关于网站CDN Vue的使用与优势疑问标题,CDN Vue如何实现高效网站加载?
- 行业动态
- 2025-03-09
- 10
CDN的基本概念
定义:
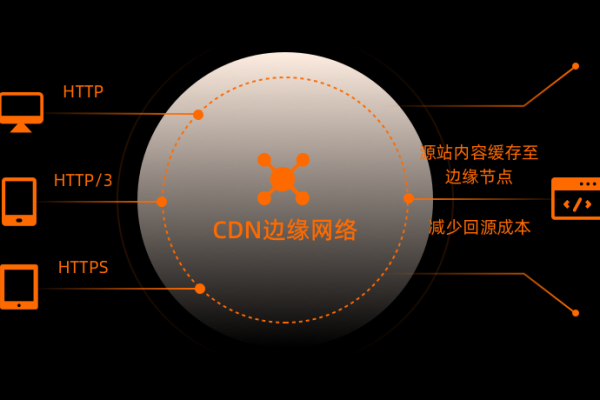
CDN,全称为Content Delivery Network,即内容分发网络,它是一组分布在全球不同位置的服务器网络,通过将静态资源(如JavaScript、CSS文件、图片等)缓存到这些服务器上,以提高页面加载速度并减轻源服务器的负载压力。
工作原理:
当用户请求访问一个网站时,CDN会将用户的请求重定向到离用户最近的服务器,从而加快内容传输速度,减少网站的加载时间。
Vue.js的基本概念
定义:
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,它专注于视图层,易于上手,并且具有响应式数据绑定和组件系统等核心特性,能够高效地构建现代Web应用程序。
特点:
Vue.js采用组件化开发,通过将界面拆分成独立的、可复用的组件来构建应用程序,每个组件都有自己的视图逻辑和样式,使得代码更加模块化和易于维护。
使用Vue CDN的优势
快速引入:
不需要安装依赖包,只需在HTML文件中引入Vue.js的CDN链接即可开始使用Vue.js。
兼容性:

Vue CDN可以自动适配用户的浏览器环境,确保最佳的兼容性。
稳定性:
由CDN提供商管理,拥有强大的服务器基础和网络支持,保证资源的可靠性和稳定性。
节省空间:
不需要将Vue.js包含在项目内,节省了项目的空间。
如何在项目中使用Vue CDN
全局引入:
在HTML文件的<head>部分添加Vue.js的CDN链接,然后在需要使用Vue的地方直接创建Vue实例。

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入 Vue.js 的 CDN 链接 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello, Vue CDN!'
}
});
</script>
</body>
</html>
局部引入:
在HTML文件的<head>部分添加Vue.js的CDN链接,然后使用Vue.component方法定义组件,并在Vue实例中使用这些组件。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入 Vue.js 的 CDN 链接 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<div id="app"><my-component></my-component></div>
<script>
Vue.component('my-component', {
template: '<div>{{ message }}</div>',
data() {
return {
message: 'Hello, Vue Component!'
};
}
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
注意事项
版本控制:
由于CDN上的资源是公共资源,无法直接控制资源的更新过程,在使用Vue CDN时,建议指定具体版本号,以确保项目的稳定性和兼容性。
网络环境:

虽然CDN可以提高页面加载速度,但在某些情况下,可能会受到网络环境的影响,如果CDN服务提供商出现故障或网络延迟,会影响到项目的稳定性,在选择CDN服务商时,建议选择知名度高、稳定性强的供应商。
安全性:
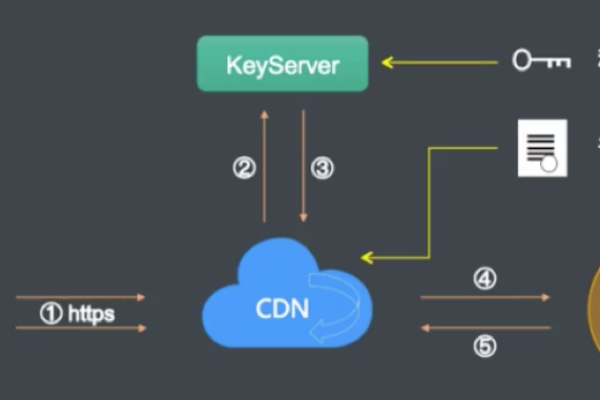
使用CDN也可能存在安全隐患,因为CDN服务器是由第三方管理和控制的,为了保证项目的安全性,建议只使用信任的CDN资源,并确保CDN资源是通过HTTPS协议提供的。
相关问题与解答栏目
问题一:如何在Vue项目中使用CDN加速静态资源的加载?
解答:在Vue项目中,可以通过CDN加速静态资源的加载,一种方法是使用Vue CLI的cdn配置或者CDN的自定义资源添加静态文件;另一种方法是使用Vue.config.js配置预加载的静态资源,如引入样式、字体、脚本语言等。
问题二:使用Vue CDN时如何确保项目的安全性?
解答:为了确保使用Vue CDN时项目的安全性,可以采取以下措施:一是使用HTTPS协议进行数据传输;二是选择信誉良好的CDN提供商;三是定期检查和更新CDN上的资源,避免使用过时或存在安全破绽的版本。