boost cdn
- 行业动态
- 2025-02-06
- 8
BootCDN是一个基于CDN(内容分发网络)的开源项目,它为开发者提供了快速、稳定的前端资源加载服务,以下是关于BootCDN的详细回答:
1、定义与背景:
BootCDN是一个开源的前端开发资源加速服务,由极兔云联合Bootstrap中文网共同支持并维护。
自2013年上线以来,BootCDN已经累计为近百万网站提供了稳定、可靠的免费CDN加速服务。
2、特点与优势:
快速稳定:通过全球多个节点服务器分发资源,用户可以从离自己最近的服务器获取资源,从而提高资源加载速度和稳定性。
开源免费:作为一个开源项目,任何人都可以免费使用和贡献,降低了开发者的使用成本。
多种资源支持:支持CSS、JavaScript、字体等多种类型的前端资源,满足开发者的不同需求。
版本管理:支持多个版本的前端资源,方便开发者根据项目需求选择合适的版本进行加载。

自定义加载:开发者可以根据自己的需求选择需要的资源进行加载,优化项目性能。
3、技术实现:
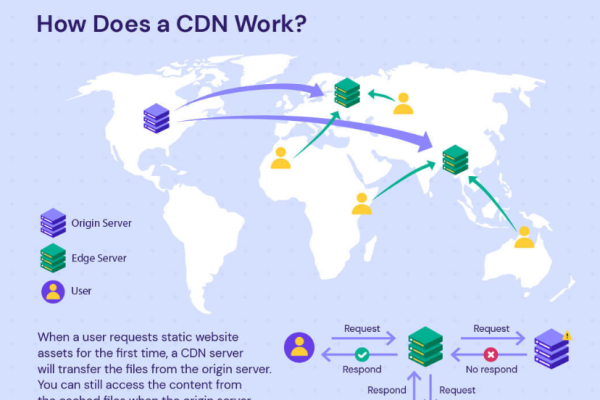
BootCDN基于CDN技术,通过在全球各地部署服务器节点,实现资源的分布式存储和负载均衡。
当用户请求资源时,BootCDN会根据用户的地理位置和网络状况,智能选择最优的节点进行响应。
4、应用场景:
加速资源加载:对于大型的前端框架和库,如Bootstrap、jQuery等,使用BootCDN可以显著加速其资源的加载速度。

资源版本管理:在项目升级和维护过程中,开发者可以通过BootCDN方便地切换和管理不同版本的资源。
跨域资源加载:由于浏览器的同源策略限制,有时需要加载其他域下的资源,BootCDN提供了跨域资源加载的支持。
自定义加载:根据项目的具体情况,开发者可以选择需要的资源进行加载,减少不必要的资源请求。
5、使用方法:
开发者只需在HTML文件中引入BootCDN提供的资源链接即可使用相关资源,引入Bootstrap CSS和JavaScript文件的代码如下:
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/bootstrap/5.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
6、FAQs:

Q: BootCDN支持哪些类型的项目?
A: BootCDN支持各种类型的项目,包括但不限于前端框架、JavaScript库、CSS框架、Web应用等,只要您的项目是开源的,或者您愿意分享您的资源链接,就可以使用BootCDN的服务。
Q: 如何确保CDN服务的稳定性?
A: BootCDN通过与多个CDN提供商合作,实现了资源的分布式存储和负载均衡,从而确保了服务的稳定性,BootCDN还定期对节点进行维护和优化,以提高服务的可靠性。
7、小编有话说:
BootCDN作为一个开源的前端开发资源加速服务,为开发者提供了便捷、高效的资源加载方式,通过使用BootCDN,开发者可以显著提升项目的性能和用户体验,同时降低运营成本,无论是个人开发者还是企业级用户,都可以从BootCDN的服务中受益。