ASP.NET网页动态查询条件的实现方法与技巧?
- 行业动态
- 2025-03-09
- 5
在ASP.NET网页中实现动态查询条件,通常涉及多个方面的设计和实现,以下是详细的步骤和考虑因素:
1、需求分析
明确查询需求:确定用户需要查询的数据类型、字段以及可能的查询条件组合,是否需要支持模糊查询、精确匹配、范围查询等。
确定数据源:了解数据存储的位置和方式,如数据库类型(SQL Server、MySQL、MongoDB等)或API接口。
2、前端设计
构建用户界面:使用ASP.NET的Web表单或MVC框架创建前端页面,包含用于输入查询条件的控件,如文本框、下拉列表、复选框等,这些控件应允许用户动态添加、删除或修改查询条件。
条件组织逻辑:设计一种直观的方式来组织和展示查询条件,如使用条件构建器让用户能够自由地组合条件,形成多级嵌套的逻辑表达式。
实时反馈:提供实时的反馈机制,显示当前构建的查询条件,以便用户了解其查询逻辑。
3、后端处理
接收查询条件:后端需要接收并解析前端发送的查询条件,这通常涉及将查询条件序列化成JSON或其他格式,并通过HTTP请求发送到服务器。

生成查询语句:根据接收到的查询条件,后端需要动态生成相应的数据库查询语句或调用API接口,这可能需要遍历条件树,根据逻辑关系(AND/OR)生成适当的查询表达式。
执行查询:执行生成的查询语句,获取查询结果。
返回结果:将查询结果返回给前端进行展示。
4、性能优化
缓存策略:对于频繁使用的查询条件,可以考虑缓存查询结果以提高响应速度。
索引优化:确保数据库表或视图上建立了适当的索引,以加快查询速度。
异步处理:对于耗时较长的查询操作,可以使用异步处理机制避免阻塞主线程。

5、安全性考虑
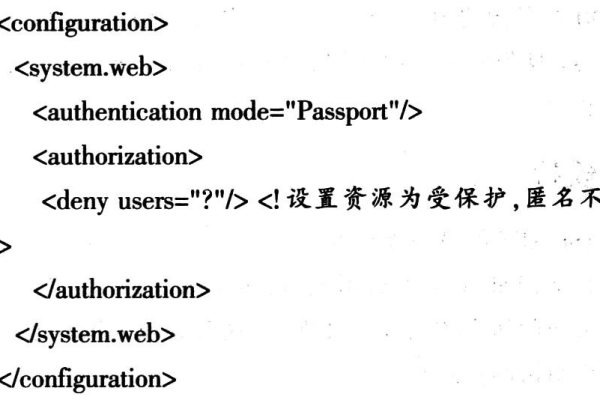
防止SQL注入:对用户输入的查询条件进行严格的验证和过滤,防止SQL注入攻击。
权限控制:确保只有授权的用户才能访问敏感数据或执行特定的查询操作。
6、示例代码
以下是一个简单的示例,展示了如何在ASP.NET MVC中实现基于表单控件的动态查询:
假设有一个Product模型类和一个ProductsController控制器类。
在视图中,用户可以动态添加查询条件(如产品名称、价格范围等)。

当用户提交查询时,控制器会接收这些条件并构建一个动态的LINQ查询来获取符合条件的产品列表。
7、FAQs
Q: 如何处理大量数据的动态查询?
A: 对于大量数据的动态查询,可以考虑以下策略:一是使用分页技术减少单次查询的数据量;二是利用数据库的索引优化查询性能;三是采用异步处理或后台任务来避免前端界面的卡顿。
Q: 如何确保动态查询的安全性?
A: 确保动态查询的安全性主要依赖于对用户输入的严格验证和过滤,还可以采用参数化查询或ORM框架提供的防SQL注入功能来进一步降低风险,对用户的操作进行权限控制也是保障安全性的重要措施之一。