规模、更复杂的DDoS攻击。
6、多层防御机制:Akamai的高级CDN服务还提供多层防御机制,包括网关层流量审计、网站层拦截和DNS层解析等技术,这些技术可以批量拦截DDoS攻击流量,确保正常用户的访问不受影响。

7、实时监控和日志分析:Akamai服务通常包括实时监控和日志分析功能,帮助网站管理员及时发现和处理异常流量,通过分析攻击的来源、类型等信息,可以为优化防御策略提供依据。
8、联动防御:某些Akamai CDN服务还提供与DDoS高防服务的联动功能,在攻击发生时,流量可以被自动切换到高防服务进行清洗,然后再将清洗后的流量转发给源站,保证业务的连续性。
三、相关问题解答
1、Q: Akamai CDN如何确保在DDoS攻击下源站的稳定性?

A: Akamai通过多种机制确保源站在DDoS攻击下的稳定性,包括分布式防御、流量清洗、智能限流、隐藏源站IP等,这些措施共同作用,有效减轻了源站的压力,确保了服务的连续性和稳定性。
2、Q: Akamai CDN的DDoS防御服务有哪些特点?
A: Akamai的DDoS防御服务具有全面性、智能化、多层次的特点,它不仅能提供基础的流量清洗和限流功能,还具备高级防护服务、多层防御机制、实时监控和日志分析等功能,Akamai还提供与DDoS高防服务的联动功能,进一步增强了防御效果。