存储资源虚拟化
- 行业动态
- 2025-02-22
- 10
构建灵活高效的数据存储架构
在当今数字化时代,数据呈爆炸式增长,企业和个人对于存储资源的需求日益复杂多样,存储资源虚拟化作为一种创新的存储管理技术,正逐渐成为解决传统存储困境、提升存储效率与灵活性的关键手段。
一、存储资源虚拟化的原理与架构
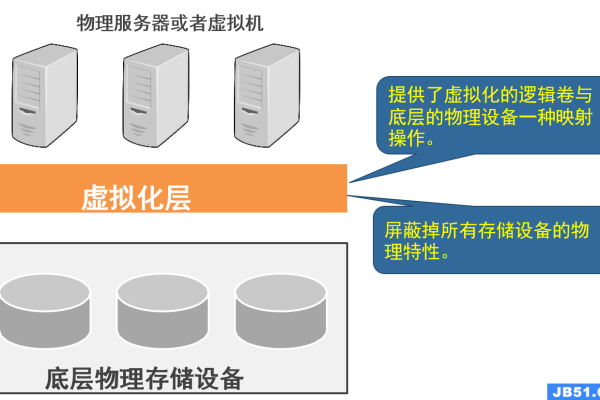
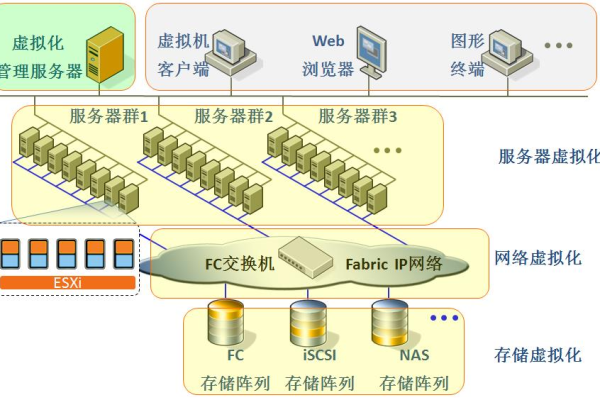
存储资源虚拟化的核心在于将物理存储设备抽象为逻辑存储单元,通过软件定义的方式对存储资源进行统一管理和分配,其架构通常包括以下几个关键组件:
1、虚拟化层:这是存储资源虚拟化的核心部分,它位于物理存储硬件和上层应用之间,虚拟化层通过特定的算法和软件技术,将多个物理存储设备整合为一个统一的存储池,屏蔽了底层硬件的差异,为上层应用提供标准化的存储接口,常见的存储虚拟化软件可以支持不同品牌、不同类型的磁盘阵列,如 SATA、SAS 等,将其整合为一个可管理的虚拟存储空间。
2、存储控制器:负责协调和管理物理存储设备与虚拟化层之间的数据传输,它可以监控存储设备的运行状态,如磁盘的读写速度、温度、故障信息等,并将这些信息反馈给虚拟化层,以便进行合理的资源调度和负载均衡,存储控制器还负责执行数据的读写操作,确保数据在不同存储设备之间的高效传输。
3、管理平台:提供一个集中化的管理界面,供管理员对整个存储资源虚拟化环境进行配置、监控和管理,通过管理平台,管理员可以轻松地创建、删除、调整虚拟存储卷,设置存储策略,如数据备份、恢复策略,以及用户权限管理等,一些先进的管理平台还具备智能分析和预测功能,能够根据历史数据和当前系统负载情况,提前预警可能出现的存储问题,并提供优化建议。
以下是一个简化的存储资源虚拟化架构示意表:
| 组件 | 功能描述 |
| 虚拟化层 | 抽象物理存储为逻辑单元,提供统一接口 |
| 存储控制器 | 协调数据传输,监控设备状态 |
| 管理平台 | 集中化管理配置、监控与优化 |
二、存储资源虚拟化的优势
1、提高存储资源利用率

