如何有效利用CDN加速来优化JavaScript性能?
- 行业动态
- 2024-08-16
- 3707
CDN加速JS是一种利用内容分发网络(CDN)技术来提高JavaScript文件加载速度的方法。通过将JS文件缓存到全球分布的CDN服务器上,用户可以从最近的服务器快速获取文件,从而减少延迟,提升网站的响应速度和用户体验。
CDN,全称为Content Delivery Network,中文名为内容分发网络,主要用于加速互联网上内容的传输,在当下的网页开发中,JavaScript文件是影响页面加载速度的重要因素之一,利用CDN技术对JS文件进行加速,不仅可以提高页面加载速度,改善用户体验,还能有效减轻服务器的负载,下面将详细介绍使用CDN加速JS文件的相关内容:

1、CDN JS简介
CDN JS的优势:CDN应用确保了用户能够从地理位置上更接近他们的服务器获取数据,这可以减少延迟,加速数据传输过程。
CDN与JS的结合:专门的CDN服务,如CDNJS,提供了丰富的JavaScript库供选择,开发者可以将JS文件托管到这些服务上,从而实现全球范围内的快速访问。
2、国内外主要CDN服务商
CDNJS:覆盖范围广泛的一家CDN服务商,提供包括热门和冷门的多种JavaScript库,并且支持用户自行提交JS库,经审核后加入其CDN网络。
字节跳动静态资源库:国内知名的CDN服务商,背靠字节跳动,拥有众多CDN节点,质量有保障,适合国内用户使用。
BootCDN:由猫云和Bootstrap中文网联合维护的前端开源项目CDN服务,注重为前端开源项目提供稳定快速的免费CDN服务。
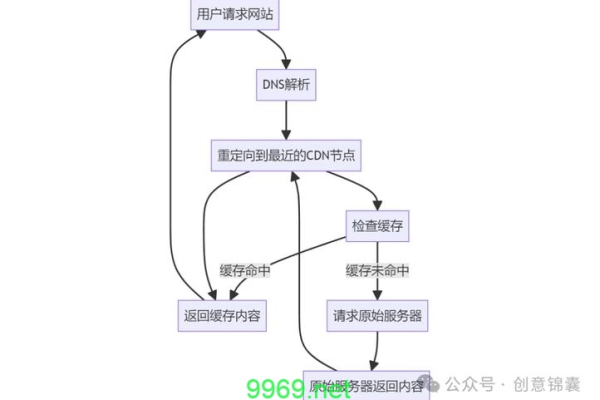
3、CDN加速机制
缓存机制:CDN缓存静态资源,如JS文件,在最近的节点上,从而加快资源的加载速度和减少网络拥塞,浏览器还会缓存相同地址的JS文件,意味着使用同一CDN的用户越多,加速效果越明显。
负载减轻:通过分散请求到最近的节点,CDN缓解了源服务器的压力,尤其在高流量情况下,这种分流作用对保持网站稳定性至关重要。
4、CDN节点的选择
国内外差异:对于国内用户来说,直接使用国外CDN服务可能会遇到访问速度慢的问题,选择拥有国内加速节点的CDN服务尤为重要。
第三方节点提供:一些第三方服务提供了与jsDelivr相似的功能,通过更改节点可以显著改善国内访问的速度和可用性。
5、实际使用中的考虑因素
节点可靠性:选择CDN服务商时,需考虑其节点的稳定性和可靠性,不稳定的节点可能会导致访问失败或速度变慢,影响用户体验。
服务保障:除了速度外,服务商提供的技术支持和服务保障也是重要考量因素,一旦出现问题,及时的支持和服务可以帮助迅速解决问题。
在了解以上内容后,以下还有一些其他建议:
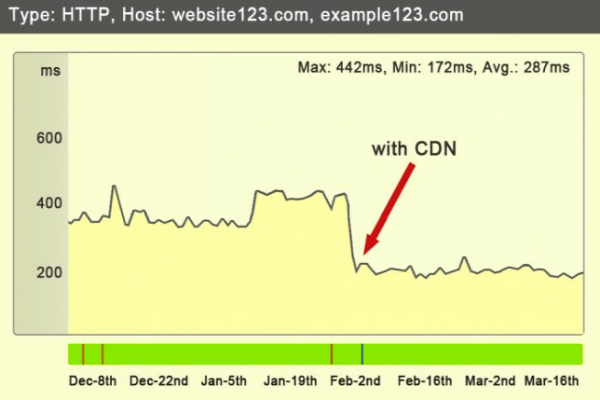
性能监控:使用CDN后,应持续监控其性能表现,确保CDN带来的加速效果符合预期,及时调整策略以应对可能的性能波动。
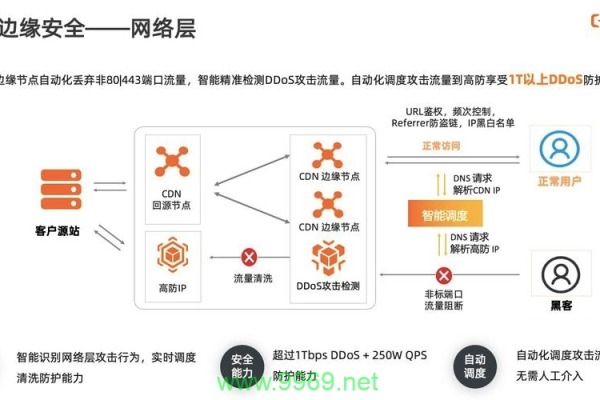
安全性考虑:虽然CDN提高了分发效率,但同时也需注意安全性问题,例如防止DDoS攻击等,确保CDN服务提供商具备相应的安全防护措施。
成本效益分析:虽然许多CDN服务提供免费使用,但根据需要选择是否投资于更高级的付费CDN服务,可能会带来更好的性能和更多的功能。
使用CDN加速JS文件是提升网页性能、降低服务器负担、改善用户体验的有效手段,选择合适的CDN服务商并合理配置CDN资源,不仅能实现快速的内容分发,还能保障网站的稳定运行,开发者在选择CDN服务时,应综合考虑服务商的可靠性、节点分布、服务质量和支持情况,以及自身网站的需求和预算。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/55870.html