Linux播放系统,如何打造高效稳定的音频/视频播放解决方案?
- 行业动态
- 2024-11-14
- 9
Linux播放系统介绍
Linux操作系统因其开源、自由和灵活性,吸引了大量用户,在媒体播放方面,Linux同样提供了丰富多样的解决方案,满足不同用户的需求,本文将详细介绍几款常用的Linux视频播放器及其特点,并附上相关安装命令,帮助用户更好地选择和使用这些工具。
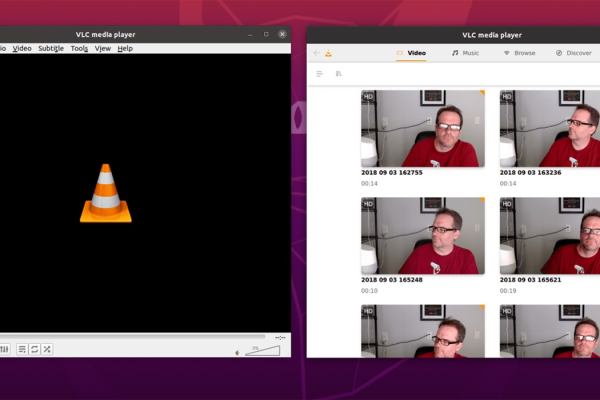
一、VLC媒体播放器
1. 简介:VLC Media Player是一款开源、跨平台的多媒体播放器,支持几乎所有的音频和视频格式,它不仅功能强大,而且界面友好,是Linux平台上最受欢迎的媒体播放器之一。
2. 主要功能:
支持多种音视频格式,无需额外安装编解码器。
提供字幕同步、音频/视频过滤器等高级功能。
支持流媒体播放,可直接播放网络视频。
提供丰富的扩展插件,增强播放器功能。
3. 安装命令:
sudo apt-get install vlc
二、MPV播放器
1. 简介:MPV是一个轻量级、基于命令行的媒体播放器,但也可以通过GUI界面操作,它以其简洁高效而著称,适合那些追求极简风格的用户。
2. 主要功能:
极简的用户界面,适合键盘操作。
内置视频缩放功能,输出高质量视频。
支持YouTube视频播放,通过CLI实现。
强大的脚本能力,可嵌入API进行自定义。
3. 安装命令:
sudo apt-get install mpv
三、SMPlayer

1. 简介:SMPlayer是一款基于MPlayer的前端播放器,提供了更加用户友好的界面和额外的功能,它支持所有主要的视频格式,并集成了Opensubtitles服务,方便用户下载字幕。
2. 主要功能:
支持所有主要的视频格式,无需额外安装编解码器。
内置编解码器,跨平台(Windows和Linux)使用。
集成Opensubtitles,自动下载匹配字幕。
提供无广告的YouTube视频播放功能。
UI自定义选项丰富,满足个性化需求。
3. 安装命令:
sudo apt-get install smplayer
四、Kodi媒体中心
1. 简介:Kodi是一款功能丰富的媒体中心软件,不仅支持音频、视频和图片等多种媒体格式,还支持各种插件,扩展其功能,它适用于家庭影院环境,提供全面的媒体管理解决方案。
2. 主要功能:
支持音频、视频、图片等多种媒体格式。
提供丰富的插件,扩展播放器功能。
支持在线流媒体播放,可直接观看网络视频。
强大的媒体库管理功能,方便用户整理和浏览媒体文件。

支持远程控制,通过手机或平板电脑操控播放器。
3. 安装命令:
sudo apt-get install kodi
五、Dragon Player
1. 简介:Dragon Player是KDE桌面环境下的默认视频播放器,专为KDE用户设计,它具有简单的用户界面,支持播放CD和DVD,满足基本的视频播放需求。
2. 主要功能:
简单的用户界面,易于使用。
支持播放CD和DVD,兼容多种光盘格式。
恢复视频播放功能,自动加载与文件名匹配的字幕。
专为KDE桌面环境优化,集成度高。
3. 安装命令:
sudo apt-get install dragonplayer
六、GNOME视频播放器(Totem)
1. 简介:GNOME视频播放器(曾用名Totem)是GNOME桌面环境下的默认视频播放器,它简单易用,支持所有主要的文件格式,适合日常使用。
2. 主要功能:
支持所有主要的视频和音频格式。
提供插件支持,扩展播放器功能。

允许分类和访问单独的视频频道。
界面简洁,操作便捷。
3. 安装命令:
sudo apt-get install totem
七、Parole媒体播放器
1. 简介:Parole是Xfce桌面环境下的默认媒体播放器,轻量且易于使用,它的设计目标是提供一个简单而有效的媒体播放解决方案。
2. 主要功能:
轻量级应用,占用资源少。
支持多种视频和音频格式。
界面简洁明了,易于上手。
可通过插件扩展功能。
3. 安装命令:
sudo apt-get install parole
八、归纳
Linux平台提供了众多优秀的视频播放器,每款播放器都有其独特的优势和适用场景,无论是功能强大的VLC Media Player,还是轻量级的MPV播放器,亦或是专为特定桌面环境设计的Dragon Player和Parole,都能满足不同用户的需求,用户可以根据自己的喜好和使用习惯选择合适的播放器,享受高质量的媒体播放体验,这些播放器大多可以通过简单的命令行安装,方便快捷,进一步提升了用户体验。
各位小伙伴们,我刚刚为大家分享了有关“linux 播放系统”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!









