如何深入理解jQuery AJAX的源码实现机制?
- 行业动态
- 2024-09-23
- 9
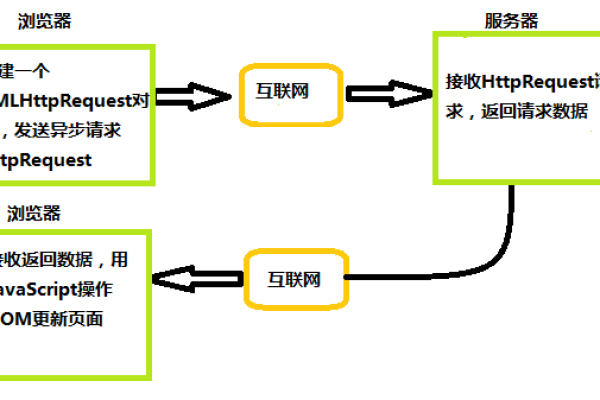
摘要:jQuery AJAX是用于在客户端和服务器之间交换数据的一种技术,它允许在不重新加载整个页面的情况下更新部分网页内容。源码中包含了各种方法来处理异步请求、设置回调函数以及处理返回的数据。
jQuery AJAX 源码非常复杂,涉及到很多细节和功能,这里给出一个简化版的 jQuery AJAX 实现示例,仅供参考:

(function($) {
$.ajax = function(options) {
var defaults = {
type: 'GET',
url: '',
data: {},
success: function() {},
error: function() {},
complete: function() {}
};
var settings = $.extend({}, defaults, options);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
settings.success(xhr.responseText, xhr.status, xhr);
} else {
settings.error(xhr.status, xhr.statusText, xhr);
}
settings.complete(xhr, xhr.statusText);
}
};
var queryString = $.param(settings.data);
if (settings.type === 'GET' && queryString) {
settings.url += '?' + queryString;
}
xhr.open(settings.type, settings.url, true);
if (settings.type === 'POST') {
xhr.setRequestHeader('ContentType', 'application/xwwwformurlencoded');
xhr.send(queryString);
} else {
xhr.send();
}
};
})(jQuery);这个简化版的 jQuery AJAX 实现了基本的 GET 和 POST 请求,以及成功、失败和完成的回调函数,它没有处理跨域请求、超时、缓存等高级功能,在实际项目中,建议使用官方的 jQuery AJAX 方法,因为它经过了严格的测试和优化。