如何通过官网获取服务器建站教程?
- 行业动态
- 2025-01-04
- 7
服务器建站教程官网
在当今数字化时代,拥有一个属于自己的网站不仅是企业展示形象、推广产品和服务的重要窗口,也是个人表达观点、分享经验、建立个人品牌的有效途径,本文将详细介绍如何使用阿里云服务器搭建个人网站,从云服务器的选择与配置开始,到域名解析、宝塔面板安装、WordPress部署,直至网站的测试与优化,为您提供一站式的建站指南,无论你是初学者还是有一定技术基础的用户,都能通过本教程轻松搭建起自己的网站。
一、选择合适的阿里云服务器
1、云服务器类型:阿里云提供多种云服务器实例,包括ECS(Elastic Compute Service)和轻量应用服务器等,对于大多数个人用户而言,轻量应用服务器因其易于管理和高性价比而成为首选,它支持一键部署WordPress等应用镜像,简化了建站流程。
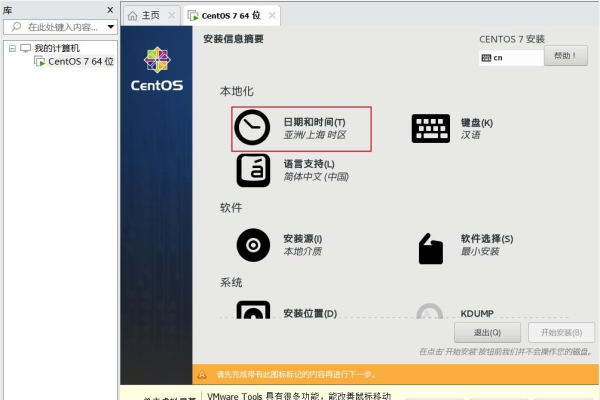
2、配置选择:根据个人需求选择合适的CPU内存配置,对于个人博客或小型网站,1核2G的配置通常足够使用,操作系统推荐选择CentOS,因为它稳定性高且社区支持广泛,带宽方面,初期可以选择1M公网带宽进行测试,后期根据访问量调整。
3、地域与可用区:选择靠近您目标用户群体的地域和可用区,可以减少网络延迟,提高访问速度。
4、购买与登录:访问阿里云官网(https://www.aliyun.com/),完成账号注册并实名认证,之后进入控制台,点击“立即购买”按钮选购您的云服务器,购买完成后,您将获得服务器的公网IP、初始密码等信息用于后续登录。
二、远程连接服务器
1、使用远程连接工具:推荐使用FinalShell、Xshell或PuTTY等远程连接工具连接到您的云服务器,这些工具支持SSH协议,可以安全地管理您的服务器。
2、登录步骤:打开远程连接工具,输入云服务器的公网IP作为主机名,使用初始密码登录,首次登录时可能需要更换为自定义密码以提高安全性。

