app数据库怎么解决_No backend available,怎么解决
- 行业动态
- 2024-06-13
- 11
解决"No backend available"错误
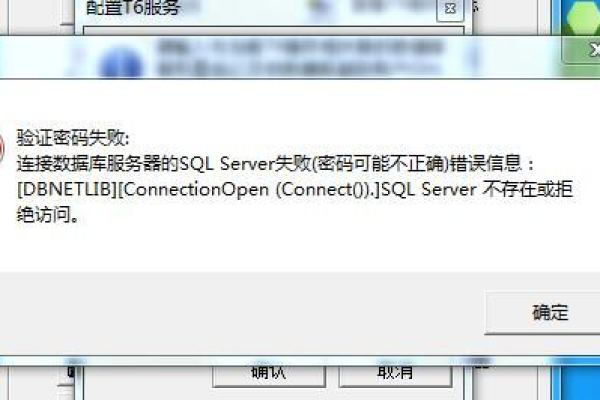
"No backend available"是一个常见的数据库连接错误,通常表示应用程序无法连接到数据库后端,这可能是由于多种原因,包括网络问题、数据库服务未运行、配置错误等,以下是一些可能的解决方案:
1. 检查数据库服务是否正在运行
你需要确认数据库服务是否正在运行,这可以通过在命令行中运行相应的命令来完成,如果你使用的是MySQL,你可以在命令行中输入以下命令:
sudo service mysql status
如果服务没有运行,你可以使用以下命令启动它:
sudo service mysql start
2. 检查网络连接
如果数据库服务正在运行,但你还是无法连接,那么可能是网络问题,你可以使用ping命令来检查你的应用程序是否可以访问数据库服务器:
ping <数据库服务器IP>
如果ping命令失败,那么可能是网络连接问题,你可能需要检查你的网络设置,或者联系你的网络管理员。

3. 检查数据库配置
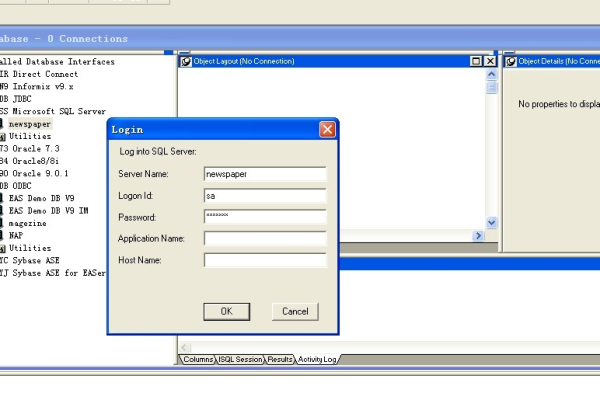
如果服务正在运行并且网络连接没有问题,那么可能是你的数据库配置有问题,你需要检查你的应用程序的数据库配置文件,确保所有的设置都是正确的,这包括:
数据库服务器的地址和端口
数据库的名称
用户名和密码
4. 检查防火墙设置

在某些情况下,防火墙可能会阻止你的应用程序连接到数据库,你需要检查你的防火墙设置,确保它允许你的应用程序访问数据库。
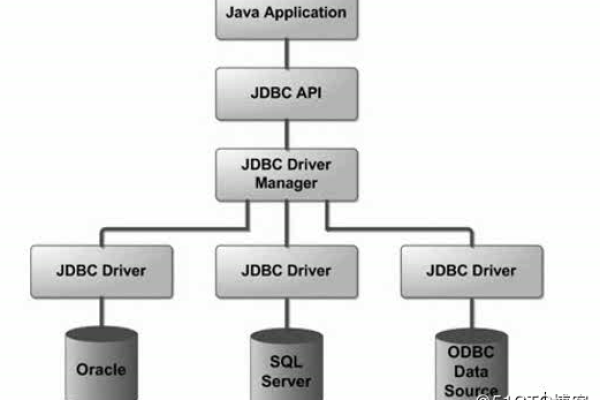
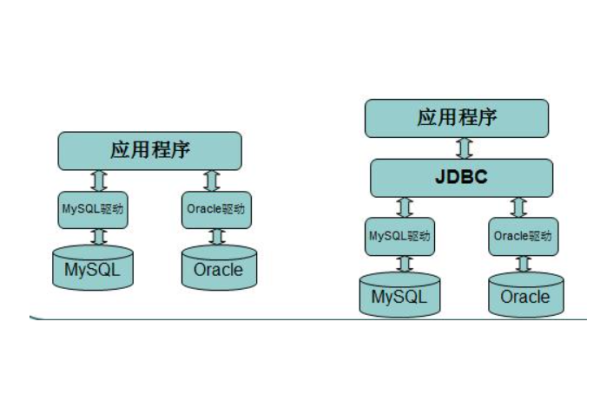
5. 检查数据库驱动程序
如果你的应用程序使用的是数据库驱动程序,那么可能是驱动程序有问题,你可以尝试更新驱动程序,或者尝试使用不同的驱动程序。
6. 重启应用程序
如果以上所有方法都无效,你可以尝试重启你的应用程序,这可能会解决一些暂时的问题。
就是解决"No backend available"错误的一些常见方法,希望这些信息对你有所帮助。

下面是一个简单的介绍,描述了问题 "No backend available" 在App数据库中可能出现的原因和相应的解决方法:
| 问题原因 | 解决方法 |
| 1. 数据库服务未启动 | 确保数据库服务已安装并正确配置。 启动数据库服务。 |
| 2. 网络连接问题 | 检查App与数据库服务器之间的网络连接。 确保没有防火墙或安全组策略阻止连接。 |
| 3. 数据库配置错误 | 检查App中的数据库配置信息(如服务器地址、端口、用户名、密码等)。 根据数据库的配置文档进行正确的设置。 |
| 4. 数据库服务过载或宕机 | 检查数据库服务器的负载和状态。 如果是共享数据库服务,联系服务提供商解决问题。 |
| 5. 后端服务未正确部署或更新 | 确认后端代码是否已正确部署到服务器。 如果是更新后出现的问题,回滚到上一个稳定的版本。 |
| 6. 缺少必需的数据库驱动 | 确认App中已包含所有必需的数据库驱动。 如果缺少,下载并安装适当的数据库驱动。 |
| 7. 权限问题 | 检查数据库用户权限,确保App使用的用户有足够的权限访问数据库。 调整权限设置,如果必要的话。 |
| 8. 数据库连接池配置不当 | 查看数据库连接池配置是否合理。 调整连接池大小和超时参数。 |
| 9. App代码问题 | 审查App中与数据库交互的代码部分。 修复可能的bug或逻辑错误。 |
| 10. 服务器硬件资源不足 | 检查服务器的CPU、内存、存储等资源使用情况。 根据需要升级服务器硬件或优化资源分配。 |
根据具体的场景和配置环境,以上提供的解决方法可能需要相应的调整和补充,希望这个介绍能帮助定位和解决问题。