ASPJS入门教程,如何快速掌握ASPJS技术?
- 行业动态
- 2025-03-08
- 11
一、ASP(Active Server Pages)
1、定义
ASP是Microsoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序,当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML网页文件中的服务器端脚本代码,除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。
2、特点
脚本语言简单易用:可以使用VBScript、JavaScript等简单容易的脚本语言,结合HTML代码,即可快速完成网站的应用程序,实现动态网页技术。
无需编译:ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试,无须编译或链接就可以解释执行。
内置对象丰富:ASP提供了一些内置对象,如Request、Response、Server等,使用这些对象可以使服务器端脚本功能更强。
安全性高:由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者不会看到ASP所编写的原始程序代码,可防止ASP程序代码被窃取。
3、基本语法
变量声明与赋值:使用dim关键字声明变量,如dim name,赋值使用=,如name="John"。
条件语句:if...then...else语句用于根据条件执行不同的代码块。
if request("username")="admin" then
response.write("Welcome, admin!")
else
response.write("Access denied.")
end if
循环语句:常见的循环语句有for...next和while...wend。

for i=1 to 5
response.write("This is loop number " & i & "<br>")
next
4、常用内置对象
Request对象:用于获取客户端的请求信息,如表单数据、查询字符串等,通过request.form("username")可以获取表单中名为“username”的字段的值。
Response对象:用于向客户端发送响应信息,如输出文本、设置cookie等。response.write("Hello, world!")会在页面上输出“Hello, world!”。
Server对象:提供对服务器上的方法和属性的访问,如创建COM对象、映射虚拟路径等。set objFileSystemObject=server.createobject("scripting.filesystemobject")可以创建一个文件系统对象实例。
二、JavaScript
1、定义
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2、特点
解释性语言:JavaScript是一种解释性脚本语言,代码不进行预编译,而是在浏览器运行时逐行解释执行。
跨平台性:JavaScript具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。

事件驱动:JavaScript是基于事件驱动的编程语言,用户可以与网页进行交互,如点击按钮、提交表单等,然后根据事件触发相应的JavaScript代码执行。
丰富的内置对象和函数:JavaScript提供了许多内置的对象和函数,如Date对象用于处理日期和时间,Math对象用于数学运算等。
3、基本语法
变量声明与赋值:使用var关键字声明变量,如var name,赋值使用=,如name="John",也可以使用let和const关键字来声明变量,它们具有不同的作用域和变量提升规则。
数据类型:JavaScript有多种数据类型,包括字符串、数字、布尔值、对象、数组、函数等,可以使用typeof操作符来获取变量的数据类型。
运算符:JavaScript支持算术运算符(+、-、、/等)、比较运算符(==、!=、>、<等)、逻辑运算符(&&、||、!等)等。
函数定义与调用:函数使用function关键字定义,如:
function sayHello(name){
alert("Hello, " + name);
}
然后可以通过函数名和参数来调用函数,如sayHello("John")。
4、DOM操作

获取元素:可以使用多种方法获取页面上的元素,如getElementById()、getElementsByTagName()、getElementsByClassName()等。
var element = document.getElementById("myElement");
修改元素内容和样式:可以修改元素的文本内容、属性和样式。
element.innerHTML = "New content";
element.style.color = "red";
事件监听:可以为元素添加事件监听器,当事件触发时执行相应的代码。
element.addEventListener("click", function(){
alert("Element clicked!");
});
相关问答FAQs
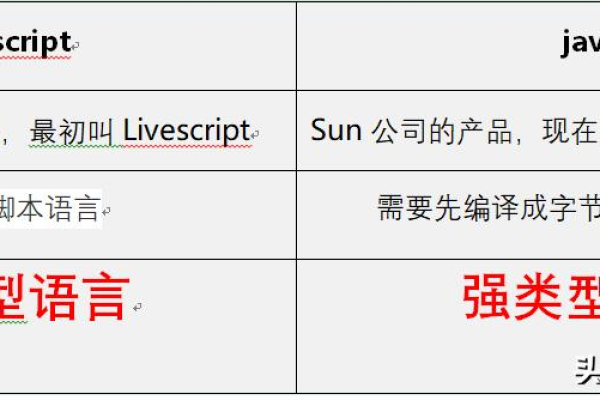
1、问:ASP和JavaScript的区别是什么?
答:ASP是服务器端脚本语言,主要用于生成动态网页内容;而JavaScript是客户端脚本语言,主要用于在用户浏览器上实现交互和动态效果,ASP代码在服务器上执行,生成的HTML等内容发送到客户端;JavaScript代码在客户端浏览器上执行。
2、问:如何在ASP中使用JavaScript?
答:在ASP中可以直接嵌入JavaScript代码,就像在HTML中嵌入一样。
<%
response.write("<script type='text/javascript'>")
response.write("alert('Hello from ASP and JavaScript!');")
response.write("</script>")
%>