bootstarp cdn
- 行业动态
- 2025-02-13
- 5
Bootstrap CDN 是一个强大且实用的前端资源加速服务,它为开发者提供了便捷、高效的方式来使用流行的开源库和框架,如 Bootstrap、jQuery、AngularJS 等,以下是关于它的详细介绍:
1、基本原理
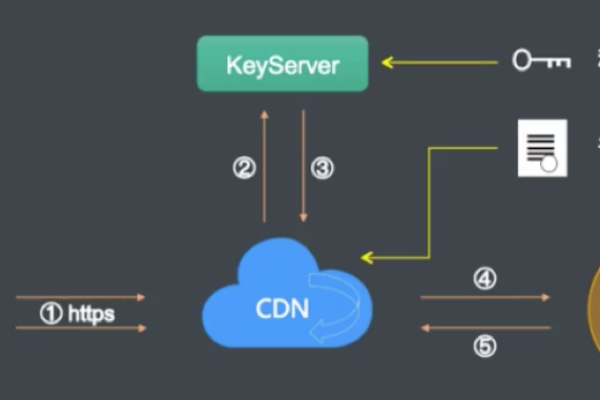
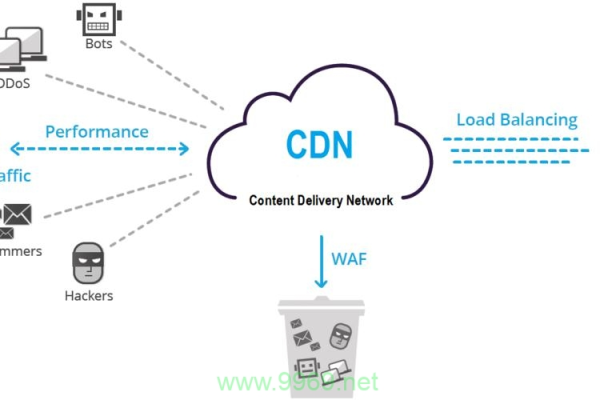
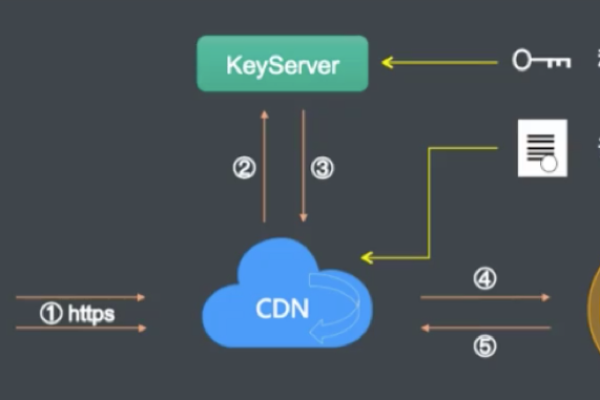
内容分发网络(CDN)概念:CDN 是一种分布式网络,由分布在不同区域的边缘节点服务器群组成,其目的是将网站的内容缓存到离用户地理位置最近的服务器上,当用户访问网站时,可以直接从附近的服务器获取数据,从而大大减少网络延迟,提高页面加载速度。
Bootstrap CDN 的工作机制:Bootstrap 将自己的 CSS、JS 等文件托管到 CDN 服务器上,开发者在项目中引入这些文件时,实际上是从 CDN 服务器获取资源,而不是从自己的服务器或本地下载,这样,无论用户的地理位置在哪里,都能够快速地加载 Bootstrap 相关的文件,提升网站的响应速度和用户体验。
2、优势特点
即时可用:开发者只需复制并粘贴提供的 CDN 链接,即可在项目中开始使用 Bootstrap 框架,无需手动下载和管理文件,节省了大量的时间和精力。
广泛支持:提供了大量流行前端库和框架的 CDN 链接,不仅包括 Bootstrap,还涵盖了其他常用的库和框架,能够满足广泛的开发需求。
高性能:依托于 CDN 网络,确保全球范围内的快速加载,CDN 服务器分布在各个地区,能够根据用户的地理位置自动选择最近的服务器进行响应,大大提高了资源的传输速度。
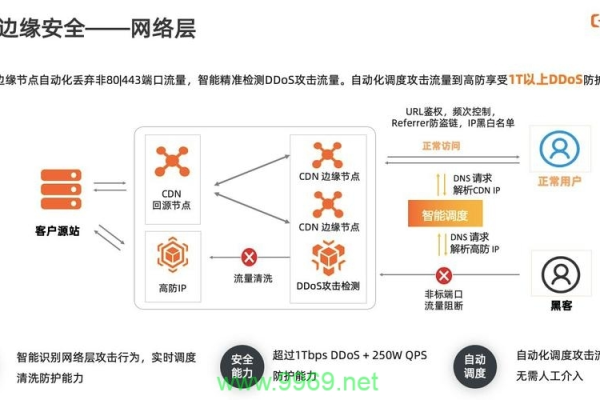
安全可靠:所有链接均支持 HTTPS,保证数据传输的安全性,这意味着即使用户的网站未启用 HTTPS,也可以安全地引用这些 CDN 资源,避免了数据在传输过程中被窃取或改动的风险。
自动更新:持续跟踪开源项目的最新版本,保持资源的时效性,开发者无需担心使用的 Bootstrap 版本过旧,始终能够获得最新的功能和修复。
3、应用场景

