如何免费分发二级域名?
- 行业动态
- 2024-12-19
- 10
全面解析与实践指南
在互联网的世界里,域名是网站的身份标识,而二级域名则是主域名下的子域,通常用于区分不同的服务或部门,近年来,随着云计算和SaaS服务的兴起,越来越多的企业和个人开始关注如何高效、安全地管理和分发二级域名,本文将深入探讨二级域名免费分发的概念、优势、实现方式以及注意事项,帮助读者全面了解这一话题。
一、二级域名免费分发
1. 什么是二级域名?
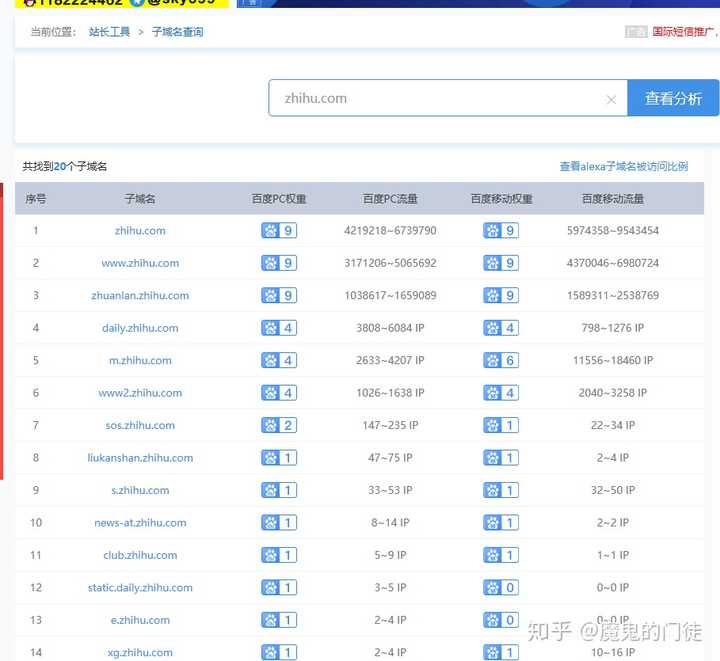
二级域名是指在顶级域名(如.com、.org等)下注册的域名,通常由字母、数字和连字符组成,用于标识特定的网站或服务,在example.com这个一级域名下,可以有blog.example.com、shop.example.com等多个二级域名。
2. 什么是二级域名免费分发?
二级域名免费分发是指将一个或多个二级域名无偿提供给他人使用,以便于他们快速搭建自己的网站或应用,这种分发方式通常通过DNS解析实现,无需额外的服务器配置或软件安装。
二、二级域名免费分发的优势
1. 降低建站成本
对于初创企业和个人开发者而言,购买和维护服务器是一项不小的开支,通过使用免费的二级域名分发服务,他们可以在不增加额外成本的情况下快速搭建自己的网站或应用。
2. 提高品牌曝光度

拥有独立的二级域名有助于提升品牌形象和知名度,用户可以通过访问特定的二级域名来直接访问相关内容,从而提高网站的访问量和用户粘性。
3. 便于管理和迁移
当需要更换服务提供商或迁移网站时,只需修改DNS记录即可完成域名的迁移工作,这大大简化了管理流程,降低了出错的风险。
三、实现二级域名免费分发的方式
1. 使用云服务商提供的免费二级域名服务
许多云服务商(如AWS、Google Cloud Platform等)都提供了免费的二级域名服务,用户只需在其平台上创建一个账户并按照提示操作即可获得一个免费的二级域名,一些第三方平台(如Freenom、ByetHost等)也提供类似的服务。
2. 利用现有的域名注册商提供的免费二级域名功能
许多域名注册商(如GoDaddy、Namecheap等)都提供了免费的二级域名功能,用户可以在购买一级域名时选择启用该功能,或者在已有的一级域名下添加新的二级域名,需要注意的是,不同注册商对免费二级域名的数量和使用限制可能有所不同,请务必仔细阅读相关条款。

3. 自定义DNS解析实现二级域名分发
如果用户希望自己控制DNS解析过程,可以使用像Cloudflare这样的DNS解析服务提供商来实现二级域名分发,在Cloudflare上创建一个账户并将域名添加到其中;根据需要添加A记录、CNAME记录等;将DNS服务器地址更新为您的域名注册商提供的地址即可。
四、注意事项
1. 确保域名所有权
在进行二级域名分发之前,请确保您拥有该一级域名的所有权,否则,您可能无法成功创建或管理二级域名,如果您不确定自己是否拥有某个域名的所有权,请联系您的域名注册商进行查询。
2. 遵守法律法规
在使用二级域名时,请务必遵守当地的法律法规,不要将二级域名用于非规活动或传播不良信息,如有违反规定的行为发生,可能会导致您的二级域名被封禁甚至影响到整个一级域名的使用。
3. 注意隐私保护

在使用二级域名时,请注意保护个人隐私信息,不要轻易将个人信息泄露给他人,以免遭受网络攻击或其他不良后果,定期检查您的账户设置以确保其安全性。
五、相关问答FAQs
问题1: 如何选择合适的二级域名?
答:在选择二级域名时,应考虑以下几点:(1) 简洁易记:选择一个简短且易于记忆的名称,以便用户能够轻松访问您的网站;(2) 相关性:确保二级域名与您的网站内容紧密相关,以便用户能够快速理解您的网站主题;(3) 避免侵权:在选择二级域名时,请确保不侵犯他人的商标权或其他知识产权;(4) 可扩展性:考虑到未来可能的业务拓展需求,选择一个具有一定可扩展性的二级域名。
问题2: 如果我不想继续使用某个二级域名怎么办?
答:如果您不再需要某个二级域名,可以通过以下方法处理:(1) 删除DNS记录:登录您的DNS解析服务提供商账户,找到相应的二级域名并删除其DNS记录;(2) 联系注册商:如果您是通过域名注册商获得的免费二级域名功能,请联系他们的客服寻求帮助;(3) 等待过期:如果您没有采取任何行动且该二级域名未被其他用户注册,它将在一定时间后自动过期并释放给公众注册。