dede 网站地图模板htm
- 行业动态
- 2025-02-11
- 10
一、Dedecms网站地图模板htm的作用与重要性
在网站建设与优化过程中,网站地图(sitemap)起着至关重要的作用,对于使用Dedecms(织梦内容管理系统)搭建的网站而言,网站地图模板htm文件更是有着不可忽视的意义。
网站地图是一种指明网站结构、页面信息的XML或HTML格式文件,它就像是网站的导航图,能帮助搜索引擎爬虫更高效地抓取和索引网站页面,而Dedecms自带的网站地图模板htm文件,为站长们提供了一个方便的工具来生成和管理网站地图。
通过合理配置和使用这个模板,可以确保网站的重要页面都能被搜索引擎及时发现,有助于提高网站在搜索结果中的排名,增加网站的曝光度和流量,一个电商网站,有众多的产品页面、分类页面等,有了清晰准确的网站地图,搜索引擎就能快速了解网站的整体架构,将相关页面展示给用户,从而提升用户点击进入网站的概率。
二、Dedecms网站地图模板htm的结构和常见标签
1、基本结构
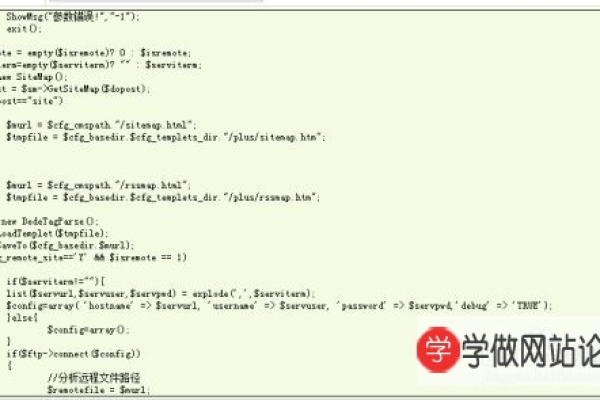
Dedecms网站地图模板htm文件遵循一定的HTML结构规范,开头会有DOCTYPE声明,定义文档类型,如<!DOCTYPE html>,表示这是一个HTML5文档。
接着是<html>根标签,包含<head>和<body>两部分,在<head>中,通常会设置文档的元数据,比如字符编码(如<meta charset="UTF-8">),以及可能的样式表链接等。
2、常见标签及功能

<a>标签来呈现,其href属性指定链接的目标URL,title属性可以添加对该链接的描述,方便搜索引擎和用户理解。<a href="https://www.example.com/product.html" title="产品页面">产品</a>。
<ul>表示无序列表,<li>表示列表项,可以将不同类型的页面链接分别放在不同的列表中,使网站地图结构更加清晰,将首页、关于我们页、联系我们页等重要页面链接放在一个列表中,将各个产品分类页面链接放在另一个列表中。
三、如何修改Dedecms网站地图模板htm
1、找到模板文件位置
Dedecms的网站地图模板htm文件一般存放在系统的模板目录下,具体路径可能因安装和设置的不同而有所差异,通常可以在网站后台的“系统” “系统基本参数”中找到“模板默认风格”对应的目录,然后在这个目录下的“map”文件夹(如果有的话)中找到相关的htm文件。
2、备份原始文件

在进行修改之前,一定要先备份原始的模板文件,这是因为一旦修改出现错误,有备份文件可以迅速恢复,避免对网站造成严重影响,可以将原始文件复制到本地电脑或其他安全的位置进行备份。
3、使用代码编辑器进行修改
推荐使用专业的代码编辑器,如Notepad++、Sublime Text等打开备份后的模板文件,根据网站的实际需求,对其中的链接、文本、样式等进行修改,如果网站新增了一个博客板块,就需要在网站地图模板中添加相应的博客页面链接。
四、生成和更新网站地图
1、生成网站地图
在Dedecms后台,一般有专门的生成网站地图的功能入口,进入该功能界面后,系统会根据网站地图模板htm文件的配置和网站的实际页面情况生成网站地图文件,这个过程可能需要一些时间,具体取决于网站的规模和服务器性能。
2、定期更新网站地图

随着网站内容的不断更新和页面的变化,网站地图也需要定期更新,可以设置定时任务,让系统自动生成和更新网站地图,或者手动在后台执行更新操作,保持网站地图的及时性和准确性,对于搜索引擎优化非常重要。
五、相关问答FAQs
问题一:如果我修改了网站地图模板htm文件中的链接,但是生成的网站地图没有变化,怎么办?
答:首先检查是否成功保存了对模板文件的修改,然后查看后台生成网站地图的功能是否正常工作,是否有相关的错误提示,可以尝试清除缓存后再次生成网站地图,有时候缓存可能会导致修改后的内容没有及时生效。
问题二:网站地图模板htm文件中可以添加图片链接吗?
答:可以添加图片链接,但要注意正确书写图片链接的代码,一般使用<img>标签来嵌入图片,并结合<a>标签使其成为可点击的链接。<a href="https://www.example.com/product.html"><img src="https://www.example.com/image.jpg" alt="产品图片"></a>,不过要注意控制图片的大小和数量,以免影响网站地图的加载速度和可读性。
小编有话说
Dedecms网站地图模板htm文件是网站优化中的一个重要环节,合理地利用和修改它可以有效提升网站的搜索引擎友好度和用户体验,但在操作过程中,一定要谨慎小心,做好备份和测试工作,确保网站的正常运行和优化效果,希望以上内容能对使用Dedecms建站的朋友们有所帮助,让大家更好地利用网站地图模板htm来打造高质量的网站。