如何通过CDN在京东上实现盈利?
- 行业动态
- 2025-01-02
- 4401
京东云无线宝是一种基于PCDN(P2P内容分发网络)技术的设备,通过利用用户家庭宽带的闲置上行带宽来加速网络内容的分发,用户可以通过参与这个项目来赚取一定的收益,以下是关于京东云无线宝如何赚钱的详细分析:
1、技术原理:
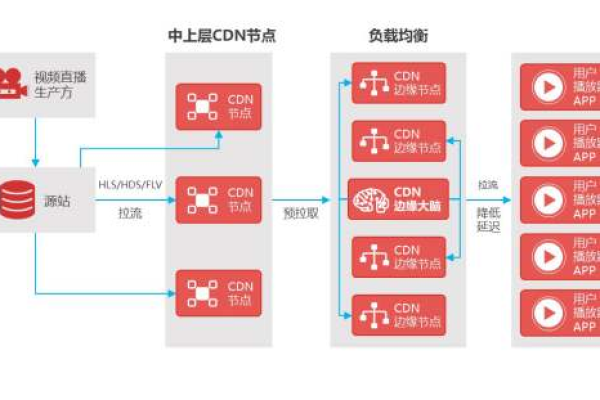
PCDN是一种分布式的内容分发网络,通过利用边缘节点的缓存服务器来存储和分发内容。
当用户访问网站时,调度机制会将用户的请求指向距离最近的缓存服务器,从而加快响应速度。
2、收益来源:
京东云无线宝通过将家庭宽带的上行带宽作为分布式节点,提供给需要大量带宽的业务方(如视频平台),从而节省他们的商业带宽采购费用。
作为提供带宽的用户,可以从中赚取出租带宽的费用,这种收益来源于实际的带宽业务采购分成,相对安全保险。
3、具体操作:
用户需要购买京东云无线宝设备,并将其连接到家庭宽带上。
设备会自动运行任务分发系统软件,用户无需进行复杂的配置。

每日挂机即可获得收入,不影响用户的其他日常使用。
4、收益情况:
根据实际测试,一台京东云无线宝设备在特定条件下每日可获得约5元的收益。
不同型号的设备积分上限不同,例如1代坐享其成64G版的积分上限较低。
用户可以通过京东自营渠道购买设备,享受更好的保修和售后服务。
5、成本分析:
网费方面,部分宽带是手机套餐赠送的,没有基础费用,只需支付提速包费用。
电费方面,7台京东云无线宝设备的总功率较小,每日电费约为0.6元。
综合考虑网费和电费,每日的总成本不到7元,而每日纯利润可达30元左右。
6、前置设置:
为了最大化收益,建议联通、电信宽带获取公网IP,移动宽带保证NAT3网络。

需要在光猫或路由器中开启UPnP功能和NAT1(锥形)功能。
7、常见问题:
如果设备掉线或无法正常连接,可以尝试重启设备或联系客服解决。
8、相关FAQs:
Q: 京东云无线宝的年收益是多少?
A: 根据设备和宽带情况,年收益在1800至3600元之间。
Q: 是否需要一直在线才能获得收益?
A: 是的,设备需要保持在线状态才能持续获得收益。
京东云无线宝通过利用用户家庭宽带的闲置上行带宽,为用户提供了一种简单易行的赚钱方式,虽然收益不高,但操作简便且风险较低,适合有闲置宽带资源的用户尝试,需要注意的是,参与此类项目应谨慎评估自身情况,并了解可能的风险和限制。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/53957.html