Android Linux驱动,如何开发与调试?
- 行业动态
- 2024-11-14
- 16
Android Linux驱动开发是一个复杂且关键的过程,它涉及到底层硬件与操作系统的交互,以下是对这一过程的详细解析:
一、准备开发环境
1、安装必要工具:确保开发环境中已安装Android NDK、GCC以及相关的Linux内核源代码,这些工具是编译和调试驱动所必需的。
2、配置环境变量:设置好环境变量,以便在编译和测试过程中能够正确找到相关工具和库。
二、理解核心结构
1、Linux内核结构:深入了解Linux内核的架构和工作原理,特别是与设备驱动相关的部分,这包括对内核模块、设备树、中断处理等概念的理解。
2、Android HAL层:Android的硬件抽象层(HAL)为驱动程序提供了与硬件无关的接口,了解HAL层的结构和工作原理对于编写兼容Android的Linux驱动至关重要。
3、JNI接口:Java Native Interface(JNI)允许Java代码与本地(通常是C或C++)代码进行交互,在Android中,JNI常用于实现Java框架层与本地驱动之间的通信。
三、编写驱动代码
1、定义设备结构:根据硬件规格定义设备的结构和操作方法,包括设备的初始化、打开、关闭、读写等操作。
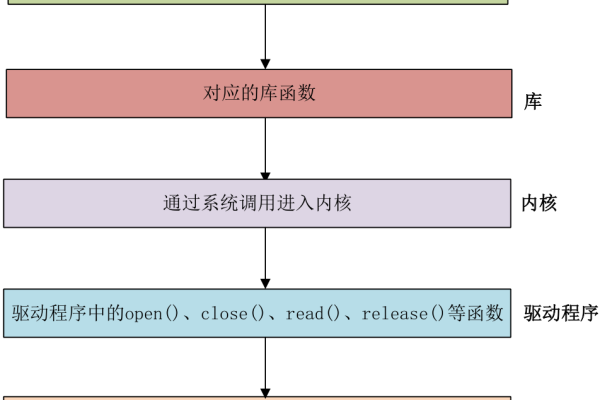
2、实现文件操作结构体:Linux驱动通过实现file_operations结构体来定义设备文件的操作方法,这些方法将被用户空间的应用程序调用。
3、注册设备:使用register_chrdev等函数将设备注册到Linux内核中,以便用户空间能够访问该设备。
4、实现中断处理:如果设备需要响应中断,还需要实现中断处理函数,并在设备初始化时向内核注册该中断处理函数。
四、编译驱动
1、编写Makefile:创建一个Makefile文件,用于编译驱动代码并生成模块文件(.ko),Makefile需要指定源文件、头文件搜索路径、编译选项等信息。

2、交叉编译:由于Android设备通常使用ARM架构,因此需要在支持ARM交叉编译的工具链下进行编译,确保交叉编译工具链已正确安装并配置。
五、加载和测试
1、加载驱动模块:将编译生成的模块文件推送到Android设备上,并使用insmod命令加载该模块。
2、创建设备节点:使用mknod命令在/dev目录下创建设备节点,以便用户空间能够访问该设备。
3、编写测试程序:编写一个简单的用户空间测试程序,通过设备文件对驱动进行读写操作,以验证驱动的正确性。
六、调试和优化
1、日志输出:在驱动代码中添加日志输出语句,以便在调试过程中跟踪程序的执行流程和状态变化。
2、性能分析:使用性能分析工具(如perf、ftrace等)对驱动进行性能分析,找出性能瓶颈并进行优化。
3、错误处理:完善驱动的错误处理机制,确保在出现错误时能够给出清晰的错误信息并安全地恢复或退出。
七、发布和维护
1、代码审查:在发布之前对驱动代码进行严格的代码审查,确保代码质量符合要求。
2、文档编写:编写详细的驱动使用说明和API文档,以便其他开发者能够理解和使用该驱动。
3、持续维护:在驱动发布后继续对其进行维护和更新,修复可能出现的问题并添加新的功能特性。
Android Linux驱动的类型
Android Linux驱动主要分为两种类型:Android专有驱动程序和Android使用的设备驱动(基于Linux),以下是一些具体的Android专有驱动程序示例及其作用:
Android Ashmem:为用户空间程序提供分配内存的机制,为进程间提供大块共享内存,同时为内核提供回收和管理这个内存的功能。
Android Logger:轻量级的LOG(日志)驱动,用于系统和应用的日志记录。

Android Binder:基于OpenBinder框架的一个驱动,用于进程间通信(IPC)。
Android Power Management:一个基于标准Linux电源管理的轻量级Android电源管理系统。
Low Memory Killer:在用户空间中指定了一组内存临界值,当其中某个值与进程描述中的oom_adj值在同一范围时,该进程将被Kill掉。
Android PMEM:主要作用是向用户空间提供连续的物理内存区域,让GPU或VPU缓冲区共享CPU核心。
USB Gadget:基于标准Linux USB gadget驱动框架的设备驱动。
Ram Console:用于调试写入日志信息的设备,基于RAM的buffer。
Time Device:提供定时控制功能的设备。
Android Alarm:提供一个定时器,用于把设备从睡眠状态唤醒,同时提供一个即使在设备睡眠时也会运行的时钟基准。
八、常见问题解答(FAQs)
Q1: Android Linux驱动开发与普通Linux驱动开发有何不同?
A1: Android Linux驱动开发与普通Linux驱动开发的主要区别在于Android引入了HAL层和JNI接口,HAL层为驱动程序提供了与硬件无关的接口,使得驱动程序可以在不同的硬件平台上运行而无需修改代码,JNI接口则允许Java代码与本地(通常是C或C++)代码进行交互,这对于实现Java框架层与本地驱动之间的通信至关重要,Android还增加了一些专有的驱动程序(如Ashmem、Logger等),这些驱动程序在普通Linux系统中并不存在。
Q2: 如何在Android中使用JNI调用Linux驱动?
A2: 在Android中使用JNI调用Linux驱动通常涉及以下几个步骤:编写Linux驱动代码并通过交叉编译生成模块文件,将模块文件推送到Android设备上并加载该模块,在Android应用中编写JNI代码,通过hw_get_module()函数获取硬件模块的结构体指针,并利用该指针调用驱动提供的接口函数(如open、close、read、write等),将JNI代码注册到Java虚拟机中,以便Java代码能够调用这些本地方法,需要注意的是,在使用JNI调用Linux驱动时,需要确保已经正确配置了NDK和交叉编译工具链,并且对JNI的使用有一定的了解。
到此,以上就是小编对于“android linux驱动”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。