NetScan是什么?探索网络扫描工具的奥秘
- 行业动态
- 2024-12-15
- 11
NetScan是一款功能强大的开源网络扫描工具,由Jess Frazelle创建并维护,它主要用于扫描指定IP地址或IP范围内的开放端口,并检测网络中正在使用的IP地址,通过支持自定义端口范围和协议类型,NetScan提供了极高的灵活性,适用于多种不同的应用场景。
NetScan的特点与功能
1、跨平台兼容性:NetScan使用Go语言编写,因此可以在包括Linux、Windows和macOS在内的多种操作系统上运行,具备出色的跨平台兼容性。
2、高性能:基于Go语言的高效性能,NetScan具有出色的并发处理能力和高速响应能力,能够快速完成大规模的网络扫描任务。
3、简单易用:NetScan提供直观的命令行界面,用户只需输入IP地址或CIDR范围即可启动扫描,无需复杂的配置过程。
4、自定义性强:用户可以指定扫描特定的端口号,支持多协议扫描(默认为TCP),并设置超时时间等参数,以满足不同场景的需求。
5、自动化构建流程:项目集成了自动化构建流程,用户可以通过预编译的二进制文件快速安装,或者直接通过Go源代码进行构建。
NetScan的应用场景
1、网络安全审计:系统管理员可以使用NetScan对内部网络进行定期扫描,发现异常开放的服务端口,及时识别潜在的安全威胁。

2、开发环境配置:开发者在部署应用时,可以利用NetScan快速检查服务器的端口占用情况,确保服务的正常启动和通信。
3、网络故障排查:当遇到网络连接问题时,NetScan可以帮助定位活跃的IP和开放的端口,辅助诊断问题所在。
4、智能家居网络管理:对于拥有多个智能设备的家庭网络,NetScan可以帮助用户了解所有设备的在线状态和网络资源使用情况。
NetScan的技术实现
NetScan的核心功能是执行网络扫描,它可以探测到哪些端口在给定的IP范围内是开启的,以及哪些IP在同一个网络中处于活动状态,这一功能主要通过以下技术手段实现:
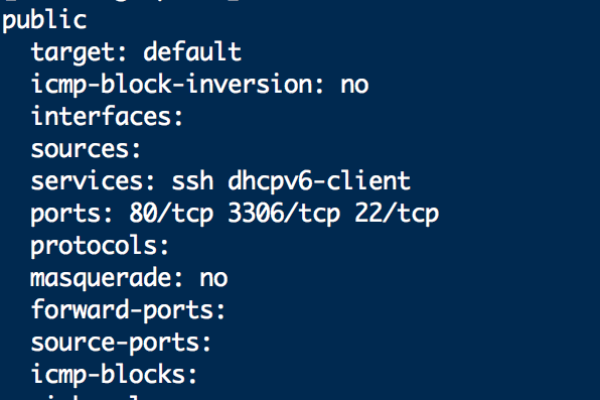
1、端口扫描技术:NetScan使用TCP连接尝试来探测目标IP地址上的特定端口是否开放,如果连接成功建立,则表明该端口是开放的;否则,认为该端口是关闭的。

2、并发处理:为了提高扫描效率,NetScan采用了并发处理技术,可以同时对多个IP地址或端口进行扫描,这大大缩短了扫描时间,提高了工作效率。
3、超时机制:为了避免因网络延迟或目标主机无响应而导致的无限等待,NetScan设置了超时机制,如果在指定的时间内未能建立连接或收到响应,则认为该端口是关闭的。
4、结果输出与解析:NetScan将扫描结果以文本形式输出到控制台或保存到文件中,用户可以根据需要对结果进行进一步的分析和处理。
表格:NetScan与其他网络扫描工具的对比
| 工具名称 | 特点 | 优势 | 劣势 |
| NetScan | 开源、跨平台、高性能、简单易用 | 灵活定制扫描参数、适用于多种场景 | 可能需要一定的命令行操作基础 |
| Nmap | 功能强大、支持多种扫描技术 | 广泛的社区支持、丰富的脚本和插件 | 学习曲线较陡、配置相对复杂 |
| Angry IP Scanner | 图形化界面、易于使用 | 直观的操作界面、适合初学者 | 功能相对较少、性能可能不如专业工具 |
| Advanced IP Scanner | 免费、轻量级、支持多种网络协议 | 快速扫描局域网内的设备、提供详细的设备信息 | 高级功能可能需要付费升级 |
相关问答FAQs
Q1: NetScan支持哪些协议类型?
A1: NetScan默认支持TCP协议进行端口扫描,它还可以根据用户的需求进行扩展,支持其他类型的协议扫描,但需要注意的是,具体的支持情况可能会因版本而异,建议查阅官方文档或源码以获取最新信息。

Q2: 如何在Linux系统上安装NetScan?
A2: 在Linux系统上安装NetScan非常简单,你需要确保系统已经安装了Go语言环境,你可以从GitHub上克隆NetScan的源码仓库,并使用go build命令进行编译,编译完成后,会在当前目录下生成可执行文件,你可以通过命令行运行该文件来启动NetScan。
小编有话说
NetScan作为一款开源的网络扫描工具,以其强大的功能、简单的操作和高效的性能赢得了广大用户的青睐,无论是系统管理员、开发者还是对网络管理感兴趣的爱好者,都可以通过NetScan轻松地探索和管理自己的网络,随着网络技术的不断发展和安全威胁的日益严峻,我们也需要注意合理使用这类工具,避免对网络造成不必要的干扰或泄露敏感信息,希望本文能够帮助大家更好地了解NetScan这款工具,并在实际工作中发挥出它的最大价值。