客户端web连接服务器_WEB客户端
- 行业动态
- 2024-06-29
- 1
客户端Web连接服务器涉及用户通过浏览器与远程服务器进行交互的过程。这通常包括HTTP或HTTPS请求的发送和接收,以获取网页内容、提交表单数据或实现其他网络功能。
客户端Web连接服务器

在现代网络应用中,客户端Web连接服务器是一项基础且关键的功能,这一过程涉及复杂的技术概念和协议,包括HTTP请求与响应、WebSocket通信等,本文将详细解释这些技术如何使客户端能够与服务器进行有效的数据交互。
客户端与服务器的基础概念
1、基本定义
客户端(Client): 客户端是安装在用户设备上的程序,它需要与服务器配合运行,以提供各种服务。
服务器(Server): 服务器是高性能的计算机,运行着服务器端程序,负责处理客户端发送的请求并进行业务逻辑处理。
2、软件结构分类
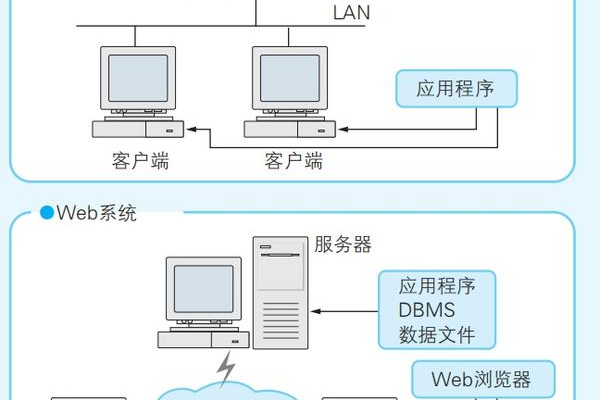
B/S结构:浏览器/服务器结构,客户端使用浏览器访问服务器端程序。
C/S结构:客户端/服务器结构,需要专门下载客户端应用程序。
3、服务器基础概念
IP地址:互联网上每台设备的唯一标识符。
域名:为了方便记忆,代替IP地址的别名。
端口:用于区分同一台服务器提供的多种服务的接口。
URL:统一资源定位符,用于指定互联网上资源的位置。
HTTP数据请求与响应
1、HTTP基础概念
报文:HTTP通信中发送的文本消息。
请求报文:客户端发送给服务器的报文。
响应报文:服务器返回给客户端的报文。
2、HTTP请求与响应流程
请求参数处理:服务器解析并处理来自客户端的请求参数。
路由:服务器根据请求的URL路径确定执行的动作或调用的函数。
WebSocket通信
1、WebSocket的基本概念
全双工通信:允许客户端和服务器实时双向交换数据。
握手过程:建立WebSocket连接时,先通过一个HTTP请求转换到WebSocket协议。
2、工作原理及数据传送方式
消息传输:连接建立后,客户端和服务器可互发消息,支持二进制和文本数据。
自动重连:连接断开时,客户端会自动尝试重新连接服务器。
3、实际应用案例
实时聊天:广泛应用于实时聊天应用,实现用户间的即时通讯。
实时推送:适用于新闻、股票交易等需要实时通知用户最新信息的应用。
游戏开发:在游戏开发中实现客户端与服务器的实时互动。
4、优点与局限性
优点:全双工通信、实时性高、支持自动重连。
局限性:相比HTTP,浏览器支持较好,但服务器端支持较弱;传输数据大小有限制。
相关API及使用
1、创建WebSocket对象
使用new WebSocket(url, [protocol])创建一个新的WebSocket对象,其中url指定连接的URL,protocol是可选参数。
2、WebSocket属性
readyState:表示连接状态,可以是0(未打开)、1(已连接)、2(正在关闭)、3(已关闭或无法打开)。
bufferedAmount:表示已被放入发送队列但尚未发出的字节数。
3、WebSocket事件
onopen:连接建立时触发的事件。
onmessage:接收到服务器数据时触发的事件。
onerror:通信发生错误时触发的事件。
onclose:连接关闭时触发的事件。
4、WebSocket方法
send():用于通过连接发送数据。
close():用于关闭连接。
客户端Web连接服务器的技术涵盖了从基础概念到高级应用的各个层面,无论是传统的HTTP请求与响应模型,还是更先进的WebSocket全双工通信,理解这些技术的工作原理和应用方法,对于开发现代Web应用至关重要。
下面是一个简化的介绍,描述了客户端(Web客户端)连接服务器的基本信息:
| 项目 | 描述 |
| 客户端类型 | Web客户端 |
| 连接方式 | HTTP/HTTPS |
| 主要功能 | 访问和交互服务器上的Web资源 |
| 技术要求 | 支持HTML, CSS, JavaScript等 |
| 操作系统 | 通常是多样化的,包括但不限于Windows, macOS, Linux, Android, iOS |
| 浏览器类型 | 例如Chrome, Firefox, Safari, Edge等 |
| 服务器地址 | 服务器的主机名或IP地址,如www.example.com 或192.168.1.100 |
| 端口号 | 默认HTTP为80,HTTPS为443,也可自定义 |
| 通信协议 | 通常是HTTP/1.1或HTTP/2,后者提供更高的性能 |
| 安全性 | HTTPS提供加密连接,增加数据传输的安全性 |
| 认证方式 | 如基本认证、OAuth、JWT等 |
| 资源类型 | HTML页面、图片、CSS样式表、JavaScript脚本、API接口等 |
| 交互方式 | 表单提交、AJAX请求、WebSockets等 |
| 状态管理 | 使用Cookie、LocalStorage、SessionStorage等 |
| 兼容性 | 需要考虑不同浏览器和版本的兼容性问题 |
| 性能考量 | 优化加载时间、减少请求数量、压缩资源等 |
这个介绍提供了关于Web客户端连接服务器的概览,具体实现时,可能需要根据实际应用场景和技术需求进行调整和补充。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/58799.html
