如何有效利用CDN来加速网站静态资源的加载?
- 行业动态
- 2024-08-15
- 1
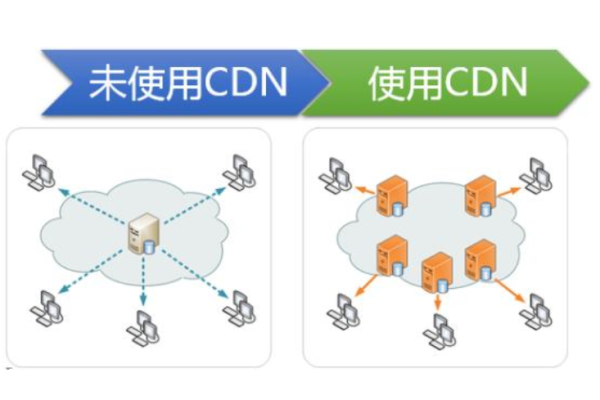
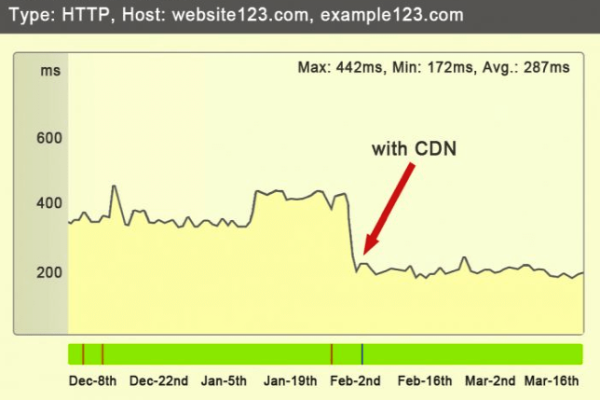
CDN(内容分发网络)是一种用于加速静态资源加载的技术。通过在全球多个数据中心缓存网站的 静态资源,如图片、CSS文件和JavaScript库, CDN能够减少数据传输的延迟,提高网站性能,确保用户无论身在何处都能快速访问这些资源。
CDN静态资源是分发网络(CDN)提供的不经常改变的文件,例如图片、CSS 文件、JavaScript 文件等,CDN静态资源在网站的构建和性能优化中扮演着重要角色,利用CDN技术可以显著提高网站的加载速度和可用性,CDN网络通过将内容缓存在全球分布的服务器上,使用户可以从最近的节点获取数据,减少延迟和网络拥塞,同时减轻源站的压力。

CDN静态资源的具体信息如下:
1、定义与特点:
内容不变性:静态资源一旦发布,其内容不会频繁变化,适合长期缓存。
客户端直接加载:静态资源可以直接由用户的浏览器或客户端加载,无需服务器端处理,降低服务器负载。
存储空间占用:包括图片、视频等媒体文件,会占据大量存储空间。
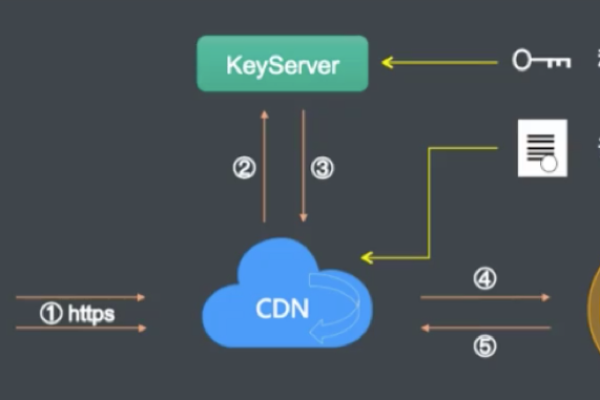
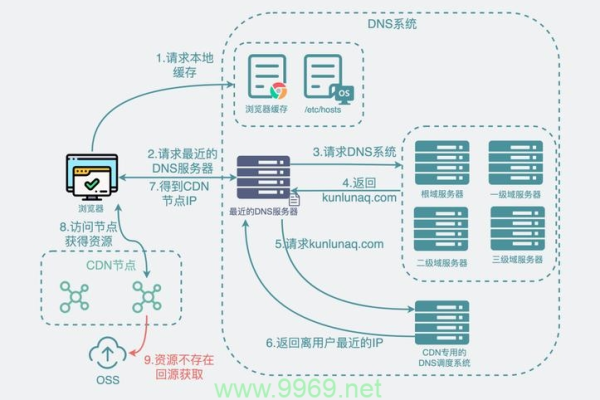
2、CDN工作原理:
缓存机制:源站资源缓存至CDN节点,用户请求时从最近节点获取资源,避免长距离传输和源站压力。
内容分发智能分配至全球CDN节点,提高资源访问速度和用户体验。
3、公共库与免费服务:
jsDelivr:作为流行的免费开源CDN解决方案,支持npm、GitHub等,拥有广泛网点和高效处理能力。
免费CDN汇总:收集了多个免费的静态资源公共库,为开发者提供方便,加速网站加载速度。
4、典型提供者:
字节跳动静态资源库:支持多协议、资源动态拼接、快速检索及动态更新,强调安全性、稳定性和实时性。
CDN静态资源通过将内容缓存于接近用户的节点来提高访问速度和降低服务器压力,对于网站性能优化至关重要,公共库如jsDelivr提供了便捷的免费服务,而企业级CDN服务则提供更多定制化和高级功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/54723.html