三、安装宝塔面板
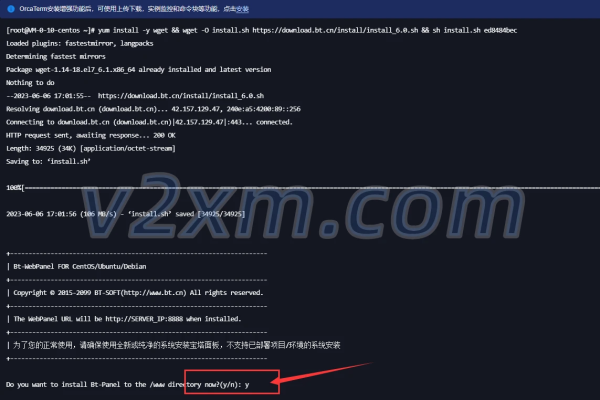
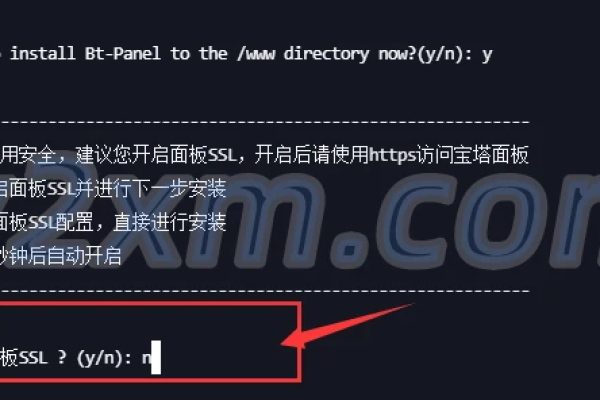
1、执行安装命令:为了简化Web环境和数据库的安装过程,我们推荐使用宝塔Linux面板,连接服务器后执行以下命令下载并安装宝塔面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
按提示操作直至安装完成。
2、访问宝塔面板:安装完成后记录下宝塔面板的登录地址(如http://your_ip:8888)、用户名和密码,在浏览器中打开该地址即可登录宝塔面板后台管理界面。
四、创建站点并配置域名
1、创建站点:登录宝塔面板后点击左侧菜单栏的【网站】选项卡选择【添加站点】,填写您的域名(如www.example.com)作为站点名称并根据需要选择根目录和FTP账号设置,同时选择创建MySQL数据库并记录下数据库地址、用户名和密码供后续使用。
2、域名解析:登录您的域名注册商平台将域名指向阿里云服务器的公网IP地址,具体操作请参考各域名注册商提供的帮助文档或联系客服支持。
五、安装WordPress
1、下载WordPress程序:访问WordPress官方网站(https://wordpress.org/download/)下载最新版本的WordPress程序包解压后得到wordpress文件夹。

2、上传至服务器:通过宝塔面板的文件管理功能将wordpress文件夹上传至您的网站根目录下(通常是/www/wwwroot/your_domain)。
3、配置WordPress:在浏览器中访问您的域名按照页面提示输入之前记录的数据库信息完成WordPress的安装过程,安装完成后您可以进入后台管理界面开始定制您的网站内容和外观。
六、测试与优化
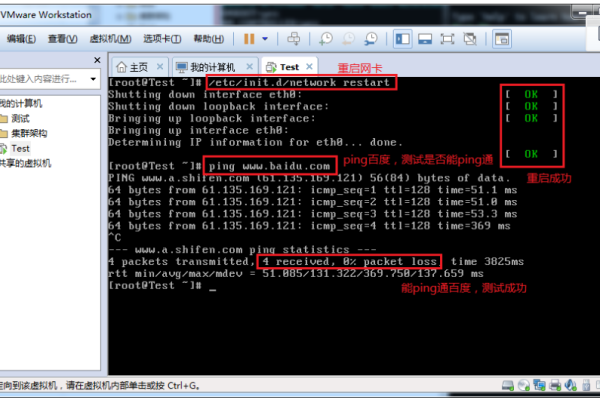
1、功能测试:确保所有页面正常加载链接有效无错误,尝试在不同设备和浏览器上访问您的网站以确保其响应式设计良好。
2、性能优化:利用宝塔面板提供的插件如Memcached、Opcache等对网站进行加速,合理设置缓存策略减少数据库查询次数提升访问速度,定期检查并清理不必要的文件和日志以释放空间资源。
3、安全防护:启用宝塔面板的防火墙功能限制非规访问请求,及时更新WordPress核心及插件版本修复已知破绽降低被黑风险,考虑使用CDN服务隐藏真实IP地址进一步保障网站安全。
七、FAQs
Q1: 如何选择适合自己的云服务器配置?

A1: 根据个人需求选择配置非常重要,个人博客或小型网站1核2G内存足以满足基本需求;如果是资源密集型应用如大型电商平台则建议至少2核4G起步,此外还需考虑带宽大小以保证用户访问速度。
Q2: WordPress安装过程中数据库信息填写错误怎么办?
A2: 如果遇到数据库信息填写错误导致无法继续安装的情况,请返回上一步重新核对数据库名称、用户名和密码是否正确无误后再试,必要时可尝试重新创建一个新的数据库进行连接测试。
八、小编有话说
通过以上步骤相信您已经掌握了使用阿里云服务器搭建个人网站的基本方法,记住实践是最好的老师,在实际操作过程中遇到问题不要害怕尝试解决它们会让您的技术能力得到更快提升,同时不要忘记关注官方文档和社区论坛那里有很多宝贵的资源可以帮助您解决难题,祝您建站愉快!