存储计费
- 行业动态
- 2025-02-20
- 9
存储计费是云计算服务中的重要组成部分,它涉及到数据存储的成本计算方式,以下是关于存储计费的详细解答:
一、存储计费的主要方式
1、按量计费(后付费)
定义:这是云存储服务中最常见的计费方式之一,用户先使用存储资源,然后根据实际使用的量进行付费。
优点:灵活性高,用户可以根据实际需求随时增加或减少存储使用量,无需提前预测或承诺使用量。
缺点:如果存储使用量波动较大,费用可能会相应波动,不利于成本控制。
适用场景:适用于业务量不稳定、难以预测存储需求的场景,如创业公司、季节性业务等。
2、资源包(预付费)
定义:用户可以预先购买一定量的存储资源,然后在需要时使用这些资源,资源包通常提供一定的折扣,以鼓励用户提前购买。
优点:成本相对较低,因为用户可以通过购买资源包来享受预付费折扣,资源包也提供了更好的成本可预测性,有助于用户进行预算规划。
缺点:如果用户购买的资源包过多而未能充分利用,可能会造成浪费,资源包通常有一定的有效期限制。
适用场景:适用于业务量相对稳定、可以预测存储需求的场景,如大型企业、长期项目等。
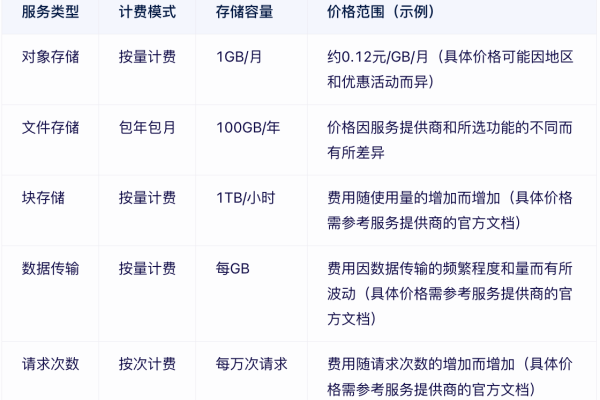
二、存储计费的主要计费项
1、存储容量费用

定义:根据用户实际使用的存储容量大小来计算的费用。
计费方式:通常按照每GB每月的价格来计算,不同存储类型(如标准存储、低频存储、归档存储等)和不同地域的存储单价可能有所不同。
影响因素:存储容量的大小和使用时长是影响存储容量费用的主要因素。
2、请求费用
定义:当用户对存储空间中的对象进行操作(如读取、写入、删除等)时产生的费用。
计费方式:通常按照请求次数或请求大小来计费,具体费率取决于不同的云服务提供商和请求类型。
影响因素:请求的类型(如读请求、写请求)、请求的频率以及请求的大小都会影响请求费用。
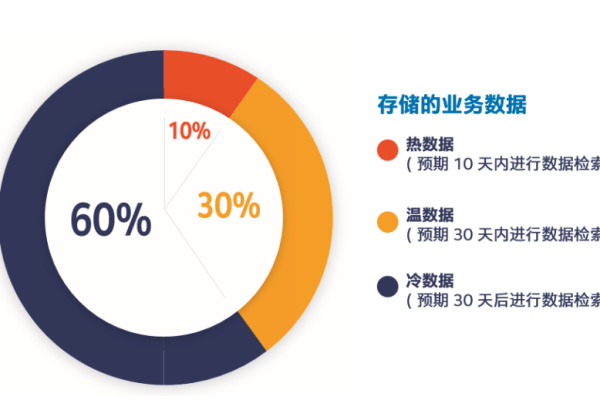
3、数据取回费用

定义:对于某些特定类型的存储(如归档存储),当用户需要取回数据时可能需要支付额外的费用。
计费方式:通常按照取回的数据量或取回操作的次数来计费。
影响因素:取回的数据量大小、取回操作的频率以及取回操作的类型(如快速取回、标准取回等)都会影响数据取回费用。
4、流量费用
定义:当用户通过互联网访问存储空间中的对象时产生的网络流量费用。
计费方式:通常按照每GB的价格来计算,不同地域和不同网络类型的流量单价可能有所不同。
影响因素:流量的大小、流量的来源和去向以及流量的类型(如外网流量、内网流量等)都会影响流量费用。
5、管理功能费用

定义:某些云存储服务可能提供额外的管理功能(如自动化备份、监控和警报等),这些功能可能需要额外付费。
计费方式:通常按照每账户每月或每账户每年的价格来计算。
影响因素:使用的管理功能类型、功能的配置以及功能的使用频率都会影响管理功能费用。
三、存储计费的常见问题及解答
1、问:如何选择适合自己的存储计费方式?
答:选择存储计费方式时,需要考虑业务的实际需求、存储使用量的稳定性以及成本预算等因素,如果业务量不稳定且难以预测存储需求,可以选择按量计费方式以获得更高的灵活性;如果业务量相对稳定且可以预测存储需求,则可以选择资源包方式以降低成本并提高成本可预测性。
2、问:如何优化存储成本?
答:优化存储成本可以从多个方面入手,包括选择合适的存储类型(如将不常访问的数据迁移到低成本的归档存储)、合理配置存储容量(避免过度配置或不足配置)、利用云存储服务的优惠活动(如资源包折扣、免费试用等)以及监控和分析存储使用情况以发现潜在的节约机会等。
四、小编有话说
存储计费是云存储服务中的重要环节,不同的计费方式和计费项适用于不同的业务场景和需求,在选择和使用云存储服务时,建议仔细了解各种计费方式和计费项的具体内容和差异,以便做出更明智的决策并优化存储成本,随着技术的不断发展和市场的变化,云存储服务的计费方式和价格也可能发生变化,因此建议保持关注并及时调整策略以适应新的形势。