ASP.NET文件上传进度条实现详解与案例分析的疑问标题是什么?
- 行业动态
- 2025-03-09
- 9
在ASP.NET中实现文件上传带进度条的功能,可以通过结合前端技术和后端处理来实现,以下是一个详细的实现案例:
一、前端部分
1、HTML页面:创建一个包含文件输入框、提交按钮和用于显示进度条及相关信息的容器的表单。
“`html
<form id="uploadForm" enctype="multipart/form-data" method="post" target="uploadIframe">
<input type="file" id="fileInput" name="file"/>
<button type="submit">上传</button>
</form>
<iframe id="uploadIframe" style="display:none;"></iframe>
<div id="progressContainer">

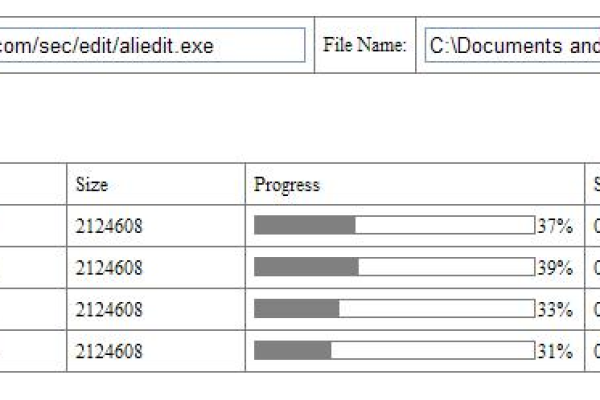
<progress id="progressBar" value="0" max="100"></progress>
<span id="progressText">上传进度:0%</span>
</div>
2、JavaScript代码:使用JavaScript监听文件选择和表单提交事件,以及与后端进行交互获取上传进度。
```javascript
document.getElementById('fileInput').addEventListener('change', function() {
// 可以在这里添加文件选择后的处理逻辑,如验证文件类型、大小等
});
document.getElementById('uploadForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
var formData = new FormData(this);
var xhr = new XMLHttpRequest();
xhr.open('POST', '/UploadHandler', true);
xhr.upload.onprogress = function(event) {
if (event.lengthComputable) {
var percentComplete = Math.round((event.loaded / event.total) 100);
document.getElementById('progressBar').value = percentComplete;
document.getElementById('progressText').innerText = '上传进度:' + percentComplete + '%';
}
};
xhr.onload = function() {
if (xhr.status == 200) {
alert('上传成功');
} else {
alert('上传失败');
}
};
xhr.send(formData);
}); 二、后端部分(以ASP.NET MVC为例)
1、控制器代码:创建一个控制器来处理文件上传请求,并返回上传进度。
“`csharp

[HttpPost]
public ActionResult UploadHandler(IEnumerable<HttpPostedFileBase> files)
{
foreach (HttpPostedFileBase file in files)
{
// 保存文件到服务器指定位置的逻辑,如:

var path = Path.Combine(Server.MapPath("~/Uploads"), file.FileName);
file.SaveAs(path);
}
return Json(new { success = true });
}
2、全局配置:在Web.config或App_Start中的RouteConfig.cs里注册路由,确保能够正确映射到控制器的上传处理方法。 在RouteConfig.cs中添加类似如下代码: ```csharp routes.MapRoute( name: "UploadHandler", url: "UploadHandler", defaults: new { controller = "YourController", action = "UploadHandler" } );
这个案例展示了一个基本的ASP.NET文件上传带进度条功能的实现过程,在实际应用中,可能还需要根据具体需求进行更多的优化和完善,比如增加错误处理、支持断点续传等功能。