如何使用jQuery百度CDN来优化网页加载速度?
- 行业动态
- 2024-08-15
- 1
jQuery百度CDN服务

jQuery是一个广受欢迎的JavaScript库,用于简化HTML的文档遍历和操作、事件处理、动画设计和Ajax交互等,为了提高加载速度和可用性,分发网络(CDN)来提供jQuery库是一种常见做法,具体分析如下:
1、理解CDN与jQuery
内容分发网络(CDN)概念:CDN是一种网络服务,它通过在多个地理位置分散的服务器上存储静态资源副本,从而加快内容的传输速度。
jQuery与CDN结合的优势:结合使用jQuery和CDN可以加快网页加载速度,并减轻原始服务器的负载,从而提高整体的用户体验。
2、百度CDN jQuery地址
基本格式:百度CDN为jQuery提供了多个版本和地址,开发者可以根据需要选择适合的版本。
地址稳定性:百度CDN节点确保了地址的稳定性和可靠性,使得在不同地区的访问都能获得良好的响应速度。
3、国内外CDN选择
国内用户建议使用:对于中国大陆的用户,推荐使用百度、又拍云、新浪等国内CDN地址,以获得更快的访问速度。
国际用户选择:如果网站用户主要分布在国外,可以考虑使用谷歌和微软的CDN服务。
4、使用百度CDN好处
提高加载效率:通过使用CDN服务,可以减少因地理距离带来的延迟,加速页面加载。
提升用户体验:快速加载的页面能够让用户感到满意,降低跳出率,增加网页的活跃度。
5、引用jQuery CDN
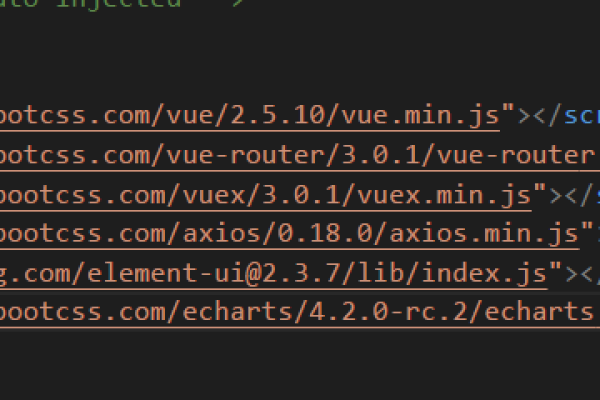
正确引用:在HTML文件中的头部区域,使用script标签直接引用CDN上的jQuery文件地址。
版本选择:根据项目需求和兼容性,选择合适的jQuery版本,并注意其与CDN地址的匹配。
6、注意事项
版本更新:随着jQuery的更新,某些老版本的CDN地址可能会失效,因此要定期检查并更新至最新稳定版本。
地区限制:由于网络环境的差异,不同地区的访问速度可能会有较大差异,因此在部署前应进行充分的测试。
利用百度CDN服务引入jQuery不仅提高了页面加载效率,还为用户提供了更加连贯和流畅的浏览体验,重要的是,开发者需要谨慎选择适合自己项目需求的jQuery版本,并留意CDN地址的变动以及地区访问速度的差异。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/54142.html