cookie 域名 端口
- 行业动态
- 2025-02-07
- 8
Cookie的域名和端口属性控制其作用范围。域名(Domain)指定可访问Cookie的域名,默认仅当前域名有效,显式设置可包含子域名(如domain=example.com允许子域访问)。端口(Port)在RFC标准中不参与Cookie匹配,同一域名不同端口默认共享Cookie,但部分浏览器可能限制端口差异。实际开发中需注意:跨子域场景需明确Domain设置,而端口差异通常不影响Cookie传输,但需结合具体浏览器实现测试验证。
Cookie 的域名与端口:作用域、限制与最佳实践
在现代 Web 开发中,Cookie 是实现用户状态管理的重要工具,Cookie 的作用域并非“全局生效”,其传递与存储受域名(Domain)和端口(Port)的严格限制,本文将深入探讨这两者对 Cookie 的影响机制,并给出符合安全与性能的最佳实践。
一、Cookie 的作用域:域名的控制权
Cookie 的域名规则由 HTTP 协议定义(RFC 6265),其核心逻辑是仅允许向匹配的域名发送 Cookie,具体规则如下:
1、显式声明 Domain 属性
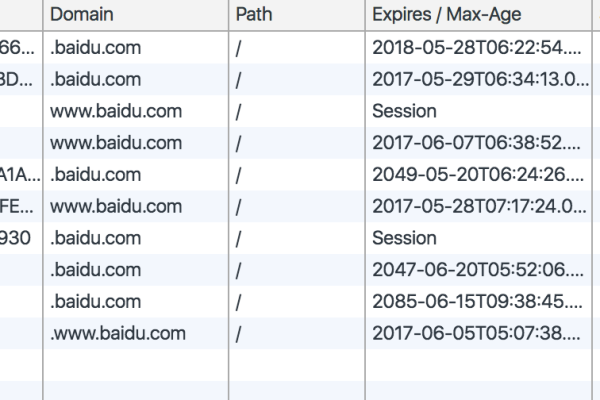
若服务器在Set-Cookie 头部指定Domain=example.com,则 Cookie 会被发送到example.com 及其所有子域名(如a.example.com、b.example.com)。
示例:
Set-Cookie: session_id=abc123; Domain=example.com; Path=/; Secure
2、隐式作用域
若未显式设置Domain,则 Cookie 默认绑定到当前请求的域名,且不包含子域名,从www.example.com 返回的 Cookie 不会发送到api.example.com。
3、域名匹配规则
浏览器采用尾部匹配(Tail Matching)策略,即请求域名必须是 Cookie 域名的子域或完全一致。
不允许设置顶级域名(如.com)或公共后缀(如.github.io),以防止安全风险。
二、端口的影响:被忽视的细节
HTTP 协议默认未将端口号纳入 Cookie 的作用域判断,但这并不意味着端口可被忽略:
1、非标准端口的特殊性

若服务运行在非标准端口(如8080),浏览器会将Domain 和端口组合视为独立作用域。
localhost:3000 和localhost:8080 存储的 Cookie互不相通,即使域名相同。
2、标准端口的豁免
对于80(HTTP)和443(HTTPS)端口,浏览器默认忽略端口差异。
example.com 和example.com:443 被视为同一域名,Cookie 可共享。
三、跨域与安全:SameSite 的崛起
现代浏览器通过SameSite 属性进一步限制 Cookie 的跨域行为,其优先级高于域名与端口规则:
SameSite=Strict:仅允许同站点请求携带 Cookie(域名、协议、端口完全一致)。
SameSite=Lax(默认):允许部分安全跨站请求(如导航跳转)。
SameSite=None:允许所有跨站请求,但必须同时设置Secure 属性(仅限 HTTPS)。
示例配置:

Set-Cookie: cart_id=xyz; SameSite=Lax; Secure
四、最佳实践:平衡功能与安全
1、最小化作用域
避免过度放宽Domain 范围,优先使用精确域名。
子域名间共享 Cookie 时,显式声明父级域名(如Domain=example.com)。
2、端口一致性
开发环境与非标准端口部署时,确保前后端端口配置统一,避免 Cookie 失效。
3、强制安全属性
生产环境始终启用Secure(仅 HTTPS)和HttpOnly(防 XSS)。
使用SameSite=Lax 作为默认策略,仅在必要场景使用None。
4、清理无效 Cookie
定期检查并删除过期或作用域冲突的 Cookie,减少请求头体积。

五、常见问题
Q1:同一域名下不同端口的服务如何共享 Cookie?
需通过代理或反向统一端口(如 Nginx 转发),或在前端代码中手动传递 Token。
Q2:本地开发时 Cookie 不生效?
检查localhost 与127.0.0.1 是否被浏览器视为不同域名,建议使用一致的地址格式。
引用说明
HTTP Cookie 标准:RFC 6265
浏览器安全策略:MDN Web Docs
SameSite 属性规范:Google Developer Documentation