存储过程 删除表
- 行业动态
- 2025-02-19
- 4
存储过程与删除表的深度解析
在数据库管理中,存储过程和删除表是两个非常重要的概念,它们各自承担着不同的任务,但在某些情况下又可能相互关联,下面,我们将详细探讨这两个概念,并通过表格、FAQs以及小编的话来加深理解。
存储过程
定义:
存储过程是一组为了完成特定功能的SQL语句集合,它被存储在数据库中,并可以被多次调用,存储过程可以接受参数、返回结果,并且可以包含控制流语句(如IF-ELSE、WHILE等)。
优点:
1、提高性能:存储过程在第一次执行后会被编译成可执行代码,后续调用时无需重新编译,从而提高效率。
2、增强安全性:通过存储过程,可以限制用户直接访问底层表结构,而是通过预定义的接口进行操作。
3、减少网络流量:对于需要大量数据处理的操作,使用存储过程可以减少客户端与服务器之间的数据传输量。
4、易于维护:将复杂的业务逻辑封装在存储过程中,便于管理和修改。

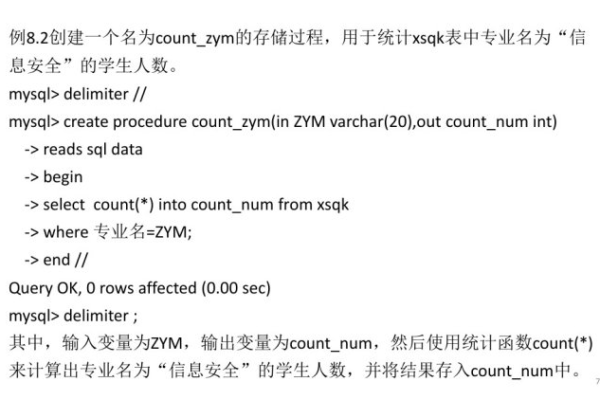
示例:
假设有一个员工管理系统,需要定期计算员工的绩效奖金,可以创建一个存储过程CalculateBonus,接收员工ID作为参数,根据一系列规则计算出奖金,并更新到员工表中。
删除表
定义:
删除表是指从数据库中移除一个或多个表及其所有数据的操作,这是一个不可逆的操作,一旦执行,表中的所有数据将永久丢失。
注意事项:

1、数据备份:在删除表之前,务必确保已经备份了重要数据,以防误删造成数据丢失。
2、外键约束:如果表中存在外键约束,可能需要先删除或更新引用这些外键的记录。
3、权限问题:执行删除表操作的用户需要具备足够的权限。
示例:
假设有一个临时项目表ProjectTemp,项目结束后不再需要该表及其数据,可以使用DROP TABLE ProjectTemp;语句来删除它。

| 特性 | 存储过程 | 删除表 |
| 功能 | 执行特定业务逻辑 | 移除表及其数据 |
| 可逆性 | 可多次调用,不改变数据结构 | 不可逆,数据永久丢失 |
| 安全性 | 提高数据访问安全性 | 需谨慎操作,避免误删 |
| 性能影响 | 首次执行后提高性能 | 无直接影响,但可能影响相关查询 |
FAQs
Q1: 存储过程可以删除吗?
A1: 是的,存储过程本身也可以被删除,使用DROP PROCEDURE语句可以移除不再需要的存储过程。
Q2: 删除表时如何确保不影响其他表?
A2: 在删除表之前,应检查该表是否被其他表通过外键引用,如果有,需要先删除或更新这些外键约束,或者级联删除相关记录。
小编有话说
存储过程和删除表是数据库管理中的两个重要工具,它们各有千秋,存储过程以其高效、安全的特点,在复杂业务逻辑处理中发挥着重要作用;而删除表则是一个需要谨慎操作的命令,因为它涉及到数据的永久丢失,在实际工作中,我们应该根据具体需求合理使用这两个工具,确保数据的安全性和完整性,也要注意备份数据,以防不测之灾。