如何利用CDN和Gzip技术优化网站加载速度?
- 行业动态
- 2024-08-16
- 2
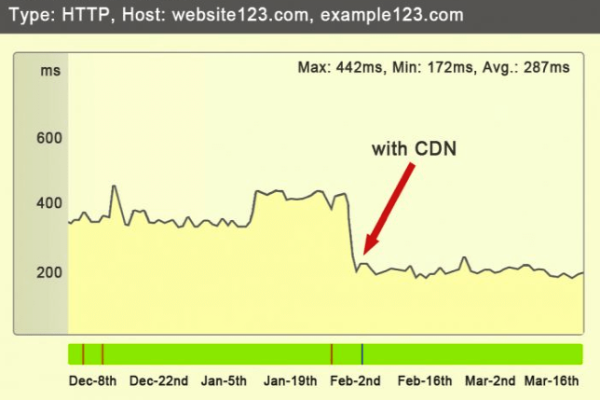
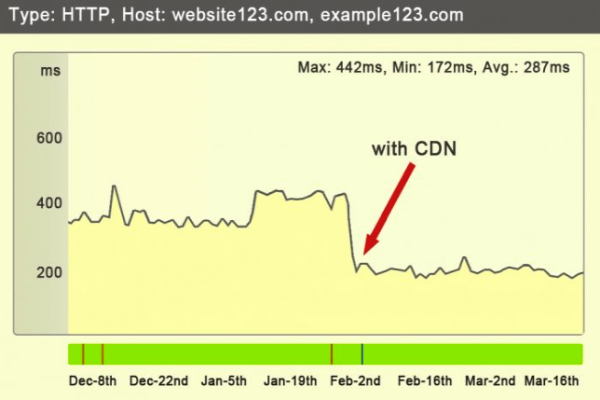
CDN(内容分发网络)通过在不同地理位置部署服务器,缓存网站内容并快速响应用户请求,提高网页加载速度。Gzip是一种压缩技术,用于减小通过网络传输的文件大小,进一步提高加载速度。二者结合使用可以显著优化网站性能。
CDN与GZIP的详细介绍

CDN(内容分发网络)和 GZIP 技术在现代网页性能优化中扮演着重要角色,CDN通过将内容分布在全球的服务器上,使用户能够从就近的服务器获取数据,从而加快加载速度,而GZIP是一种压缩技术,可以显著减少文件大小,进一步提高数据传输效率。
CDN工作原理:
1、内容分发
:CDN将源站的内容缓存到各地的节点,当用户请求时,可以直接从最近的节点获取数据。
加速响应:这种分布式的服务方式大大加快了内容的加载速度,尤其是对于静态资源的提供。
2、可靠性提高
冗余备份:CDN通常会在多个地点存储同一数据的副本,即使一个节点失败,其他节点也能继续提供服务。
负载分散:在流量高峰期,CDN能够平衡各个节点的负载,避免单个服务器过载。
3、安全性增强
防护攻击:CDN能够抵御一部分网络攻击,如DDoS攻击,保护源站不受直接冲击。
数据安全:一些CDN提供商还提供SSL/TLS加密传输服务,增加数据传输过程的安全性。
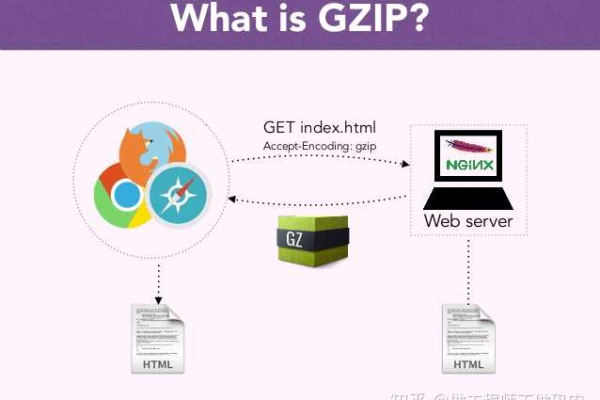
GZIP压缩工作原理:
1、压缩算法
高效压缩:GZIP是一种高效的压缩算法,特别适用于文本类型的数据,如HTML, CSS和JavaScript文件。
兼容性好:几乎所有的浏览器都支持GZIP解压缩,使得这一技术得以广泛应用。
2、配置与应用
Web服务器配置:在Nginx或Apache服务器上启用GZIP压缩功能,可以自动压缩符合条件的资源。
前端优化:在前端开发中,可通过插件或工具自动压缩资源,再通过CDN进行分发。
3、性能提升
减少带宽消耗:压缩后的文件大小减小,有助于减少带宽消耗,特别是在移动网络环境下尤为重要。
加载:更小的文件大小意味着更快的下载速度,改善用户体验。
CDN与GZIP的结合使用:
1、双重加速
压缩前移:在CDN源站压缩资源后再分发到各CDN节点,使得每个节点都能提供已压缩的资源。
快速响应:用户的请求直接到达最近的CDN节点,并迅速获得已压缩的资源,最大化加载速度。
2、资源类型考虑
文本与媒体资源:对于JS、CSS等文本资源,使用GZIP压缩效果显著;而对于图片和视频等媒体资源,由于已采用有损压缩技术,二次压缩效果不明显。
智能压缩策略:根据资源类型和实际需求,选择是否对特定文件执行压缩,避免不必要的性能损耗。
CDN与GZIP是现代网站性能优化中不可或缺的技术,它们不仅能显著提高页面加载速度,还能节约带宽资源,提升用户体验,正确地利用这些技术,尤其是在适合的场景下,将极大地影响网站的性能和用户满意度。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/55187.html