如何在Chrome浏览器中添加常去网站?
- 行业动态
- 2025-01-13
- 6
在Chrome浏览器中添加常去网站是一个简单且实用的方法,可以显著提高日常浏览效率,下面将详细介绍如何在Chrome浏览器中添加常去网站,并提供一些常见问题的解答。
如何添加常去网站
方法一:通过书签栏添加
1、打开Chrome浏览器:双击桌面上的Chrome图标启动浏览器。
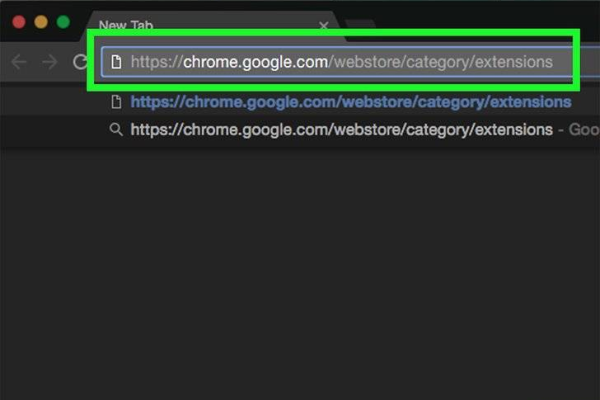
2、访问目标网站:在地址栏输入你想添加的网站URL,然后按回车键访问该网站。
3、点击星形图标:在浏览器右上角找到并点击星形图标(书签图标)。
4、选择书签位置:在弹出的菜单中选择“书签”选项,然后将该网页添加到书签栏。
5、查看书签栏:返回主页后,可以看到新添加的书签已经出现在书签栏上。
方法二:通过设置页面添加
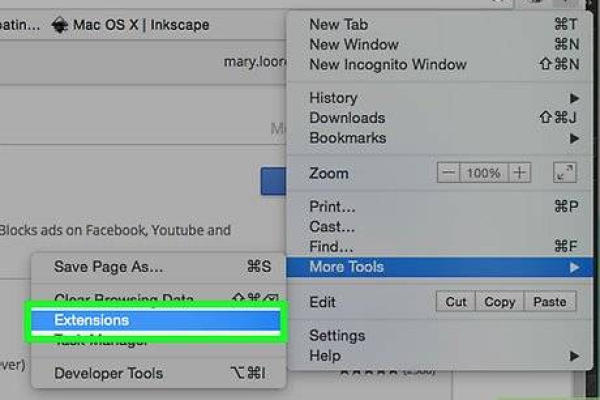
1、进入设置页面:点击右上角的三个点图标,选择“设置”。
2、修改搜索引擎和启动选项:在左侧菜单中选择“搜索引擎”,设置为Google,然后在“启动时”选项中选择“打开新标签页”。

3、添加快捷方式:在主页点击“添加快捷方式”按钮,输入你想要添加的网址,或者在界面右下角点击“自定义Chrome”,打开“显示快捷方式”,然后设置“自己选项快捷方式”或自动添加常访问的网站。
方法三:手动编辑配置文件
1、退出Chrome浏览器:确保所有Chrome窗口都已关闭。
2、找到配置文件路径:Windows系统中,通常位于C:Users<你的用户名>AppDataLocalGoogleChromeUser DataDefault。
3、打开Preferences文件:使用记事本或其他文本编辑器打开Preferences文件。
4、查找pinned_urls:使用Ctrl+F搜索“pinned_urls”,找到下面的八个网址。
5、替换网址:根据需要替换这些网址,保存文件并重新打开Chrome浏览器。

常见问题解答
Q1:如何清除最常访问网站的记录?
A1:可以通过删除Chrome用户数据中的Top Sites项来清除最常访问网站的记录,具体步骤如下:
1、关闭Chrome浏览器。
2、导航到%LOCALAPPDATA%GoogleChromeUser DataDefault目录。
3、删除Top Sites文件夹。
4、重新打开Chrome浏览器,最常访问网站的记录将被清空。
Q2:为什么缩略图有时不显示?

A2:这通常是因为网站尚未完全加载就切换了标签页,等待页面加载完成后,缩略图一般会正常显示。
Q3:如何自定义常去网站的显示样式?
A3:虽然Chrome本身不支持直接修改常去网站的显示样式,但可以通过安装扩展如Speed Dial来实现更多自定义功能。
通过上述几种方法,用户可以方便地在Chrome浏览器中添加和管理常去网站,从而提高日常浏览的效率和便捷性,如果在使用过程中遇到问题,可以参考上述常见问题解答进行解决。
各位小伙伴们,我刚刚为大家分享了有关“chrome怎么添加常去网站”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!