WebUI CDN引用的使用问题及优化策略
- 行业动态
- 2025-03-10
- 9
要通过Web UI引用CDN资源,通常在页面的`
或 标签内使用 或`标签引入 CDN提供的URL。
一、CDN
1、定义:CDN(Content Delivery Network),即内容分发网络,是一种通过在多个地理位置分布服务器来缓存和加速用户访问网站静态资源的技术。
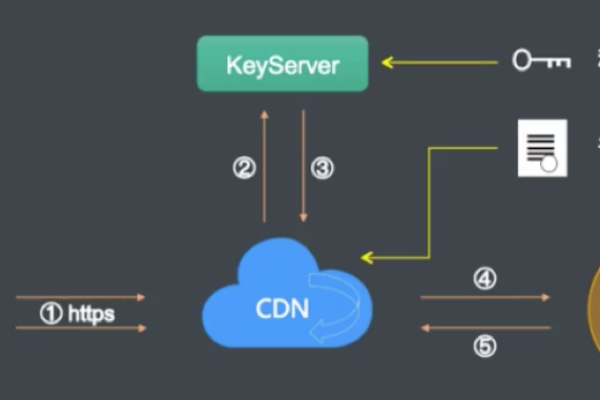
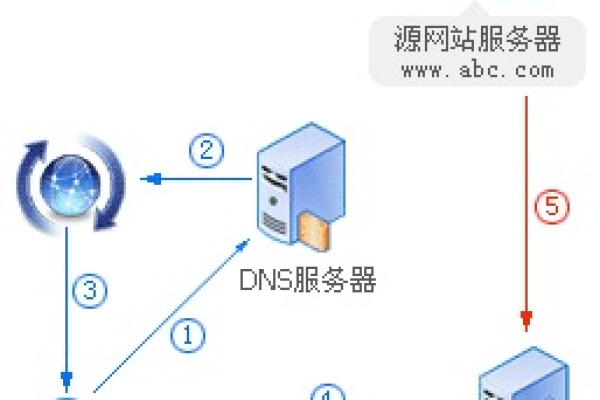
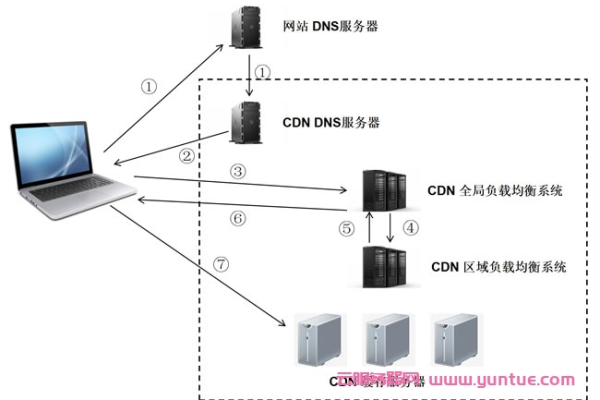
2、工作原理:当用户请求某个资源时,CDN 会根据用户的地理位置,将请求重定向到最近的服务器节点,从而减少延迟,提高加载速度。
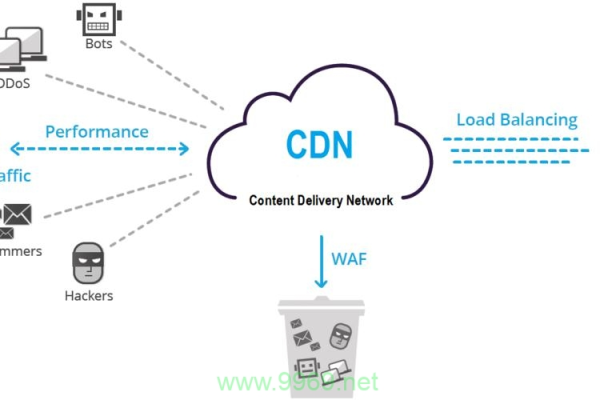
3、优势:提升网站性能、减少服务器负载、提高内容分发速度、增强安全性。
二、Web UI 项目中引用 CDN 的方法
1、通过 HTML 直接引用
适用场景:适用于简单的 Vue 项目或静态页面。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入 Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html> 2、通过 Vue CLI 配置

适用场景:适用于中大型项目,便于管理和维护。
步骤:
安装 webpack 和 webpack-cli(如果尚未安装)。
修改 vue.config.js 文件,添加 externals 配置。
在 public/index.html 中添加 CDN 链接。
示例代码:

// vue.config.js
module.exports = {
configureWebpack: {
externals: {
vue: 'Vue'
}
}
}; <!-public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CLI CDN Example</title>
<!-引用 Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<div id="app"></div>
</body>
</html> // main.js
// import Vue from 'vue'; // 注释掉这一行
import App from './App.vue';
new Vue({
render: h => h(App),
}).$mount('#app'); 3、通过组件中动态引用
适用场景:适用于需要动态加载资源的场景。
示例代码:
export default {
name: 'DynamicCDN',
mounted() {
const script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/some-library';
script.onload = () => {
// 使用 CDN 库
this.initializeLibrary();
};
document.head.appendChild(script);
},
methods: {
initializeLibrary() {
// 初始化 CDN 库
}
}
}; 三、常见问题及解答
1、如何选择合适的 CDN?
考虑因素:地理覆盖范围、服务质量和稳定性、成本和预算。
推荐:选择知名 CDN 服务如 Google、Cloudflare、jsDelivr 等。

2、如何确保 CDN 资源的实时更新?
解决方案:合理配置缓存策略,如设置缓存时间、使用版本号等。
示例:在文件名中添加版本号,强制浏览器获取最新版本。
<link rel="stylesheet" href="https://cdn.example.com/styles.css?v=1.0.1">
Web UI 项目中引用 CDN 的方式多种多样,开发者可以根据项目的具体需求和规模选择合适的方法,通过合理的配置和优化,可以进一步提升网站的加载速度和用户体验。