传统存储系统中,每个应用通常需要独立配置一定数量的物理存储设备,这往往导致部分存储设备利用率较低,而另一些设备则可能面临容量不足的问题,存储资源虚拟化通过将多个物理存储设备整合为一个存储池,并根据应用的实际需求动态分配存储资源,大大提高了整体存储资源的利用率,在一个企业数据中心中,多个部门的应用可以通过存储资源虚拟化共享同一个存储池,避免了每个部门单独购置大量存储设备造成的资源浪费。
2、增强数据灵活性与可扩展性
随着业务的发展,企业的存储需求可能会不断变化,存储资源虚拟化允许管理员轻松地调整虚拟存储卷的大小和属性,无需停机或更换物理存储设备即可满足新的业务需求,当需要添加新的物理存储设备时,只需将其接入存储资源虚拟化环境,通过简单的配置即可将其纳入统一的存储池中,实现无缝的存储扩展,这种灵活性和可扩展性使得企业在面对快速变化的业务环境时能够更加从容地应对。
三、存储资源虚拟化的应用场景
1、企业级数据中心
在大型企业的数据中心中,存储资源虚拟化可以帮助企业整合分散的存储资源,提高数据管理的效率和安全性,通过创建多个虚拟存储卷,为企业的不同部门和应用提供独立的存储空间,同时实现数据的集中备份和恢复,降低数据丢失的风险,一家金融企业可以利用存储资源虚拟化技术,为其核心业务系统、办公自动化系统、数据分析平台等分别分配合适的存储资源,并确保各个系统之间的数据隔离和安全。
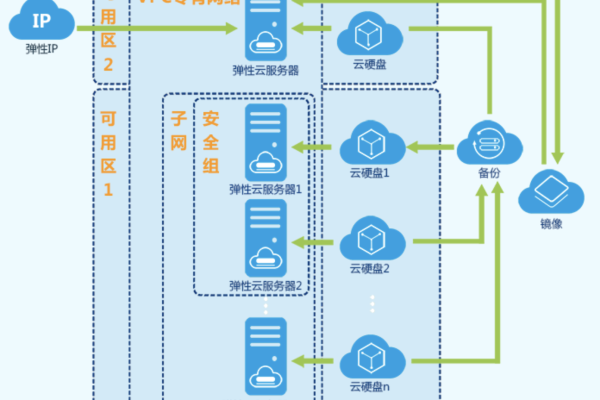
2、云计算环境

云服务提供商通过存储资源虚拟化为用户提供弹性的存储服务,用户可以根据自己的业务需求随时申请或释放存储资源,按照实际使用量付费,存储资源虚拟化使得云服务提供商能够更高效地利用物理存储设备,提高服务的灵活性和竞争力,阿里云、酷盾安全(kdun.cn)等云服务提供商都采用了存储资源虚拟化技术,为用户提供对象存储、块存储等多种类型的云存储服务。
四、存储资源虚拟化面临的挑战与解决方案
1、性能瓶颈
由于存储资源虚拟化引入了额外的软件层,可能会导致一定的性能开销,尤其是在高并发的数据访问场景下,为了解决这一问题,一方面可以采用高性能的虚拟化软件和优化算法,减少虚拟化层的性能损耗;可以通过增加物理存储设备的数量和性能,如采用高速磁盘阵列、固态硬盘(SSD)等,来提升整体存储系统的读写性能。
2、数据安全与隐私保护
在存储资源虚拟化环境中,多个用户的存储数据可能共享同一物理存储设备,这增加了数据泄露和被非规访问的风险,需要加强数据加密技术的应用,确保数据在传输和存储过程中的安全性,建立严格的用户权限管理和访问控制机制,限制不同用户对存储资源的访问权限,防止未经授权的数据访问和改动。
五、相关问答 FAQs

问题 1:存储资源虚拟化是否适合所有类型的企业?
答案:存储资源虚拟化并非适合所有企业,但对于大多数中大型企业以及有复杂存储需求和数据管理要求的企业来说是非常有价值的,小型企业如果业务简单、数据量小且增长速度缓慢,可能采用传统的存储方式就能满足需求,而对于数据密集型企业、互联网企业、金融机构等,存储资源虚拟化能够带来显著的成本节约、灵活性提升和数据管理优势。
问题 2:实施存储资源虚拟化需要哪些前期准备工作?
答案:需要对企业现有的存储基础设施进行全面评估,包括物理存储设备的类型、容量、性能、使用情况等,以确定适合的虚拟化方案和技术选型,要制定详细的数据迁移计划,确保在实施虚拟化过程中数据的完整性和可用性,还需要对网络架构进行优化,因为存储资源虚拟化会增加网络流量和数据传输压力,培训相关的技术人员和管理人员也是必要的,使其熟悉存储资源虚拟化技术的操作和管理方法。
小编有话说
存储资源虚拟化作为现代存储领域的一项重要技术,为企业和个人带来了诸多便利和优势,在实施过程中也需要充分考虑各种因素,权衡利弊,并结合实际情况进行合理规划和部署,才能充分发挥存储资源虚拟化的潜力,构建高效、灵活、安全的存储环境,满足日益增长的数据存储和管理需求。