Web 开发:在构建响应式和移动优先的网站时,Bootstrap CDN 可以帮助开发者快速引入 Bootstrap 框架,无需手动下载和管理文件,通过使用 Bootstrap 提供的各种 UI 组件和样式,开发者可以更加高效地搭建网站的界面,提高开发效率。
学习和教学:对于初学者来说,Bootstrap CDN 是一个方便的工具,他们可以直接在项目中使用预设的 UI 组件,快速搭建原型或演示页面,从而更好地理解和学习前端开发的知识和技能。
实验和测试:在测试新功能或更新时,利用 CDN 服务可避免本地环境的配置,简化工作流程,开发者可以直接在生产环境中测试新的代码和功能,快速验证其效果,减少了本地测试的繁琐过程。
4、使用方法
引入 CSS 文件:在 HTML 文件的<head> 部分添加以下代码,即可引入 Bootstrap 的 CSS 文件:
引入 JS 文件:在 HTML 文件的</body> 标签之前添加以下代码,引入 Bootstrap 的 JS 文件以及依赖的 jQuery 文件:
使用特定的版本:如果需要使用特定版本的 Bootstrap,可以在上述链接中指定版本号,要使用 Bootstrap 5.3.0 版本,CSS 文件的链接为https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.0/css/bootstrap.min.css,JS 文件的链接为https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.0/js/bootstrap.bundle.min.js。

5、国内常见的 Bootstrap CDN 服务
新浪 Bootstrap CDN:提供了多个版本的 Bootstrap 资源,在国内的访问速度较快,要使用 Bootstrap 3.3.7 版本,CSS 文件的链接为http://lib.sinaapp.com/cdn/libs/bootstrap/3.3.7/css/bootstrap.min.css,JS 文件的链接为http://lib.sinaapp.com/cdn/libs/bootstrap/3.3.7/js/bootstrap.min.js。
360 Bootstrap CDN:同样提供了丰富的 Bootstrap 资源,并且具有较高的稳定性和访问速度,其 CSS 文件的链接为http://libs.useso.com/js/libs/bootstrap/3.3.7/css/bootstrap.min.css,JS 文件的链接为http://libs.useso.com/js/libs/bootstrap/3.3.7/js/bootstrap.min.js。
百度 Bootstrap CDN:支持的版本相对较少,但也能满足一些基本的需求,要使用 Bootstrap 2.2.1 版本,CSS 文件的链接为http://libs.baidu.com/bootstrap/2.2.1/css/bootstrap.min.css,JS 文件的链接为http://libs.baidu.com/bootstrap/2.2.1/js/bootstrap.min.js。
6、注意事项
网络连接问题:虽然 CDN 能够提高资源的加载速度,但如果用户的网络连接不稳定或出现故障,可能会导致无法正常获取 CDN 资源,在使用 Bootstrap CDN 时,建议对网络情况进行监测和优化,以确保用户能够稳定地访问网站。
版本兼容性问题:不同的项目可能对 Bootstrap 的版本有不同的要求,在选择使用哪个版本的 CDN 时,需要确保与项目的其他依赖库和框架兼容,否则,可能会出现样式冲突、功能异常等问题。

安全性问题:尽管 CDN 服务提供商会采取一系列的安全措施来保护资源的安全,但作为开发者,仍然需要注意安全问题,避免在不安全的网络环境下使用 CDN 资源,及时更新项目的依赖库和框架等。
以下是两个关于 Bootstrap CDN 的常见问题及解答:
问题一:如果我想在自己的项目中使用 Bootstrap CDN,是否需要支付费用?
解答:一般情况下,使用公共的 Bootstrap CDN 服务是免费的,这些 CDN 提供商通常会提供一定量的免费流量供开发者使用,对于大多数小型项目和个人网站来说,这些免费流量已经足够,如果你的项目流量非常大,超过了 CDN 提供商规定的免费额度,可能会产生额外的费用,在使用之前,建议你仔细阅读 CDN 提供商的服务条款和定价策略,了解相关的费用情况。
问题二:我可以同时使用多个不同版本的 Bootstrap CDN 吗?
解答:理论上是可以的,但不建议这样做,同时使用多个不同版本的 Bootstrap CDN 可能会导致样式冲突、脚本错误等问题,影响网站的正常运行,因为不同版本的 Bootstrap 可能在功能、样式、API 等方面存在差异,这些差异可能会导致页面的布局和交互出现问题,如果你确实需要在项目中使用多个版本的 Bootstrap,建议仔细测试和调试,确保各个版本之间的兼容性,更好的做法是根据项目的需求选择一个合适的版本,并尽量保持整个项目的依赖库版本一致。
小编有话说:Bootstrap CDN 是一个非常实用的工具,它为开发者提供了便捷、高效的方式来使用 Bootstrap 框架,能够大大提高开发效率和网站的性能,但在使用时,也需要注意一些问题,如网络连接、版本兼容性和安全性等,希望本文能够帮助你更好地了解和使用 Bootstrap CDN,如果你有任何疑问或建议,欢迎在评论区留言讨论。